- Home
- Blog
- Web Design The Secret to Building Large Websites: Website Architecture
The Secret to Building Large Websites: Website Architecture
-
 Published: Aug 24, 2023
Published: Aug 24, 2023
-
 7 min. read
7 min. read
-
 Abbey Stephan
Abbey Stephan Lead Editor
Lead Editor
- Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants.
Your website is more than just a bulletin board for your clients to browse — how you structure your website matters. In fact, 89% of users will shop with a competitor after a bad user experience (UX).
To protect your bounce rate and improve session time, you must focus on website architecture. Your website architecture is the hierarchy of your pages and information. Without a structure, your users will get lost and end up leaving your site.
We will break down the following topics regarding website architecture:
- What is website architecture?
- Why does website architecture matter?
- Best practices for website architecture?
Read on to learn how to structure your website architecture. Or, call 888-601-5359 to dig into website architecture with a strategist!
Don’t miss our Marketing Manager Insider emails!
Join 200,000 smart marketers and get the month’s hottest marketing news and insights delivered straight to your inbox!
Enter your email below:
Inline Subscription Form – CTA 72
“*” indicates required fields
(Don’t worry, we’ll never share your information!)

What is website architecture?
Website architecture is the hierarchy of your pages and information. This organization is closely related to information architecture (IA), but this hierarchy applies to your overall website instead of smaller pages and posts.
Website architecture covers how every single page on your website fits into the overall structure. For example, say you sell lawn care equipment. You might have several product pages, which connect to the parent category pages. Above the category pages, you have the home page.
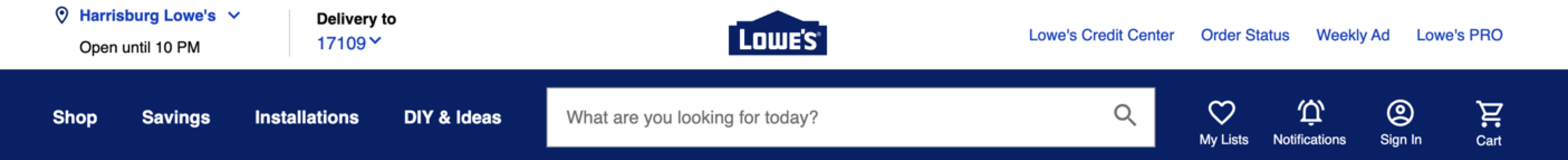
The simplest way to establish website hierarchy is through internal linking and navigation. Most companies will have a navigation bar with columns or groups to show how pages relate:

Your navigation and hierarchy outline how everything relates so users and search engines know where to find information on your site.
Why does website architecture matter?
Website architecture matters for a few different reasons. You can accomplish the following:
1. Improve UX
As we mentioned above, UX is important for many reasons — the main one is making sure people don’t bounce. UX is the key to making sure that people come to your site, get what they need, and want to come back or share with others.
With website architecture, you help users navigate your site and put all important information first, prioritizing their experience over getting them to convert. You can also encourage them to keep coming back after they have a positive experience.
2. Boost search rankings
Your website architecture strongly correlates with your rankings. As you build up your internal linking and overall structure, you give your website a better chance at appearing higher in the search engine results pages (SERPs).
Some specifics ways that you can boost rankings are longer dwell times and better website crawling and indexing. The easier your site is to use, the longer people will stay. Longer dwell times tell search engines that your website is worth clicking on.
Also, as you build your architecture, search engines can more easily crawl your website and connect pages together. As the crawlers understand what your pages cover, search engines can start pushing them higher in the SERPs for related searches.
3. Strengthen topical authority
You want people to know that you are an expert in your field. Building your website architecture helps strengthen your authority and improve trust with your visitors.
Let’s say that you own a construction company. As you build your website architecture, you might create content on construction topics to round out your website and help your customers learn. This natural part of the process boosts your reputation and improves your website.
Best practices for website architecture
Now that you know why web architecture matters, it’s time to start improving yours. Below are eight different website architecture best practices to help you optimize your site for the better:
- Keep URLs simple
- Use breadcrumb navigation
- Create an XML sitemap
- Plan out your navigation menu
- Create category pages
- Link internally
- Look at competitor navigation
- Use pillar-style organization and clusters
1. Keep URLs simple
Your URLs should be traceable and easy to read. Complicated URLs can be unattractive and appear spammy to search engines. Here is an example of a basic URL structure:

As you connect smaller pages to their parent pages, you can build your URLs in layers to show users the path they took to get to that page. Be sure to include your target keyword in the URL when possible!
2. Use breadcrumb navigation
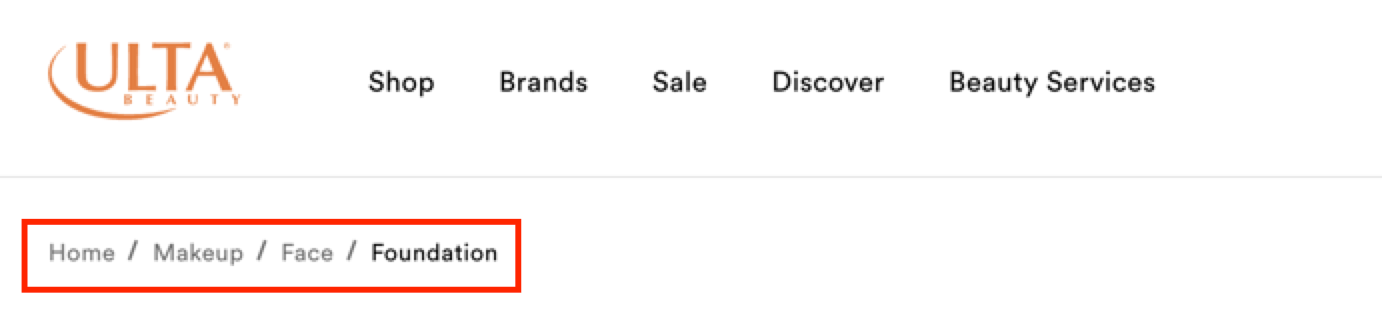
Breadcrumb navigation is a secondary navigation type that tells users their position on a website. This navigation style often shows the path of pages that a user might take, and it makes it easier for them to return to previous pages.
An example of breadcrumb navigation could be showing a larger category and then the smaller item page under the header:

3. Create an XML sitemap
An XML sitemap is a file on your website that essentially maps out your site to search engine crawlers. It tells them where to look and how all the pages on your site connect.
You can use XML sitemaps to submit your website to Google and show the work you’ve put into it. These maps make it easier for search engines to index your pages, which boosts SEO and helps connect the dots for search engines behind the scenes.
4. Plan out your navigation menu
Your navigation menu is the central tool that all users will use to move through your website. Your navigation bar should be simple, concrete, and consistent across all pages.
The navigation setup you choose will change depending on your website, but here are some possibilities:
- A sidebar with all the page categories listed alphabetically
- A header with four- or five-page categories that lead to category pages
- A header with a drop-down menu for products and services
5. Create category pages
A category page acts as a home page for a certain type of page. This step is a catch-all organization method for organizing and combining other pages and highlighting products:

With category pages, you can create hubs for products, services, and more, all while limiting the searching that your users must do.
6. Link internally
Internal linking is the process of linking to one page on your site from another, related page. Adding internal links is a crucial part of SEO, and it also helps build website architecture.
Internal linking connects pages together, leads customers through the pipeline, and tells crawlers what page to go to next. With internal linking, you can boost keyword usage across the board and help people find related products, services, and posts.
Read: How To Do an Internal Link Audit
7. Look at competitor navigation
If you don’t know how to organize your site, look at what your competitors are doing!
While you don’t want to copy them page-for-page, it can be helpful to see industry trends amongst your competitors for inspiration. For example, if everyone is using a sidebar navigation, it might be best to stick with that format.
8. Use pillar-style organization and clusters
Topic clusters are groups of pages around one general topic that help build your authority and explain the subject. A pillar page is a page dedicated to one topic within the cluster.
For example, your cluster might be cat health guidelines. Your pillar pages could be cat vaccine recommendations and guidelines, cat diseases, common cat dietary supplements, etc. All of these pages help address the topic of cat health while going more in-depth on individual pages.
You can then link all these pages together to show how they relate. This organization helps you build out your website while staying on-topic.
We’ll help you create a website that stands out.
“WebFX has been instrumental in helping us develop a new website, allowing us to be a leader in our industry.”
Learn More About Our Web Design Services

Want help building your website architecture?
Now that you understand how website architecture impacts your business, your next step is to start changing your site. If you don’t have the team or resources in-house, a web design agency is the best option for ensuring results.
WebFX has designed and launched 1600+ websites for our clients — you could be next. Check out our web design services to see how the process looks, both for redesigns and building new websites.
Then, request a quote online to see what our services could do for your business!
-
 Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants.
Abbey is a digital marketer, copywriter, and lead editor. She has worked on over 200 client campaigns and WebFX, and she specializes in marketing strategy analysis and industry-specific digital marketing plans. Outside of writing and editing, you’ll likely find her taking pictures of her cat, making a new playlist, or tending to her houseplants. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





