- Home
- Blog
- Web Design Typography: Common Myths and Mistakes
Typography: Common Myths and Mistakes
-
 11 min. read
11 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Since the first GUIs introduced word processors with a selection of fonts virtually anyone with a computer has been able to set their own type (before that we even had typewriters – remember those?) and, for the most part, that’s a good thing.
The world as we know it would be very inefficient indeed if every school report, office party invitation or missing cat poster had to be manually set by trained professionals.
However, Microsoft Word doesn’t ship with The Complete Manual for Aspiring Typographers – in fact it doesn’t ship with any design sense at all – and so the masses uncritically embrace the MS conventions, blissfully unaware of the centuries (some say millenia) of principles from which professional typography draws from today.
Now, if you’re a designer and you know your typography you probably won’t learn anything new from this little post, though it might help educate your clients about some common myths and mistakes in layman’s typography.
At the very least I hope you’ll grimace in agreement as I run through a few gripes of mine with typographical practices perpetuated by non-designers. Here goes.
Double Space After Full Stop (.)
Let’s be clear about it: there is no need for double spaces after full stops. You may never have encountered, or noticed, this phenomena, but if you have you’ll know how annoying it is to have to go through the lot and correct it (granted, search and replace makes this easier than it used to be, but auto-correcting a 100 page document without manually controlling the result is never a good idea).
When I used to work in print, removing double spaces was a routine and part of our artwork preparation cheat-sheet.
But where did all those extra spaces come from?
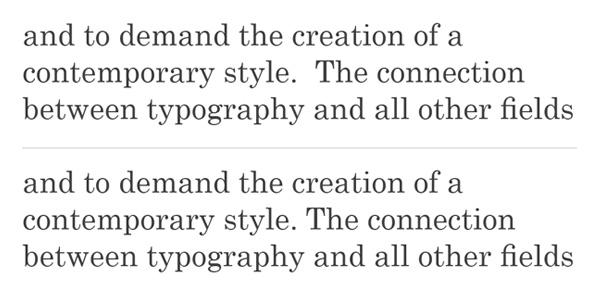
Is the double space (top) necessary to divide the sentences or is a single space (bottom) enough? Double spacing, i.e. the insertion of two spaces after full stops, became popular with the introduction of the typewriter in the late 1800s.
As typewriters were using monospaced fonts it was felt that a single word space wasn’t wide enough to sufficiently separate sentences. Hence, an extra space was inserted to help mark the end of a sentence.
That may well have been a reasonable concern a few decades ago, as noticing the start of a new sentence definitely helps readability (though if personally I think a single space is sufficient even for typewriters).
Nowadays, however, type designers assign appropriate horizontal space to each character – including the humble full stop – making double spacing obsolete.
A single space combined with a capitalized first word marks the next sentence clear as day.
So please, let’s just stop it. (I seriously considered including the word “full” in that last sentence, but figured such a pun would conjure involuntary facepalms and stop you from reading the rest of the article.)
Title case headers
Speaking of capitalising first words, how about capitalising all of them (in headers, that is)? Up next, the incredibly annoying and, unfortunately, equally wide-spread: Title Case Headers.
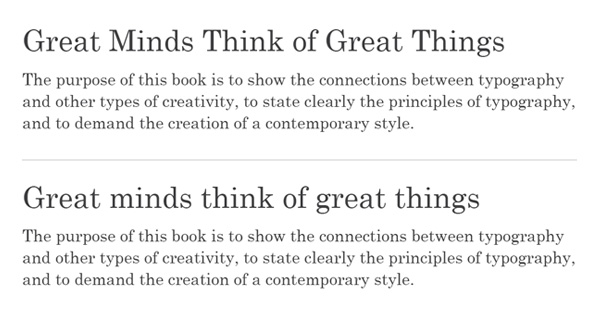
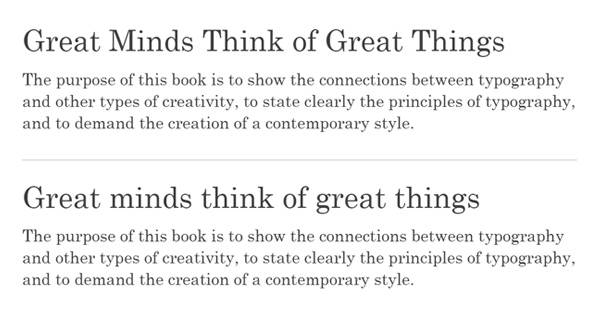
Sentence case (bottom) makes sense for readability – why do we cling to disturbing capitalisation (top)?
Some people mistakenly refer to title case as camel case, though the comparison is fitting: using title case makes your headline about as calming and legible as a line of camels stampeding across the page. Why on earth would people insist on a practice that deters readability?
Capitalising headers goes back a long time and probably stems from the Germanic urge to capitalize “important” words. Historically we’ve capitalized a lot – including nouns, pronouns, places, honorifics, even adjectives – and we still do (the specifics depending on where you’re from.
As a result the rules of titling are a tad confusing: Capitalize all words, except for for closed-class words such as articles, conjunctions and prepositions.
Unless the preposition is a long word like “Between”, that is.
Oh, and capitalize pronouns, even though they’re closed-class. And just make your own mind up when it comes to hyphenated words.
What gives? Whether it’s all words or just nouns, ultimately it seems to be about adding emphasis or importance to words.
Surely, though, the whole headline is emphasised by definition so unless you want to go full uppercase, why not just leave it as it is?
Fortunately that’s exactly what many British publishers (including The Economist, The Guardian, The Times) decided to do, and we’re better for it. Sentence case is much easier to read, and no-one (well, apart from the Germans) capitalizes nouns anymore anyway.
Justified Text
If there’s any client request that invites my confused face more than “can you make my logo bigger?” it’s got to be “justify everything”. It’s easy to reason against it, of course, but just what is it about justified text that makes it so appealing? It seems every Tom, Dick and Harry wants – no, craves – it, no matter how illegible it makes their copy.
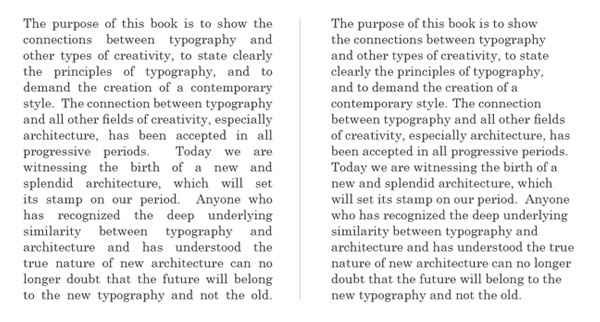
Notice the islands and rivers of white space in the justified paragraph (left) contra the even spacing of the left aligned )(right).
Which is easier to read?
Historically it was thought that left aligned text was “disorderly” due to the irregular lines on the right side, and so justified compositions became part of a tradition of symmetrical construction around the central folds of pages.
That’s history, however, and I fail to see the reason why this idea is so prevalent still.
Granted, when it’s done right justified text may to some look a tad “prettier” than left-aligned, but if the modernist typographers taught us anything it’s that the purpose of typography is not to be pretty, but to be readable.
And that brings into question another argument for justified text: that it utilises the space better.
This is partly a fallacy as justified text doesn’t actually fit much more on a line, it mainly moves the irregular spaces from the right hand side into your content. This creates disturbing rivers of white space that actually prohibits good readability (you can help this by carefully adjusting your H&Js in inDesign, though it’s not possible with CSS).
In short, don’t go for justified text unless you really have a good reason to – if you want to save space or can’t live with irregular lines, hyphenate and manually add soft breaks to even it out. If you can’t do that (web has it’s limitations), just suck it up.
The readability of your content is, after all, more important than forced symmetry.
“In a perfect world, all text should be unjustified and range left.” – Enric Jardi
Double or Single Line Space?
Back in school, I was always told to set our my essays in a certain font at a certain size (usually 12pt) at a certain line space – either 1.5 or double.
Umm, double what, exactly?
For reasons unknown Microsoft Word decided to dumb down their software and not only change the term leading to line space but also change our concept of it from points (“please set the text at 12pt using a leading of 15pt”) to vague units (“you’re probably too stupid to understand the basic concept of leading, so just hit the button that says “double line space”). Granted, a limited set of line space variables may be easier to comprehend for the end users – if we underestimate and patronise them – and the consistency of school reports may be impeccable, but at what cost?
Imagine if plumbers and electricians all used the metric system, whilst consumers were only taught imperial in school – it simply wouldn’t be very efficient. Changing the global consumer’s understanding of the any typographical concept only extends the bridge between designers and our clients.
