Retention Rate
Industry average: 50%
WHY IS OUR RETENTION RATE SO HIGH?
Scalable solutions
Industry specialists
Proven results
CLIENT SATISFACTION SCORE
Industry average: 72%
WHY IS OUR SATISFACTION SCORE SO HIGH?
Project management
ROI tracking
Diverse skillsets
“I have 16 years of industry experience, and WebFX is the best agency I’ve ever worked with.”
 Flavia A, Review from Clutch.co
Flavia A, Review from Clutch.co
HIGHER NPS® SCORE THAN
Industry average: 16
WHY IS OUR NPS SO HIGH?
Turn-key solutions
Real business results
Consistent communication
WEB DESIGN SERVICES:
Get a Custom Site Optimized for SEO and Mobile
Launch a website that captures your brand, improves your conversion rates, and maximizes your revenue with WebFX, a leading web design agency providing web design services to businesses worldwide. Get pricing now with our free cost calculator or contact us online to speak with a strategist about our website design services.
What do our web design services include?
Our team tailors our web design services to your company and its unique needs. That’s why you can customize every feature of our services to your company, products or services, and goals. The result is a website that your company — and your visitors — loves.
- MarketingCloudFX
- Search engine optimization
- Website page creation
- Customized style
- Website copywriting
- Responsive design
- Database integration
- Ecommerce functionality
- Content management system (CMS)
 MarketingCloudFX
MarketingCloudFX
MarketingCloudFX

You want to do more than launch a beautiful site. You want to launch a beautiful, revenue-driving site.
That’s why we developed MarketingCloudFX, our proprietary revenue acceleration platform that helps you:
- Measure your website’s performance, including calls, leads, and sales generated
- Store your website’s first-party data, so you can build smarter, more effective marketing campaigns
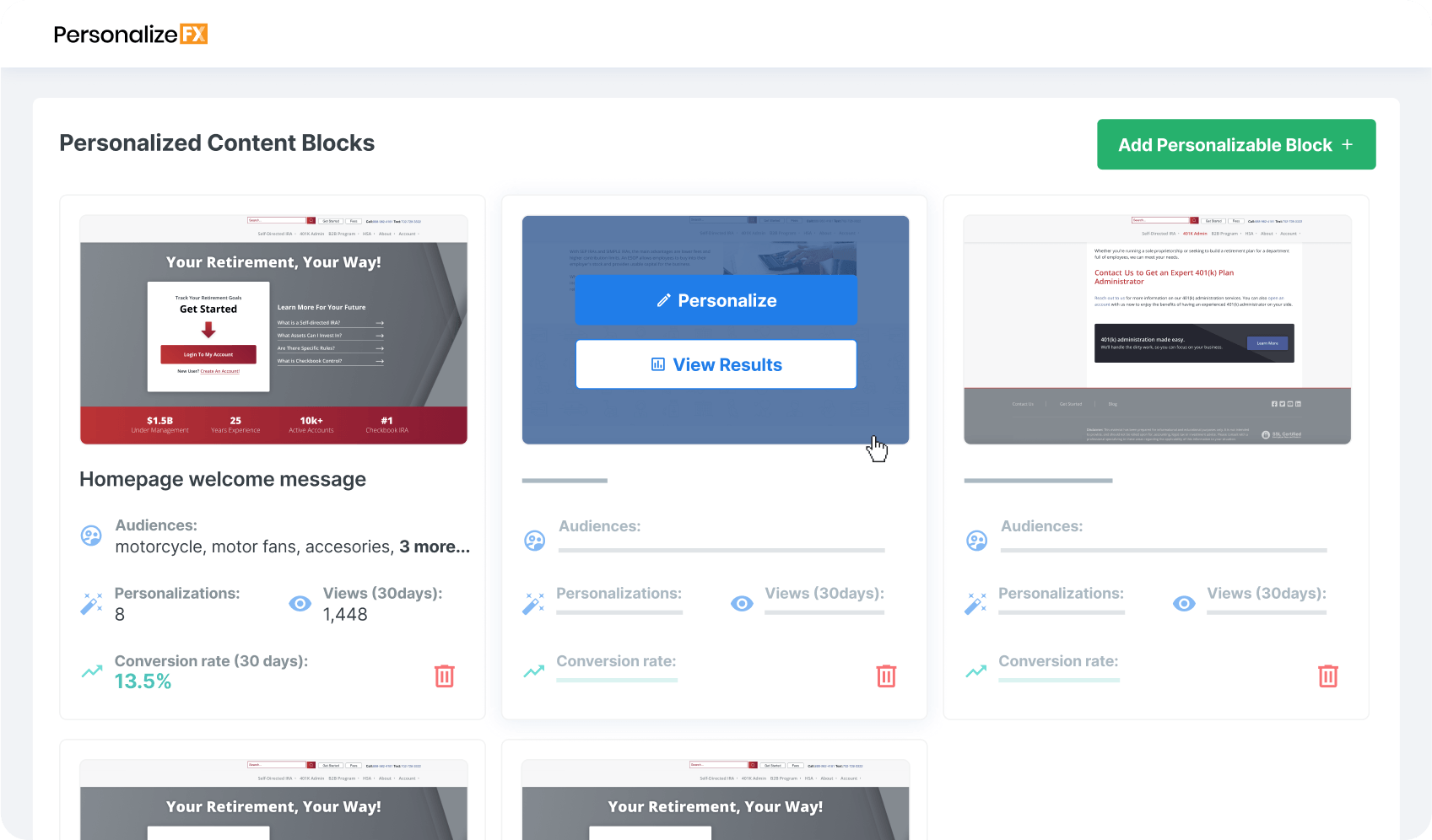
- Personalize your website using a user’s company, industry, location, and more
- Increase your website’s conversion rates via recordings, analytics, and more
With our web design services, you’ll have access to MarketingCloudFX and all its benefits.

 Search engine optimization
Search engine optimization
Search engine optimization

We maximize the results of your website design or redesign plan, as well as improve your digital marketing strategy, by ensuring your website follows best practices for SEO. SEO refers to an umbrella of techniques that enhance your website’s ranking for relevant search results.
A higher ranking in search results correlates to higher visibility among users in your target audience. With better visibility for relevant search results, your website can earn more clicks and traffic from high-value users — that can translate to more store visits, online purchases, quote requests, and more.
That’s why our website design services include our search engine optimization services. The teamwork of our SEO web design company ensures your website not only looks good but also ranks well in search results.
 Website page creation
Website page creation
Website page creation

With our web design services, you can rely on our designers to create every page of your website.
Whether you’re an ecommerce store, brick-and-mortar business, or service provider, our designers can create the webpages that your company needs to reach, inform, and convert your target audience. As a full-service digital marketing agency, we also offer content marketing services to enhance your strategy.
Our web design cost calculator features five tiers for the number of web pages:
- 1 to 10
- 10 to 50
- 50 to 150
- 150 to 250
- 250+
What if you need a lot more than 250 pages?
Just contact us online — or use our project quote calculator to submit a request for an exact quote. Our experienced strategists will provide you with a customized plan and quote for the pages your site needs, whether it’s 300, 500, or more.
You can also call on our team if you’re not sure how many webpages your website needs. They can provide years of advice and trusted recommendations when it comes to web design. Just give us a ring at 888-601-5359 to chat.
 Customized style
Customized style
Customized style

