- Home
- Blog
- Web Design Website Content or Design: Which Should Come First?
Website Content or Design: Which Should Come First?
-
 11 min. read
11 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
If you’re planning a new website, or are thinking about redesigning your current site, there’s a good chance that your excitement level is through the roof. You can’t wait to see what your designers come up with, how things will work together, and what kind of a first impression you’ll be making on your website visitors. There’s also a good chance that you’re focused entirely on the design of your new website and forgetting about something equally important in the process: the content.
A well-designed website is nothing without content. Similarly, a website with amazing content is nothing without the right presentation. These two factors come together to form successful websites that have high levels of user engagement, conversion rates, and search engine rankings.
So it’s obvious that you need both, and you probably weren’t doubting that. But have you considered which one should come first? The website content vs design argument isn’t as simple as “design a great site, then make some content to fill it in.” Keep reading to learn more!
Don’t forget, WebFX is a top content marketing agency in Harrisburg, and since we’re full-service, we also offer the best everything from web design to Harrisburg video marketing!
The Problem With the Design-First Method
 Typically, if you’re creating a new website, you’re going to focus on the outward appearance before the content – that is, create a beautiful theme, skin, or layout, then work on the text, photos, and other information that fills it in. At first glance, this approach makes sense, especially for brand new sites.
Typically, if you’re creating a new website, you’re going to focus on the outward appearance before the content – that is, create a beautiful theme, skin, or layout, then work on the text, photos, and other information that fills it in. At first glance, this approach makes sense, especially for brand new sites.
How will you know what content you need to produce if the navigation and layout doesn’t exist to guide it? However, the big problem with the design-first method is that design isn’t necessarily what people remember. If you spend all your time (or budget!) on your site design, or create “boxes” for content that you plan to just “throw something into” later, you could be setting yourself up for failure.
What Do People Remember About Your Website?
Think about the last website you visited while searching for something (it might even be ours). What’s the first thing you remember? You might say something like this:
- “I found exactly what I was looking for.”
- “It was interesting.”
- “I liked this feature.”
… or this:
- “It was difficult to navigate.”
- “It had an annoying popup.”
- “I couldn’t find what I wanted.”
I recently read through Smashing Magazine’s 2013 ecommerce study, an eight month study conducted by Baymard Institute. This study had real users browse and shop on a total of 19 major ecommerce stores — and over the course of the study, more than 900 problems were encountered. While some of these issues were decidedly minor, others represented enormous flaws in navigation, product photography, and organization…
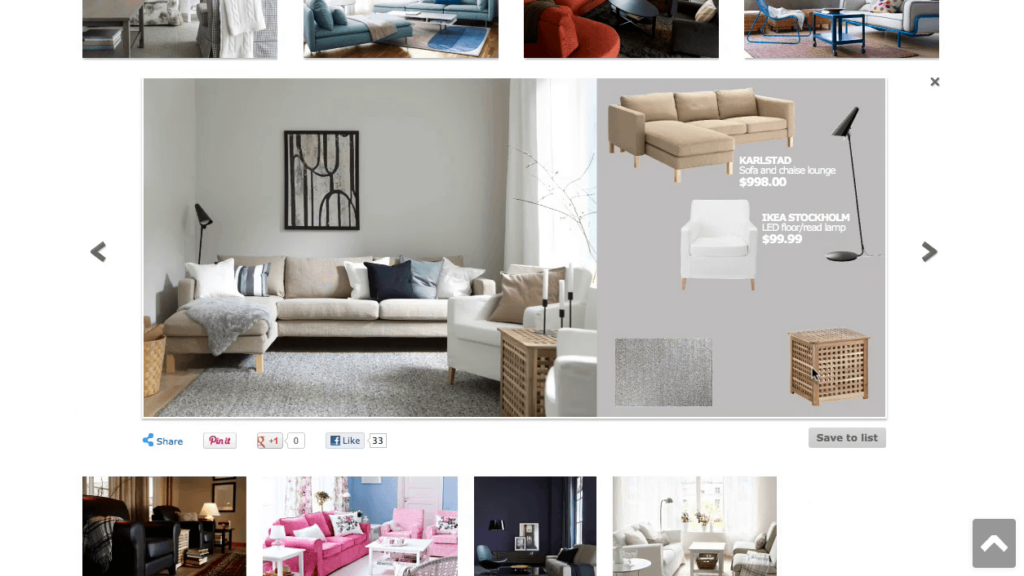
and how all these elements worked together. These flaws were what people seemed to remember: the flaws that prevented a website’s content and design from working together to produce an enjoyable experience. This note in particular, made about the IKEA website, is crucial:
During testing, the subjects were dumbfounded that a website didn’t simply link directly to all products depicted [in product photography] and that they had to hunt them down to learn more or to purchase them.
This lowered their perception of the website, and some took it as a sign that the owners clearly hadn’t used their own website.
At first I laughed… but then I cringed. I feel that this kind of situation arises from the design being planned before the content — that is, images being added before the navigation — or vice-versa.
Since IKEA hadn’t thought about what the photos would actually contain, they hadn’t planned to add “also in this image” product links, which led to frustration, confusion, and perhaps even lost revenue. That, it seems, is what people remembered. Not a good takeaway for someone to have after visiting your site!
 It’s for this specific reason that you shouldn’t plan your website design and content separately. Instead, your content should be planned, if not created, around the same time that your website design is underway.
It’s for this specific reason that you shouldn’t plan your website design and content separately. Instead, your content should be planned, if not created, around the same time that your website design is underway.
The Benefits of Producing Content Earlier in the Process
 Don’t get me wrong: I’m not advocating writing all your website content, or designing all your graphics, before you’ve even seen a mockup of your site design.
Don’t get me wrong: I’m not advocating writing all your website content, or designing all your graphics, before you’ve even seen a mockup of your site design.
However, I do think that you should plan on incorporating content into the early stages of the design process, instead of making it a “last stage” event. There are distinct benefits to this, including:
- Not having to produce SEO content at the last minute before the site launches
- Not limiting yourself to only certain spots and spaces for said content because you didn’t take it into consideration when approving the design
- Being able to have your site designers read and even be inspired by your content
- Being able to populate the content while the site is being designed, so there will be text of the correct size and length filled in (which can help reduce the time necessary for testing or tweaks later)
Because of these benefits, you should incorporate the creation of your content into the early planning and development stages of your website. This content isn’t necessarily limited to webpage copy written mostly for SEO purposes: it can also include things like product descriptions, downloadable guides or whitepapers, promotional graphics, product photography, calls to action, long-form content, blog posts, and so on. How can you ensure this gets done? Here are a few ideas.
How to Incorporate Content Production Into the Design Phase
If you’re an organized person, and your team is very dedicated, it may be enough for you to say “make sure the content gets done by this date.” However, it can’t hurt to have a tool or reference piece to keep everyone on track. Here are three ways you can make sure your content production is happening when it needs to.
Create a Roadmap
Before you can set specific deadlines for your content or design, you should have a good idea of when, generally, they’ll need to be completed.
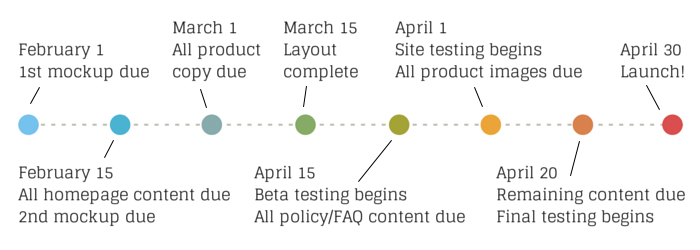
Instead of arbitrarily making up due dates, work together with your team to create a roadmap for the website design process that can be followed as a group. A roadmap can be as specific or as vague as you want, and can contain many or few stages. Ultimately, it has one end goal: the launch of your website.
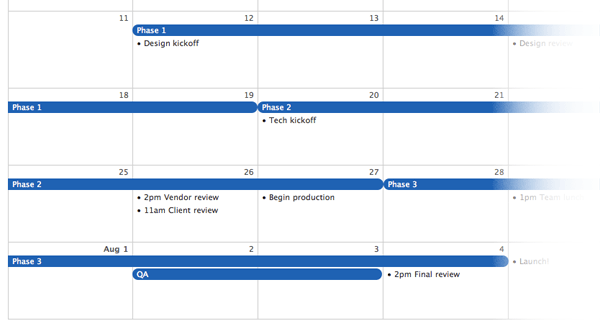
Along the way should be stages and dates that are important to you — they will be different for everyone — and any other important events. Here’s an example of a roadmap:  To create your own web design roadmap, ask yourself these questions:
To create your own web design roadmap, ask yourself these questions:
- How many times do I plan to review and change the proposed design?
- How much new content is being created?
- What existing content assets do I have? How will they shape the design of the site?
- What should the web designers see, content-wise, to produce a website that is accommodating to both SEO and users? (For example, if your designers don’t know that you want two paragraphs of text on each product page, they may not give you the right amount of space for it.)
Use a Project Management Solution
There are plenty of affordable, reliable project management solutions you can use to collaborate with your team on your web design project and keep everyone on track. Usually offered in the form of web-based software for easy access, project management software gives you the ability to assign items to individual users, check in on progress, communicate directly with your team, and even collaborate on files or brainstorming sessions. At WebFX, we use Basecamp to guide all of our projects, including the websites we build and redesign for clients.
It allows us to set and assign milestones on a calendar — like due dates for mockups and design from our own team, as well as content and information provided by clients. It also lets us assign out more granular to-do lists that can be checked off as they’re completed, which are really helpful for sections of a project that are multi-faceted — for example, an ecommerce website with 100 new product pages that need populated.  As opposed to a broader solution like a roadmap, a project management solution will allow you to set more specific deadlines, and define important details that you don’t want to be missed.
As opposed to a broader solution like a roadmap, a project management solution will allow you to set more specific deadlines, and define important details that you don’t want to be missed.
You can use both, certainly, or just rely on one.
Set Up Checkpoints and Schedule Reviews
 Every team is different. Depending on the size and scope of your website design project, you may want to meet weekly to go over the progress made, and address any questions or concerns.
Every team is different. Depending on the size and scope of your website design project, you may want to meet weekly to go over the progress made, and address any questions or concerns.
Or, if the project is moving very quickly, you may opt for daily check-ins. No matter how often you choose to check up on your site, though, it’s best to set some “checkpoints” at which you — as the lead decision-maker — sit down and ensures everything is progressing as it should. Even if you’re using a project management solution and being guided by a roadmap, sometimes an old-fashioned team gathering is the best way to resolve issues and keep everyone on the same page.
However, it may not necessarily be right to rely just on meetings to guide your progress: without some kind of calendar or set due date, you may find it difficult to keep your team organized. You can use any one of these suggestions, or all three, to get your content produced at the right time, and to make the overall design process smoother.
Design Can Guide Your Content, Too
When it comes to the website content vs. design and “which is first?” argument, there’s one more thing you should know: realistically, it’s impossible to plan for every single piece of content you’re going to need when your site is designed. There’s a large number of situations that can come up during the process that you may never be able to anticipate, ranging from the need for a new page to fill out part of your navigation to a brilliant, mid-design idea. Your site design can actually guide your content, and as things come together, you may find that there’s a need for something you could never have foreseen.
Keep an open mind as your site design progresses. Like the IKEA example mentioned above in Smashing Magazine’s study, you would probably have to see those final product images before knowing some “also in this photo” content would be required, or that your navigation would need to be updated to accommodate more than one product appearing on any given page. Last minute changes can and do happen, so allow your design to guide your content decisions where appropriate and you should be fine!
In Conclusion…
If you’re thinking about creating a new website or redesigning your current one, try not to approach the process from the standpoint of “should my website content or design be done first?” Instead, work with your team to create a process that will have your design and content created in tandem, setting times for regular check-ins that will keep everyone informed and on track. This will ensure that your content and design aren’t created in separate “bubbles” that work independently of one another… but not together.
Want to know more about the website design or redesign process? Check out our complete guide to redesigning your website for helpful tips, step-by-step instructions, and website design best practices that can help you ensure your new site looks and feels exactly the way you want it to. Do you want to earn more leads from your amazing website? Contact WebFX to learn more about the best lead generation strategies in Harrisburg.
Photo credit: anatax64 (CC), Startup Stock Photos
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator