How to Implement Hreflang on Your Website
Because they’re potential customers, your site visitors’ attention is extremely valuable. But if all they see is text and a navigation system written in a foreign language, you won’t be able to hold their attention for very long at all.
That’s where the hreflang tag becomes useful. Properly implementing it throughout your site will help search engines direct users to the appropriate pages and visitors find exactly what they need once they arrive at your site.
If you’d like to speak with a specialist, you can reach us at 888-601-5359.
Our digital marketing campaigns impact the metrics that improve your bottom line.
See More Results
WebFX has driven the following results for clients:
$6 billion
In client revenue
24 million
Leads for our clients
7.14 million
Client phone calls
What is hreflang?
Hreflang is a tag that tells search engines like Google which human language (as opposed to programming language) is used on your page. It also includes a reference to all the pages that have similar content in other languages.
This is useful if your site targets different countries or regions because it indicates that even though your site is primarily written in one language, some pages are tailored to visitors who speak a different one.
The hreflang tag can also be used when you have content that is written with different regional dialects of the same language. For example, if your site is written primarily in American English, but you also have content that is targeted to visitors in the UK or Australia, you want to make sure that those visitors find the right pages.
Because differences in dialects can be so small, search engines have trouble picking up on them. But with the hreflang tag, it’s obvious which pages are intended for which visitors.
How to implement the hreflang tag
There are a few different ways to implement the hreflang tag on your site. However, it is important that you select only one of the following for each page on your site.
Using multiple methods is unnecessary, since it confuses search engines and makes it difficult for visitors to find the appropriate pages.
HTML header
If you have an HTML site, indicating language on any given page is as simple as adding the hreflang tag to the <head> section.
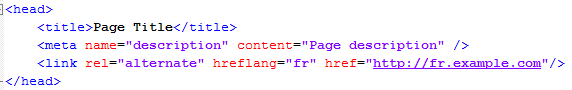
For example, let’s say you have a page on your primarily-American English site hosted at “http://www.example.com/” and a French equivalent at “English site hosted at “http://www.example.com/” and a French equivalent at “http://fr.example.com”. The header for
http://www.example.com/” would look like this:

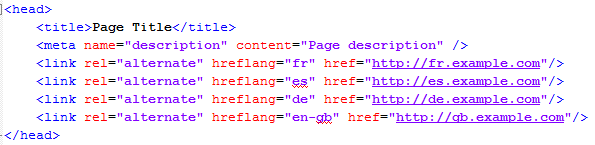
If you also had version in Spanish, German, and British English, it would look like this:

In the case of the British English page, you’d need to include both the “en” language code and the “gb” country code to indicate that the page was written for visitors from Great Britain. Although the lingual differences between this page and the American English page would likely be minor, having two separate pages allows you to more effectively target both sets of visitors.
If your site has ecommerce functionality, for example, the American English page could list prices is US dollars, while the British English page could list prices in pounds. The pages could also have differences in shipping information and the customer reviews they highlight, among other elements.
For a full list of language and country codes, you can reference Google’s table of supported languages and countries.
HTTP header
If you have non-HTML files on your site (like PDFs), you can include the hreflang tag in the HTTP header. For example, let’s say you have an English file on a page called “http://www.example.com,” as well as French and Spanish versions.
The HTTP header would look like this:
![]()
Just like the hreflang tag in an HTML header, this would direct visitors straight to the content that is written in their language.
XML sitemap
Alternatively, you can also include language information directly in your website’s sitemap. This is typically only necessary if you have a very large site that targets many different languages and countries.
For more information, you can follow Google’s instructions here.
Does your site have content in multiple languages?
If you’d like to help your site visitors find the content that is suited to their country and language more easily, WebFX can help!
We have years of experience assisting clients that serve customers in a variety of regions and languages, and we know how to ensure that they all find the correct content. Contact us today to speak with a strategist about the best way to make sure all of your visitors can find the information they need on your site.
Related Resources
- How to Create, Upload, and Maintain an HTML Sitemap
- How to Do a Technical SEO Audit in 7 Steps (Plus a 60-Second Shortcut)
- How to Find and Remove Broken Links in Your Website
- How to Fix Schema Validation Errors: 4 Schema Validation Errors You’ll See & How to Fix Them
- How to Index Your Website on Google and Get Found Online
- Improve Page Speed with Feed the Bot
- Information Architecture 101: Techniques and Best Practices
- Is Page Speed a Ranking Factor? (Plus 7 Ways to Speed Up Your Pages)
- Locating Duplicate Content Within Your Website
- URL SEO: 6 Tips for How to Create SEO-Friendly URLs
Marketing Tips for Niche Industries
- How Talent Scouts Can Use SEO
- How Technical Schools Can Reach Students with SEO
- How to Build Links for Your Ecommerce Business
- How to Build Links for Your Hotel Website
- How to Increase Higher Education Enrollment with SEO
- How Tutors Can Use SEO to Successfully Get Clients
- HVAC SEO Services
- Inside SEO for Transportation and Logistics Companies
- Law Firm SEO: Sign More Clients with Law Firm SEO Services
- Recruitment SEO for Manufacturers
Additional Reading
- Best SEO Companies in the World
- Full-Service SEO – Your Complete SEO Services List from WebFX
- Get Optimized with the Best SEO Companies in Canada
- How Long Does It Take to See SEO Results?
- How to Create an SEO Budget
- How to Do Keyword Research for Beginners
- How to Measure the ROI of SEO
- Organic Search vs. Paid Search
- Predictive SEO
- Recurring SEO Tasks
- SEO Campaign Management
- Top Link Building Companies
- Voice Search Optimization Company
- What is SEO Used For?
- Your 9-Point SEO Checklist for 2024


How Is Your Website's SEO?
Use our free tool to get your score calculated in under 60 seconds.