It’s essential that your website captures your brand, which is why our web design services include unlimited style options. For example, if your company requires a sophisticated design that emphasizes the quality and price range of your products, our team can achieve that for you.
Additional examples of website styles include:
- Simple and attractive
- Moderate styling
- High-end
- World-class
Our web design quote calculator features these four styles, as well as a no styling option, to provide you with an accurate quote estimate. We don’t limit you to these five options, though, as no one wants a cookie-cutter website.
We encourage you to share your style preferences when requesting a quote online or chatting with our strategists about your website design. Your dedicated project manager will also invest the time to learn your business, goals, and vision.
That allows our award-winning web design team to create a custom, one-of-a-kind website.
 Website copywriting
Website copywriting
Website copywriting

For maximum impact, we also offer website copywriting with our web design services. We feature an experienced and specialized team of copywriters. With their expertise in technical and non-technical industries, we can create compelling copy that engages and converts website visitors.
We offer three website copywriting tiers, which include:
- 5 to 10 pages
- 10 to 25 pages
- 25 to 50 pages
If you need more than 50 pages, we can customize your quote and design plan to that specific number.
As a part of our website copywriting services, we optimize your website copy for SEO. What does that mean? Our digital marketing specialists research high-value, relevant keywords for your business, industry, and webpages, which our copywriters then use to optimize your webpages.
When consumers use those keywords in their searches, your website appears near the top of search results. That’s an immense perk, as 75% of users don’t go past the first page of search results — in fact, more than 30% of all search traffic goes to the first search result.
 Responsive design
Responsive design
Responsive design

Our website designing services also offer the option of responsive design. However, we recommend responsive design because it supports mobile users, which can consist of shoppers using their tablet or smartphone to browse the web.
With more than 50% of the Internet’s traffic coming from mobile users, it’s imperative to provide support for users on-the-go. It’s also best practice for SEO, as Google now follows a mobile-first index, meaning it crawls and views websites from the perspective of a mobile user, not a desktop user.
If your website doesn’t support mobile users, Google sees that — and modifies your ranking in search results. That can lead to a lower ranking, pushing your site to page two of search results and away from your target audience.
With our responsive design option, we prevent that from happening to your business.
 Database integration
Database integration
Database integration

Many company websites feature a database, such as for processing payments. We provide full support for database integration, which we separate into three tiers — basic, advanced, and full development. If your business doesn’t require a database integration, you can select, “none,” on the cost calculator.
As a part of our database integration services, our team of designers and developers work with your company one-on-one to ensure we develop and launch the exact database your company needs and wants.
Not sure what kind of database integration your company needs? Talk with our experienced strategists. They can provide a recommendation, as well as coordinate with our web developers, to ensure you receive what your business needs.
 Ecommerce functionality
Ecommerce functionality
Ecommerce functionality

For ecommerce companies, we also offer ecommerce functionality deliverables. Like our database integration service, we offer three tiers — basic, advanced, and enterprise. If you’re unsure which level provides your business with the best results, you can chat with our experienced strategists.
With their expertise, they can help you determine the most useful tier for your business. Plus, our strategists can coordinate with a designer and developer to confirm that the basic, advanced, or enterprise tier will provide the best return on investment (ROI) and user experience (UX).
 Content management system (CMS)
Content management system (CMS)
Content management system (CMS)

A CMS is another optional add-on for our web design services.
Whether you’re an ecommerce website or informational website, a CMS offers immense value. It can help your business manage and streamline your content, which can improve the efficiency of your content marketing strategy.
In most cases, our team recommends a CMS as a part of our web design services. We offer three CMS tiers — standard, advanced, and enterprise. Depending on your company and its size, a standard CMS often works.
For the most accurate recommendation and quote, however, contact us online.
As a full-service digital marketing agency, we can match your exact web design needs. Our ability to customize every aspect of our web design services to your company also allows us to provide an unmatched level of personalization when it comes to web design.
Our Design Portfolio
Liftnow
Founded in 2003 by Paul Stern Sr., Liftnow has become the industry standard for quality and service in the Northeastern United States.
Featured
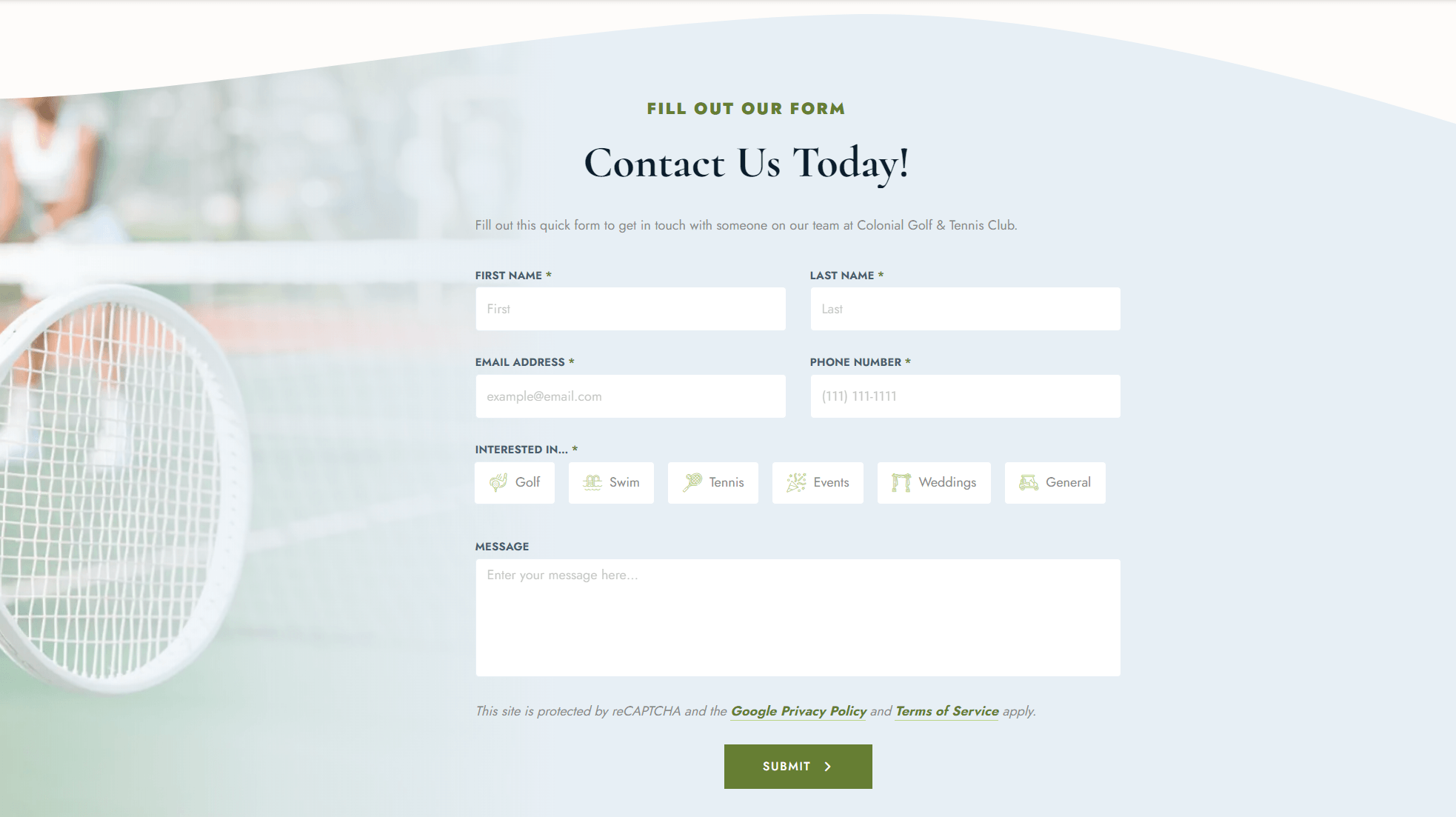
Colonial Golf & Tennis Club
Colonial’s golf course was first opened in 1910 as Colonial Country Club. The design is an exquisite layout featuring holes cut over rolling hills and through large 100 plus-year-old trees.

Featured
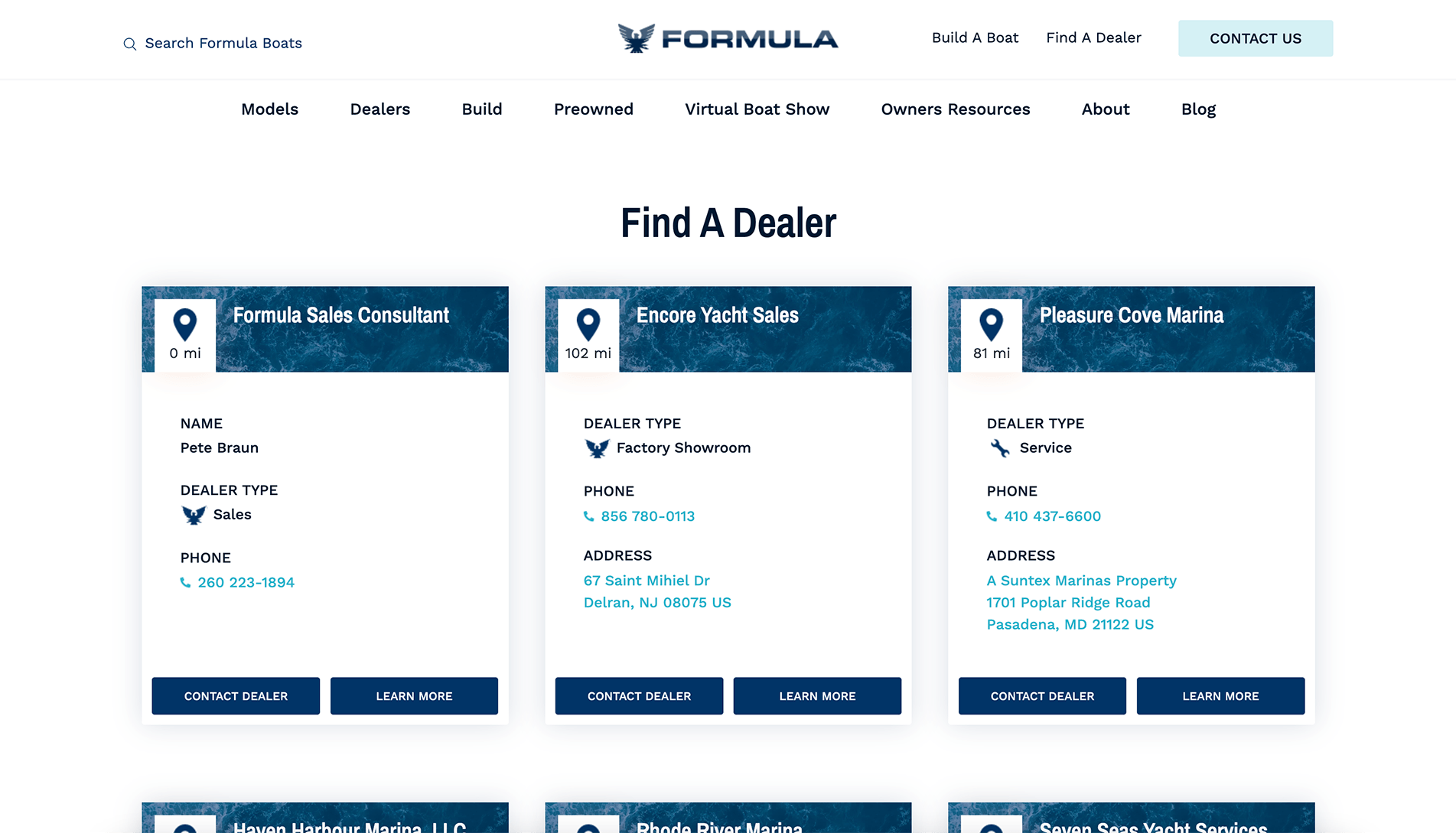
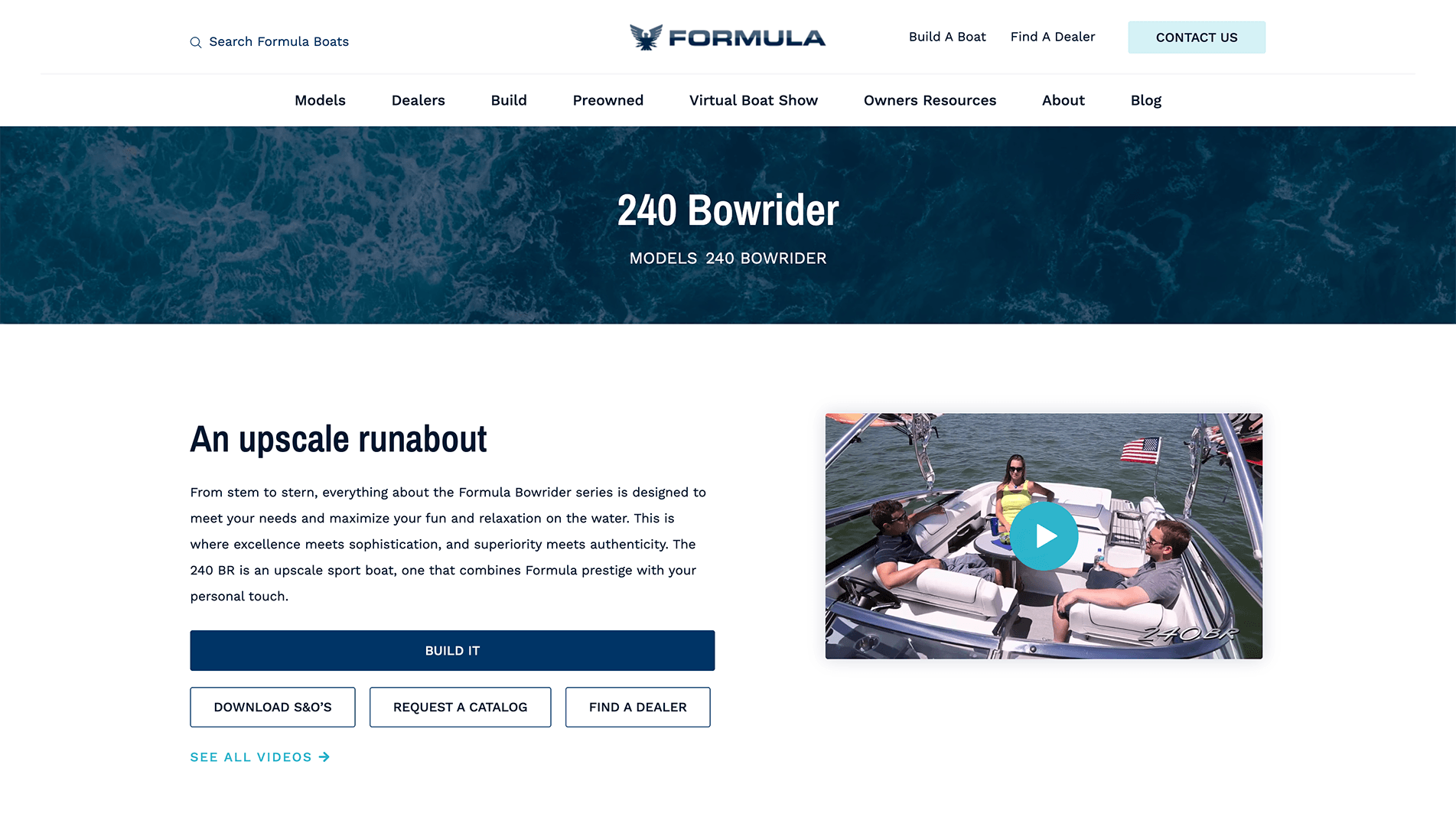
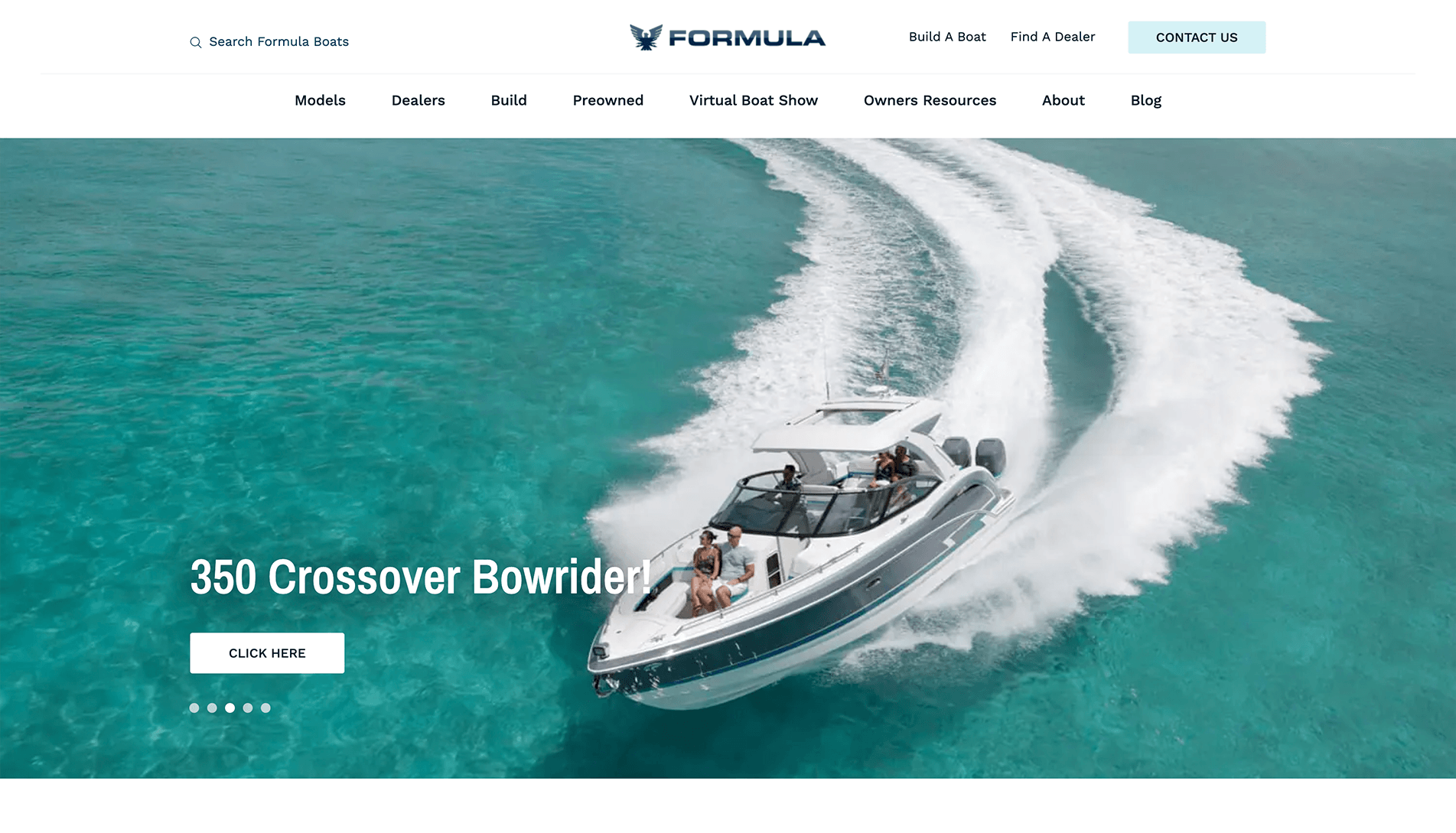
Formula Boats
A family-owned company located in Decatur, Indiana, Thunderbird Products produces the world-renowned lines of Formula Boats. With a long-established philosophy of uncompromising quality in every detail, Formula is recognized as the world’s premier powerboat manufacturer.
Featured
Creative Materials Corporation
Creative Materials Corporation supplies surface materials such as tile, LVT (resilient flooring), pavers, glass and setting materials to the commercial construction industry.

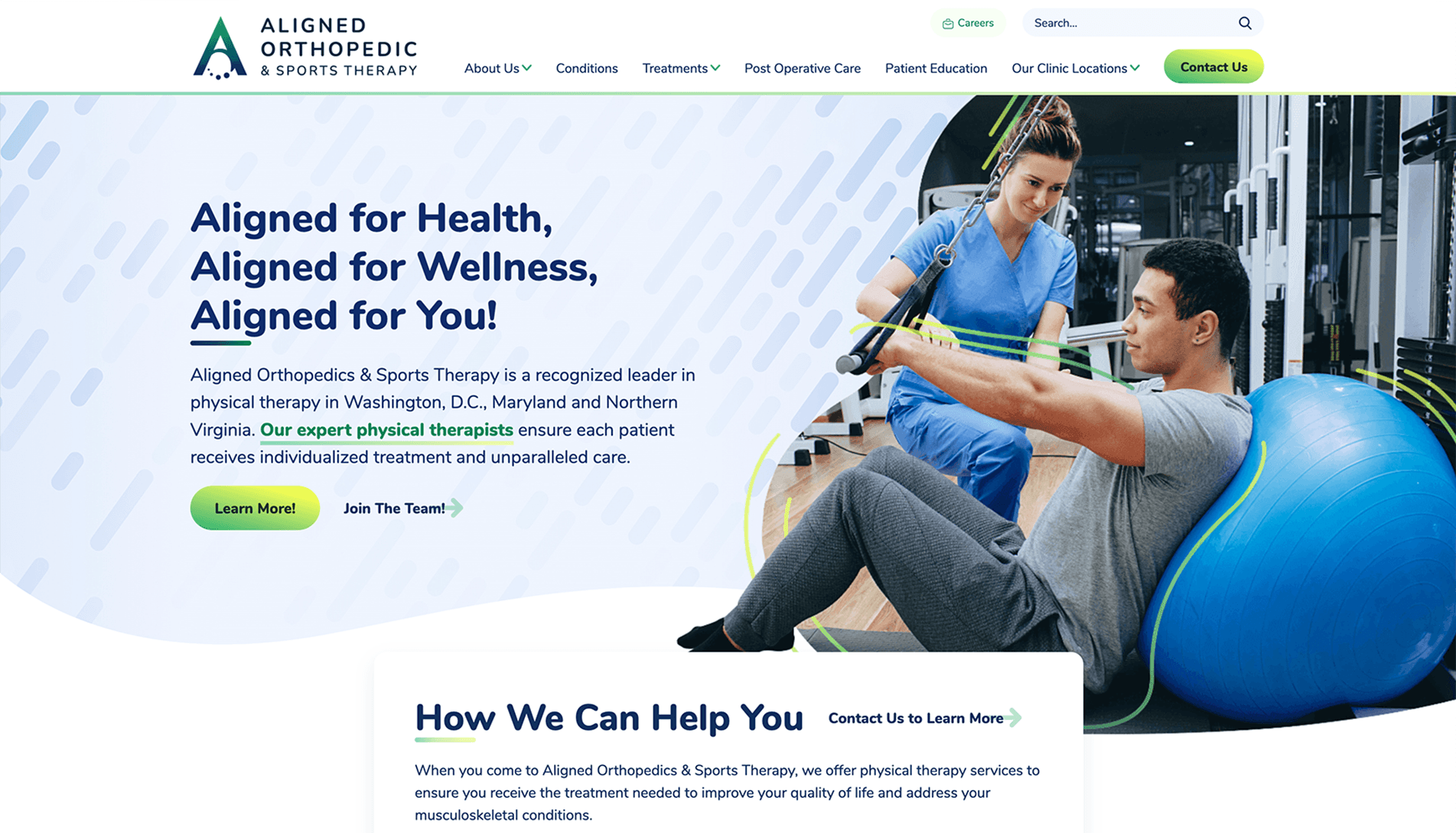
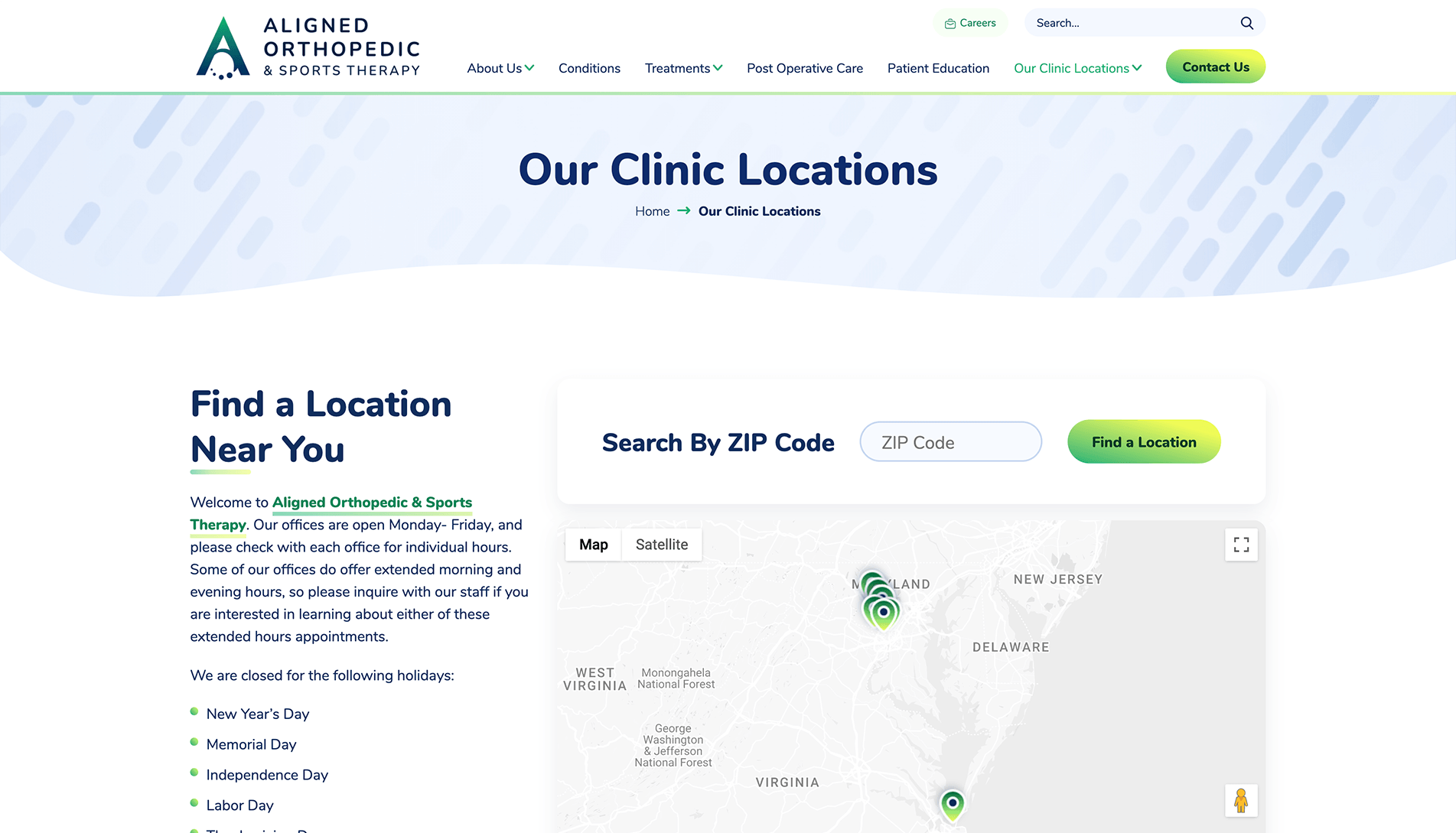
Aligned Orthopedic & Sports Therapy
AOST is the leading and fastest growing provider of outpatient orthopedic physical and hand therapy services in the Mid-Atlantic region.
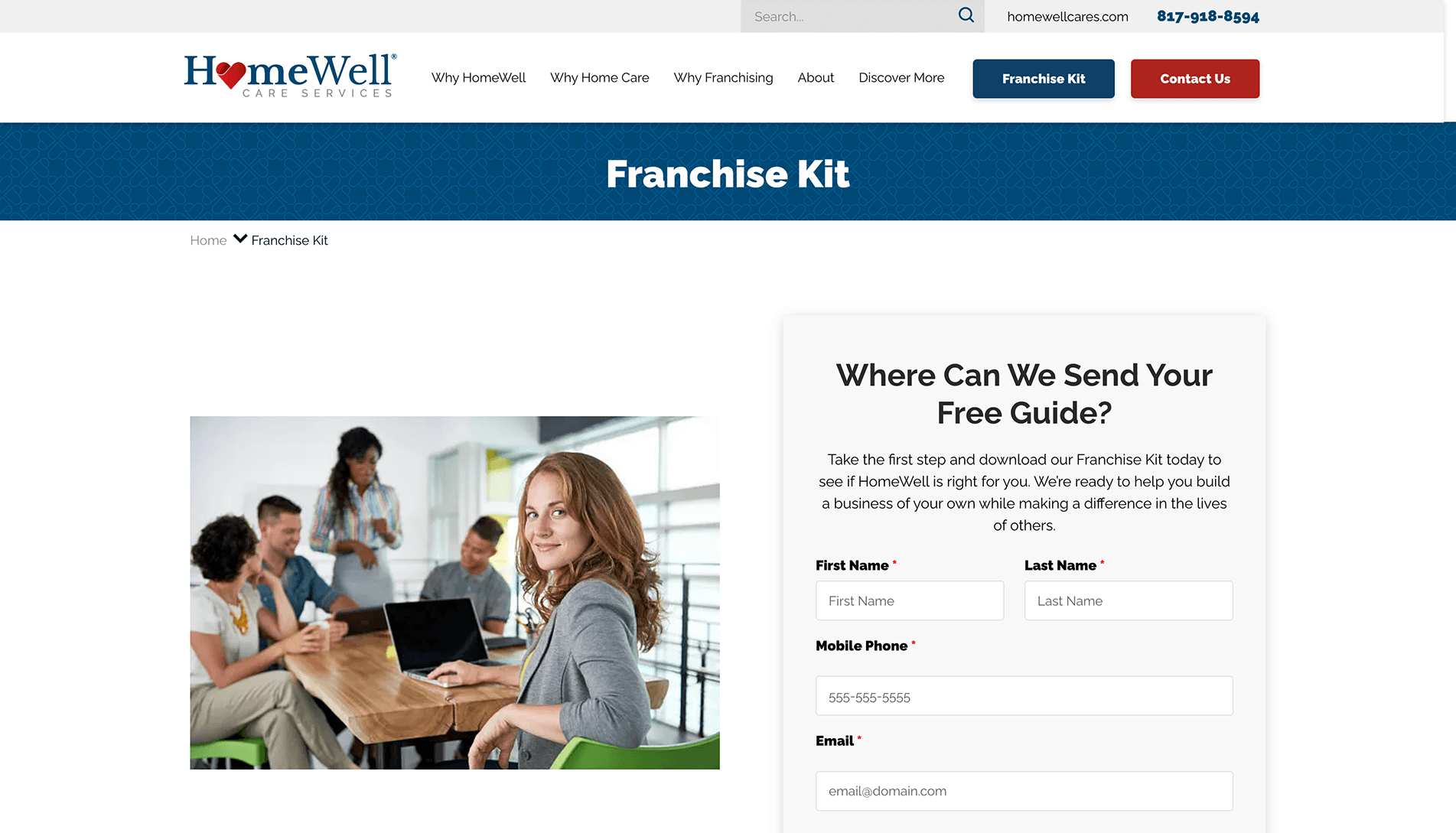
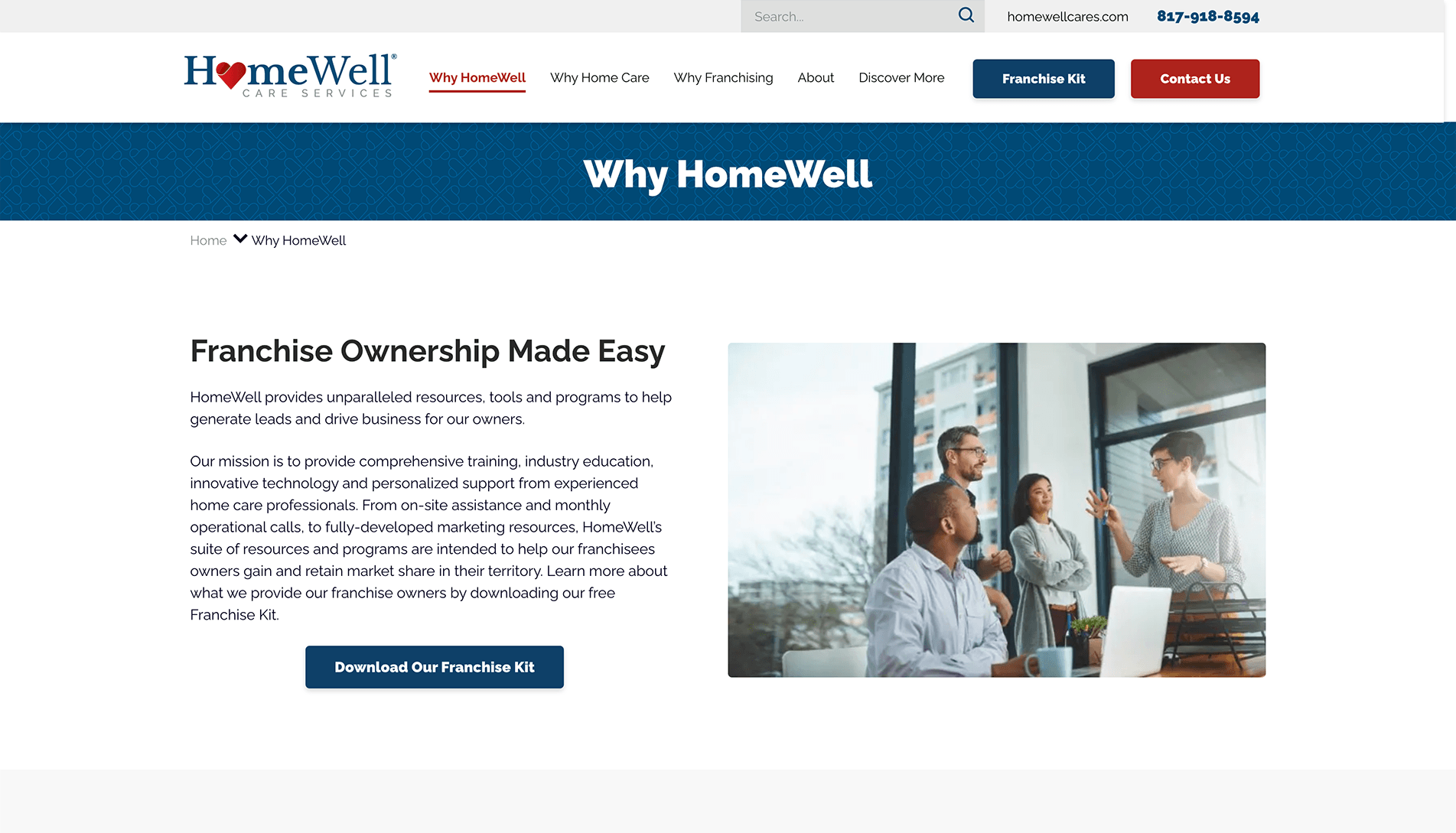
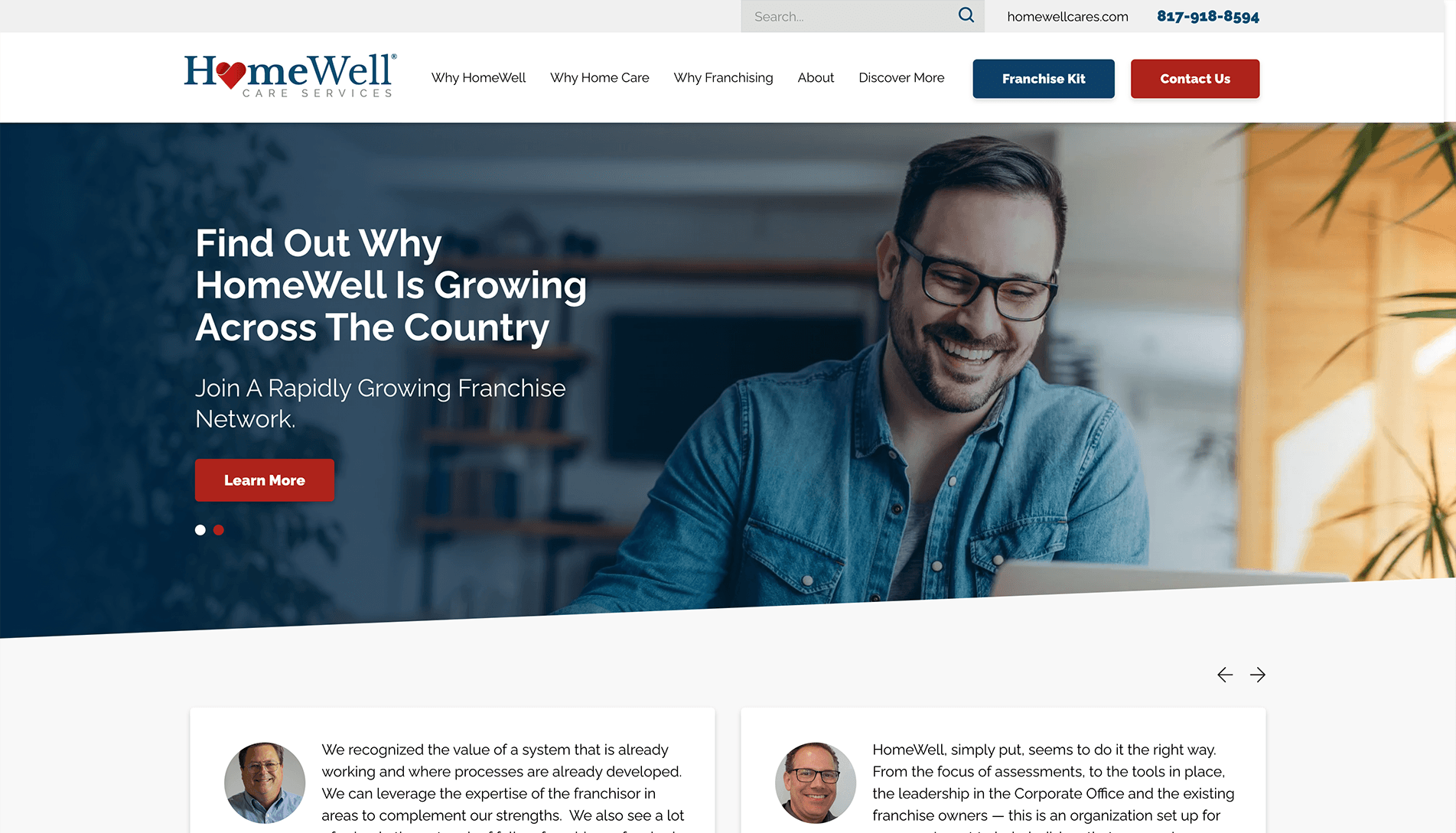
HomeWell Franchising
HomeWell’s franchised locations provide companionship, homemaker and personal care services to seniors, people with disabilities and those otherwise homebound.
100+
Websites Launched
in 2023 Alone
12 weeks
on Average to Build
a Custom Website
45
Gold, Silver, and Bronze
Design Awards Won
Looking for plans and pricing? Get a preview of our web design services
You’ll find that many web design services go with a generic approach, but that’s not what we’re all about. Our accomplishment of driving $6 billion in revenue for our clients over the past five years highlights our dedication to custom solutions. We take pride in creating personalized plans that perfectly match your business, industry, and goals. Take a sneak peek at how this personal touch turns into exceptional web design excellence right below.:
Custom Web Design Plans
Starting at
$8,000 / site
How we determine pricing
 Discuss your business goals
Discuss your business goals
We’ll learn about what you are hoping to achieve as a company — short- and long-term — to create a website that works toward your goals.
 Analyze your market
Analyze your market
We’ll do a deep dive into your competition — both as a business and within web design, specifically — to determine the best action plan for your website.
 Review your strategic objectives
Review your strategic objectives
What key objectives are on your roadmap? Increase site traffic? Boost your engagement and conversions? We’ll create a website that aligns perfectly.
- Professionally styled, custom designs that match your branding and vision
- Positive user experience navigation and designs
- Responsive design
- Lead-generating and performance-tested website copy
- Designs and copy optimized for SEO
- Ecommerce functionality
- Database integration
- New website page creation
- Access to our in-house revenue acceleration software, MarketingCloudFX
- Closed-loop call, lead, customer journey, and revenue tracking
Tailoring strategies to suit each unique business we collaborate with is our hallmark. While our pricing table offers a snapshot of the comprehensive service our web design team delivers, it’s just the tip of the iceberg. Crafting websites that are finely tuned for organic search involves a diverse spectrum of techniques, and our adept team doesn’t hold back. Our web design agency harnesses each technique to bolster your growth and stand tall amidst competitors. Ready to discover the ideal plan for your business? It’s all within reach today!
Transparent prices for award-winning web design services
Choose our web design services, and your business can count on 100 percent transparency. From our personalized quotes to our initial designs, our team provides your company with complete access to our web design pricing and strategies.
Get a free, accurate, and instant quote for our web design and development services with our easy-to-use calculator.
Project Quote Calculator
Use the sliders below to indicate your needs, then click the “See Pricing” button for a free, instant quote.
Project Quote Calculator
We estimate your project will cost between and . Please complete the web form below for an exact project quote from a WebFX website design strategist.
“*” indicates required fields
If you’re looking to launch your redesigned or brand-new website fast, we offer rapid web design services. Partner with our award-winning team of web designers for this service, and they’ll create a site in 30 days for your business.
Your search for web design services ends here
Here’s why businesses choose to partner with WebFX:
Pricing custom to you.
Starting at $8,000 per month.

Unlock the experience of an agency with over 1600+ launched websites.
- Dedicated account manager, interfacing with a team of 500+ digital marketing experts
- MarketingCloudFX access for optimizing, measuring, and reporting ROI
- In-depth analysis of your business goals, industry, and competitors
- In-house project management software, 24/7 help desk, and direct client phone line
In-House Marketing
- One or two team members trying to keep up with fast-paced marketing advancements
- Analytics suite for measuring and improving campaign performance
- S.M.A.R.T. goals, but limited resources needed to execute
- Reporting roadblocks leading to project delays and wasted spend
Typical Marketing Agency
- Dedicated account manager responsible for strategy, but will need your help implementing solutions
- Third-party tracking and analysis with subscription costs passed to you
- Cookie-cutter checklists and solutions for optimizing your campaigns
- Regular, but unreliable support when issues arise with your account
FAQs about web design services
How do your web design services work?
Everyone wants your time. That’s why our web design services deliver a streamlined, hassle-free experience. You’ll receive a dedicated team that includes a project manager, web designer, and web developer, plus access to our project management software for tracking your website’s progression from wireframe to build to launch.
Learn more about how our web design services work (and work for you) in this quick overview:
- Learn your company’s goals, vision, and more
- Build your dedicated WebFX team
- Design your website
- Build your custom site
- Test your site
- Launch your custom website
Is it that simple? With WebFX, yes. After more than 25 years of providing website design services, we’ve perfected the steps that go into creating a site that drives online (and even offline) revenue. That’s just one reason our client satisfaction rate is 93%.
Why invest in professional web design services?
If you’re unsure about the value of professional web design services, there are several factors to consider. For example, you could increase your conversion rates, competitiveness, and search ranking. All are results that could have a direct and positive impact on your profits, market share, and growth.
Learn more about the specific benefits of web design services:
- Increase your conversion rate
- Optimize your user experience
- Maximize your competitive edge
- Improve your search rankings
- Enhance your digital marketing strategy
1. Increase your conversion rate
A conversion can range from a shopper purchasing a product to a user signing up for an email newsletter — it’s unique to your business and your goals. No matter your conversion goal, web design services can help.
Why?
Today, most conversions relate or include an online interaction. For example, maybe you want to drive more in-store visits through local SEO — for reference, 80% of local searches convert — which will likely involve users interacting with your website.

If you feature an outdated website with poor usability, it’s impacting the first impression of users. That first impression shapes not only their opinion of your company but also their decision when it comes to visiting your location, purchasing your product, or joining your email newsletter.
With a user-friendly website that’s intuitive, as well as modern, you can create a positive first impression with consumers. That can make users more likely to convert, whether by stopping at your store the next day, calling your team for a quote, or becoming another subscriber of your email newsletter.
2. Optimize your user experience
A website’s user experience offers an immense return on investment (ROI) for businesses — $100 for every $1 invested, on average. It can also deliver a tremendous blow to companies that ignore UX testing, as almost 90% of users shop with a competitor after a poor user experience.
With professional web design services, your business can provide users with the best experience. For example, our team can improve the usability and readability of your website, whether on mobile or desktop. That makes it easy for consumers to find the information they need and take action.
That action can include visiting your store, purchasing your product, and more.
3. Maximize your competitive edge
No matter your industry, you have a direct competitor — and it’s essential for your company to have a competitive edge. While you may provide a better product and a better experience, those unique selling points can become lost in an outdated, unusable website.
With our website design services, you can ensure that your company maximizes its first impression with users. You can also make sure that your business stands apart from competitors in your industry, emphasizing that your product or service is the best.

For example, if you’re a pest control company looking to generate leads, it’s a tough market. You, however, can make it easy for potential leads to contact your company by investing in a website focused on the user experience.
In this scenario, your company can benefit from the fact that 89% of users shop with a competitor after a poor user experience. That is an immense gain for your business, offering you the chance to increase your sales and market share with a simple redesign or a quick update to your website.
4. Improve your search rankings
Whether they’re searching on their tablet, smartphone, or desktop, users rely on search to find what they’re looking for, from services to products. That’s why Google processes more than two trillion searches a year, and why 80% of users turn to search when they need something.
If your website doesn’t rank on the first page of search results, however, it’s difficult for your company to connect with those consumers. That’s why SEO is an essential part of web marketing — you need your website to rank to drive conversions, sales, and subscribers.

With best-in-class SEO services, as well as professional web design services, you can ensure your website ranks for keywords or search terms relevant to your business. Plus, you make sure your site provides the best user experience possible.
For example, if you provide landscape services in Minneapolis, Minnesota, you may want to rank for the keyword, “landscape design minneapolis,” or, “landscaping minneapolis.” Depending on your strategy, you would probably create a webpage optimized for this keyword.
With our design strategies, as well as optimization tactics, it’s likely this webpage would rank on the first page of search results. That allows your company to reach high-value users in your target audience, transforming them from leads to customers.
5. Enhance your digital marketing strategy
In digital marketing, your website is your foundation or home base. It’s where you direct users, whether from search results, social media, or another source. As a result, it’s critical to maintain an optimized and up-to-date website that can support your digital marketing strategies.

With a robust website like that, your business can improve the results of its other Internet marketing strategies. For example, if you use email marketing, our web design services can increase the number of subscribers earned through your website’s sign-up forms by upgrading your website’s usability.
Another example comes from pay-per-click (PPC) advertising. With our design and marketing expertise, our team can develop landing pages optimized for conversions for your PPC campaign. That can improve the results of your PPC campaign, maximizing your ROI.
What are the principles of web design?
1. Appearance
Creating a beautiful website is the first step to earning new customers.
The appearance of your website tells visitors more about your company than your words. A site that incorporates modern design elements, optimized images, and other multimedia is much better at converting customers than a website that looks like it’s from 1996.
As a result, the appearance of your website plays a huge role in its success!

This factor also includes incorporating responsive design into your site.
Responsive design is the technique of making your website re-size itself to fit on the screen of any device. So, whether someone’s looking at your site through an iPhone or a 27-inch desktop monitor, they’ll still get a great, easy-to-use experience.
That experience — often called user experience — is the first step in getting a new customer. When users see you have a sleek and attractive website, it’s easy to keep them on your site. But a good-looking website is just the beginning. You also need clear navigation.
2. Navigation
Navigation is the part of your website that lets people find what they want.
Modern websites have simplified navigation to work on desktops and mobile devices. One of the most popular and effective navigation elements is the breadcrumb. For an example of a breadcrumb, check out the image below.
Breadcrumb navigation got its name because it links to every page a person views as they move through your site — kind of like when Hansel and Gretel left a trail of breadcrumbs to follow in their fairy tale.
With breadcrumb navigation, your website’s users can jump back to any page they’ve previously seen. So, if you’re an ecommerce site, you can let someone go from a product page to a category page with one click.
If you profit through lead generation, you can use breadcrumbs to get users from information pages to index pages, so they can read and learn more about the same topic.
For example, a manufacturing website design may feature a breadcrumb menu that guides users from general to specific services, like coating services and then coating services for specific materials. This breadcrumb menu makes it easy for users to go back to the general service and find the service they need.
Breadcrumbs are just the beginning, though. You can also use mega menus like the one we have in our header. These menus feature big text, links to information centers, and additional links to specific topics.

With hundreds of other navigation styles available, there’s no right or wrong answer. It’s all about what works for your brand when it comes to providing a stellar experience for your users.
Giving them a great experience has another benefit, too — you hold their attention.
3. Attention
Once you have a visitor on your site, it’s crucial that you keep their attention. If you lose it, your visitor will leave your site, and you’ll miss out on a sale.
Attention is valuable because it keeps someone focused on your brand, products, and or services. So, if you want to make a sale, you need someone’s attention on your website.

With that in mind, different companies can hold attention in different ways, including:
- Video marketing is especially effective at catching someone’s attention since video is a visually-oriented medium. Video empowers you to summarize complex ideas in a matter of minutes instead of forcing visitors to read long pages of text. While text can get boring after a few seconds, video keeps users enthralled from start to finish.
- Downloadable content is another great way to keep someone’s attention. Most downloads can consist of a .zip file full of resources or a text-based PDF packed to the brim with insider information. This content is ideal for earning new leads as well since you can gate it and ask someone for their email address before they download the materials.
- Infographics keep people’s attention by presenting industry-related data with simplified, easy-to-understand visualizations. Even though hundreds of new infographics come out every day, you can still earn traffic, attention, and links for infographics by holding yourself to a higher quality standard than your competitors.
Once you have your visitors’ attention, it’s time to give them a sense of direction on your page.
4. Direction
Direction refers to showing someone how they can proceed on your page — in most cases, this directs a user to scroll down your page. Vertical scrolling is the most common form of progression on websites because it’s simple, intuitive, and useful.
The catch is when you use vertical scrolling on your mobile site design.
While desktop users use a mouse or scrollbar to progress through your page, mobile visitors use their fingers. That means your mobile-side pages are easy for someone to tap, hold, and swipe so they can scroll just like your desktop users.
This design feature goes back to the concept of responsive design.

Responsive design may mean that all your site visitors get the same great experience, but how they get that experience is entirely different. Your desktop-compatible site might use mega navigation in the header with lots of drop-down menus and big, eye-catching visuals.
But that’s too much content in one area for a mobile site.
Instead, mobile sites should have a hamburger menu — a navigation style that lets users tap a button, open a menu, and choose their next page from there. Hamburger menus get their name from their distinctive symbol. You may recognize it as looking something like this: ☰
With a hamburger menu, it’s simple for mobile users to navigate to any part of your website.
5. Action
Action is the ultimate goal of earning any new visitor to your website. But visitors won’t take action if you don’t encourage them! That’s why it’s so important to use a calls-to-action (CTAs) at the end of every page on your site.
A CTA acts as instructions, telling visitors what they should do next to get one step closer to becoming a customer. While that may sound bossy, studies prove that CTAs dramatically increase conversions in every online business model, from lead generation to charitable donations.

Whether you want to get someone to a contact page or have them make a purchase, it’s essential to include CTAs in your web design. That’s why our team of copywriters develop compelling CTAs that support your digital marketing goals, from increasing email subscribers to product purchases.
CTAs can take the following forms:
- Text links
- Image links
- Buttons
- Form fields
- And more
It takes time, revisions, and editing to make a performance-driven website — something the WebFX web design team has nailed down to a science. Working in your best interests, our web designers will create a website that fulfills these five tenants to make sure you succeed online.