I know explaining leading to people is pretty straightforward, but wouldn’t it be easier if we all spoke the same language and used the same units of measurement?
Refering to leading as single or double line space is not just confusing, it’s also inaccurate. Now, why CSS calls it line-height is a different story.
Bold and Italics as Styles
One of my biggest gripes with MS Word and any other simplistic “publishing” software and “WYSIWYG” editors is how they apply bold and italics (again, CSS is not without guilt).
I’m not criticising the usability here – clicking a button or, better still, pressing CMD+B is quicker than selecting “Helvetica bold italic” from a dropdown – but I am questioning underlying concept.
As with line spacing, the simplified alternatives to professional typography offered by mass-market software creates separate sets of terminology and understanding.
Reducing bolds and italics to mere buttons infers that they are simply styles applied to whatever font you’re using. They’re not.
They’re carefully crafted fonts emerged from months of hard work and incredible attention to detail. And I’m not even a type designer – imagine how they feel!
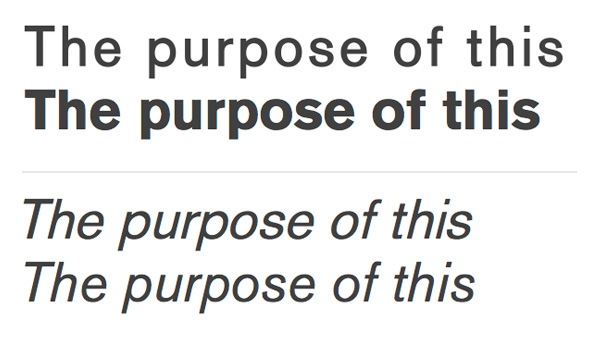
Bold: Akzidenz Grotesk (AG) regular with bold applied in MS Word (top) and AG bold as supplied by the foundry (bottom) Italic: AG regular with italic applied in MS Word (top) and AG italic as supplied by the foundry (bottom). Not that it’s about feelings.
It’s about integrity and respect for the typographic profession. If you apply italic without having the italic font of a particular typeface installed, MS Word will create the italic font for you.
That’s right. The computer – not a type designer – alters the font to what it determines the font should look like.
Not only does this result in sub-par typography, it also makes it unnecessarily difficult to explain to a client why they need to fork out for the whole family of fonts in order to get the range of weights needed.
So make sure your client knows it: they’re not styles, they’re fonts.
Fantasy fonts
Ah, the fantasy fonts. Isn’t it just amazing that we can write the word “Cactus” with prickly letters and use a font made from vine leaves to spell out “Wine”? No.
It’s not. There is no need to use Bleeding Cowboy to accompany your Western comic, nor is Double Feature the ideal typeface for a bloody horror flick.
The timeless elegance of the original Scream poster is easily ridiculed by using an over-the-top fantasy font. Choosing the right typeface is a difficult process, but using the physical attributes of the thing you’re designing for as the criteria to make the choice is seldom a good idea.
Instead, choosing a typeface that compliments the underlying emotions or mood of the text often leads to a more subtle, professional and timeless result. Better still, don’t worry too much about adding flair to the text you’re setting.
Instead make sure you’re not communicating anything you – or the author – does not want to communicate.
For example, setting a party invitation in Comic Sans (though not strictly a fantasy font) might communicate that the party is informal, but it also signals that it will be immature, childish and completely void of finesse.
All typography conveys a certain mood or atmosphere, and it does so best through subtle means.
If the difference between serif, slab and sans isn’t quite enough variation, imagine the incredible diversity available when adding different weights, cases, tracking and contrast to the mix.
Some would even argue we have too much variation and that a single font – Helvetica, for example – is all we need.
“You can say, ‘I love you’ in Helvetica. And you can say it with Helvetica Extra Light if you want to be really fancy. Or you can say it with the Extra Bold if it’s really intensive and passionate, you know, and it might work.” – Massimo Vignelli, Helvetica
Join the Discussion
So there you have it – a short list of my personal gripes with layman’s typography.
It’s by no means exhaustive, and I’m sure most of you can think of plenty to add to it. Do you have a client who insists on right-aligning quotees or refuses to accept bulletpoints that aren’t indented? Join in and share what typographic practices do you come across that you’d rather be without.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator