- Home
- Blog
- Web Design A Guide to Designing a Portfolio Website
A Guide to Designing a Portfolio Website
-
 16 min. read
16 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.

This post was brought to you with help from Portfoliobox
Portfoliobox is a web tool that can be used to create a portfolio website. Create a free account today. Read about Portfoliobox
In this guide, I will:
- Define what a portfolio website is
- Identify the primary purpose of a portfolio website
- Discuss the four essential sections of a portfolio website and also share examples and tips for each
- Discuss some other popular components of portfolio websites you may also wish to have
Let’s get started!
What is a Portfolio Website?
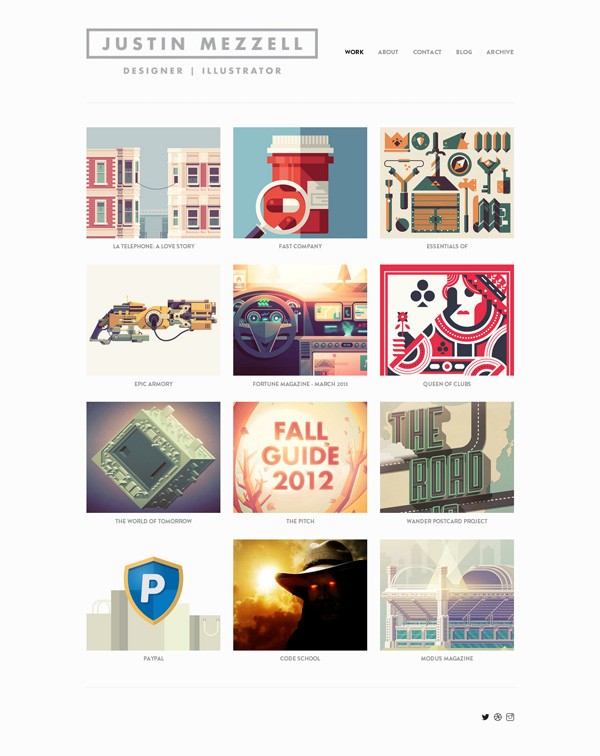
Let’s start by defining what a portfolio website is. At its most basic form, a portfolio website provides professional information about an individual or a company and presents a showcase of their work. Below are two portfolio website examples. Justin Mezzell’s site is a portfolio website example of an individual:  The Grain & Mortar site below is an example of a design agency’s portfolio website:
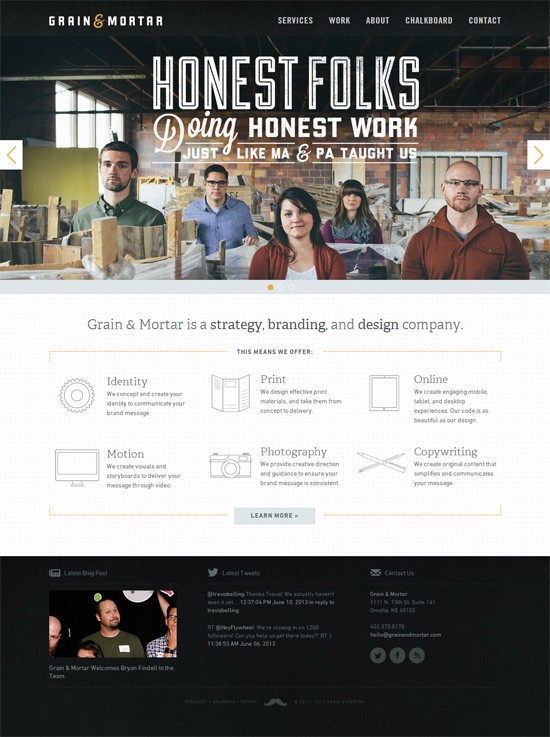
The Grain & Mortar site below is an example of a design agency’s portfolio website:  Notice the similarities between a portfolio website that represents an individual and one that represents an entire company; the foundational concept is the same in both:
Notice the similarities between a portfolio website that represents an individual and one that represents an entire company; the foundational concept is the same in both:
- To supply site visitors with information about the individual or company
- To showcase work
The Purpose of a Portfolio Website
In the design process, the first step should be a statement of purpose. Answering the question Why are we doing this? should be done before any work is started. By specifying the purpose of a design, the process becomes meaningful.
In the portfolio websites I’ll talk about, you’ll see the same primary purpose: To display compelling content and to provide basic information in a way that leads to getting more clients.
Examples of Compelling Content in Portfolio Websites
Compelling content convinces potential clients to hire the portfolio website owner. Examples of compelling content on portfolio websites are below. A showcase of your work.
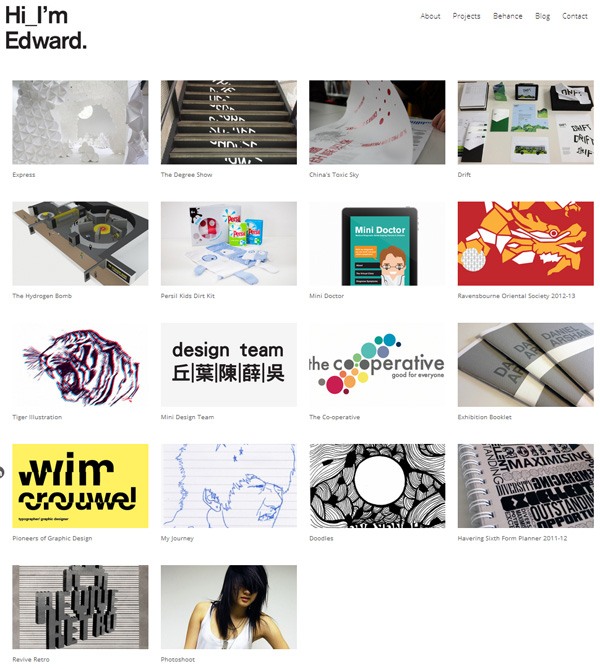
This can be executed in a wide range of ways — slideshows, thumbnail galleries, video presentations, etc. — but the intent remains the same in all of them: to give site visitors an idea about what the portfolio owner can do. At Ed Yau’s portfolio website, the showcase of the designer’s work is done using a thumbnail gallery:  Summary of experience and credentials.
Summary of experience and credentials.
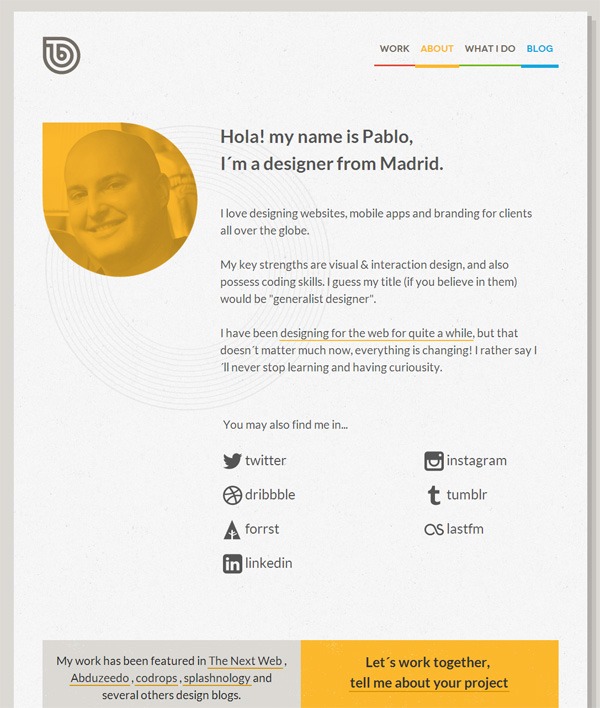
Typically found in the “About” section. Shown below is an example of an “About” page in a portfolio website. Web designer Pablo Dominguez, who operates under the name Tinybigstudio, has a three-paragraph description of his professional background and a list of places where his work has been featured (to demonstrate his credentials):  Testimonials.
Testimonials.
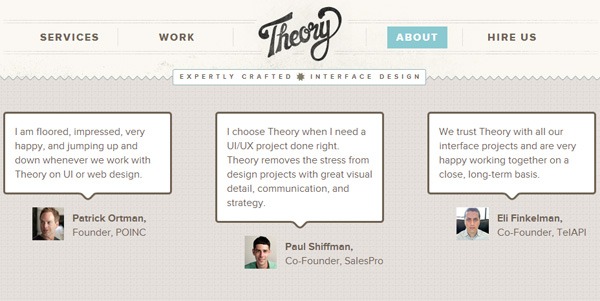
Compelling content also comes in the form of testimonials written by relevant people, such as you existing clients. In the example below, you can see how Theory, a design agency, provides compelling content by showing the testimonials of business owners they’ve worked with before: 
Examples of Basic Information in Portfolio Websites
A portfolio website is also meant to give site visitors general information about the owner of the site. Basic information comes in the form of things like: Contact information.
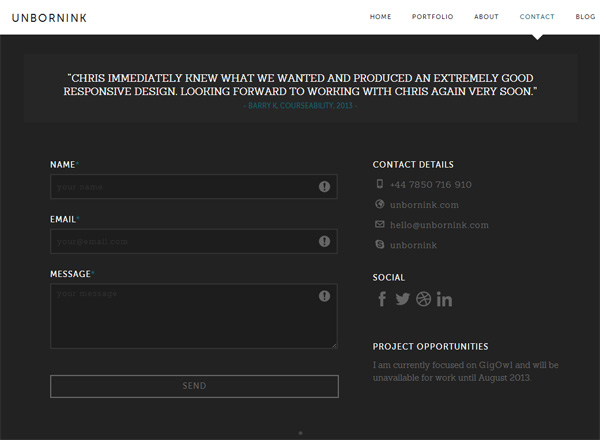
This is a statement of your preferred methods of communication, such as email, a contact web form, your phone number, your office’s address, and so forth. Here’s an example of this on Christopher Mead’s portfolio site:  Services being offered. Having a list of your services is a good idea.
Services being offered. Having a list of your services is a good idea.
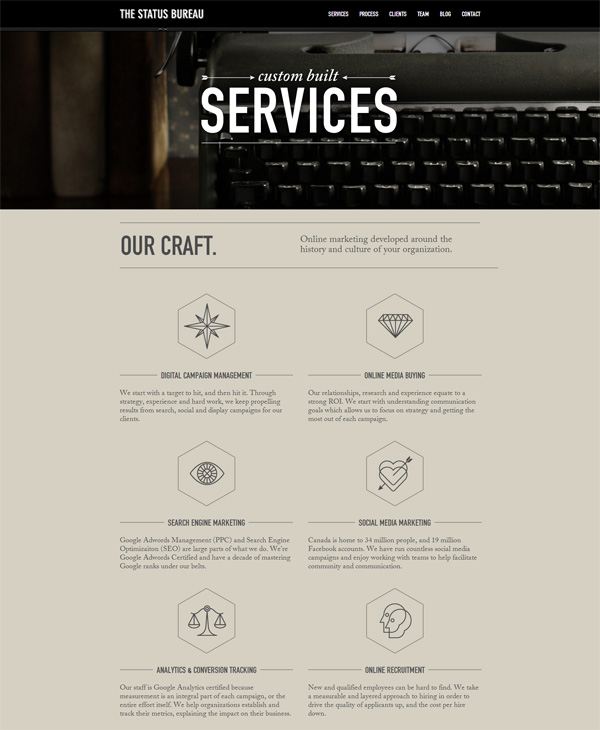
It helps interested site visitors figure out whether or not you can provide solutions to their problems. Here’s The Status Bureau’s “Service” page outlining the things they do: 
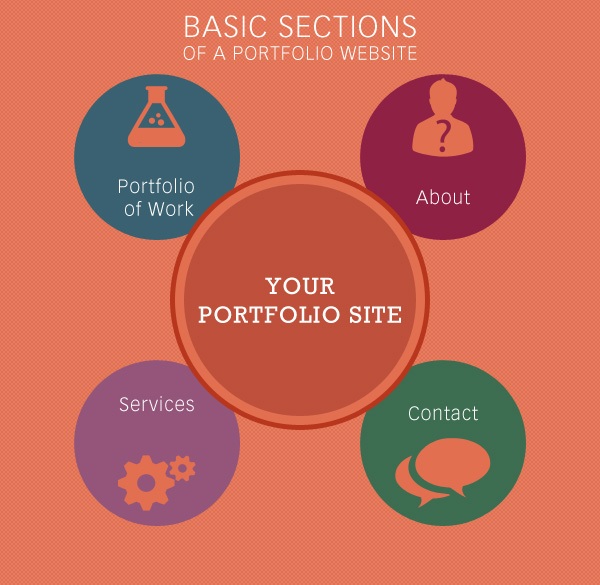
Basic Sections of a Portfolio Website
There are certain components of a portfolio website you simply can’t live without. If you have these sections in your portfolio website, you’re all set.

“Portfolio of Work” Section
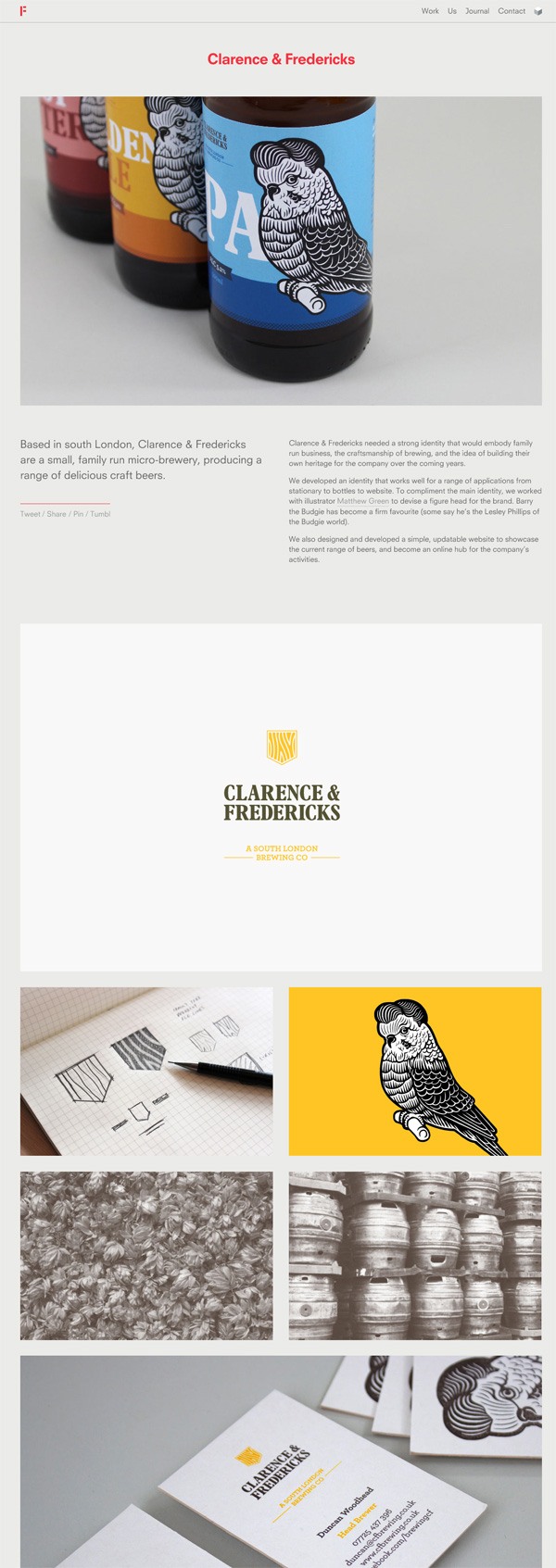
The “Portfolio of work” section is a place on your site where you present a selection of your past work.
Examples
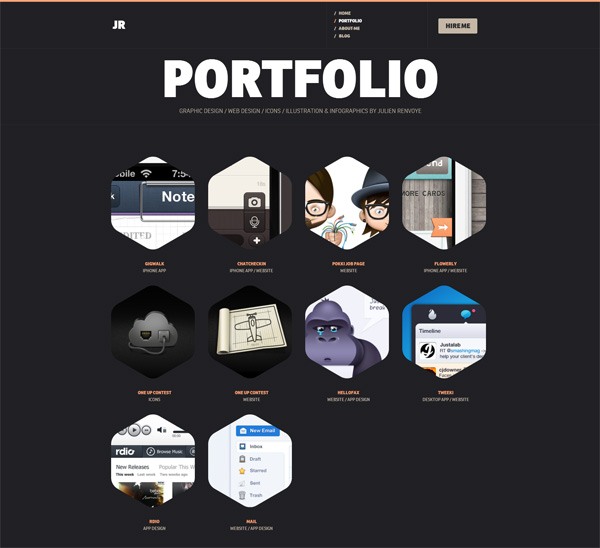
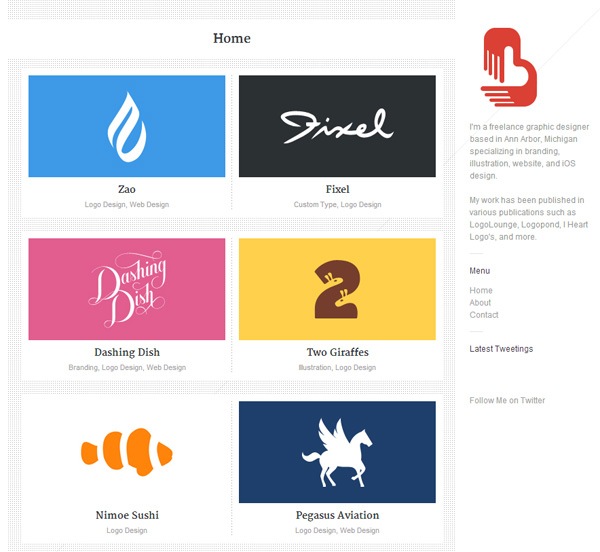
The following example demonstrates the basic design pattern of a “Portfolio of work” section (found on Julien Renvoye’s site). The first screen is a gallery of thumbnails that gives the viewer a bird’s-eye view of the all the work being showcased:  When you click on the thumbnail of a portfolio piece, more information about it is shown:
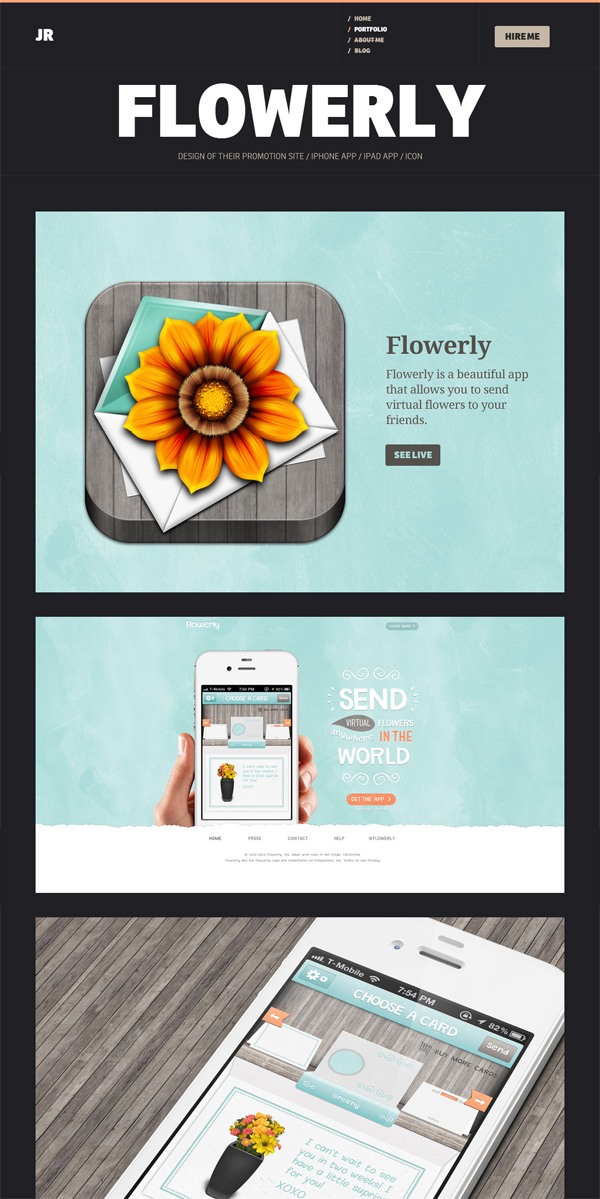
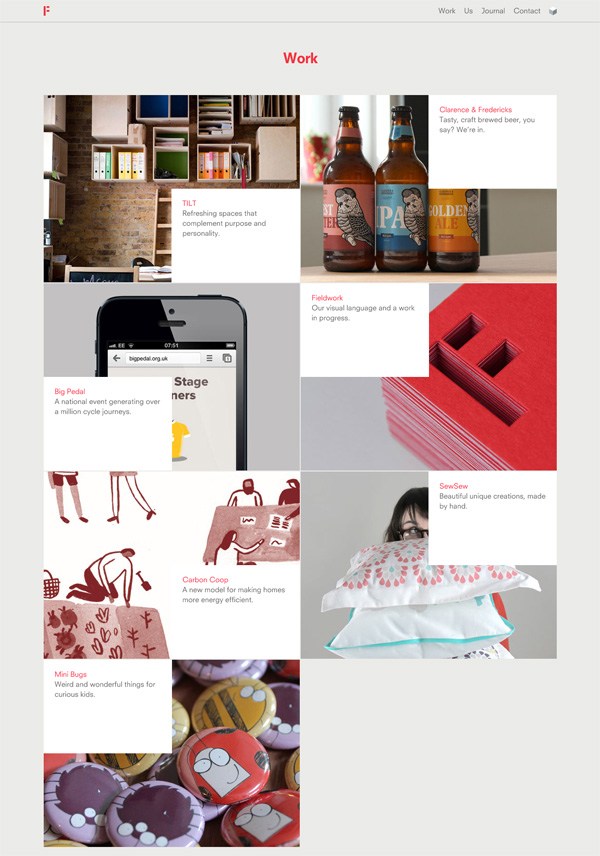
When you click on the thumbnail of a portfolio piece, more information about it is shown:  We can see the same “Portfolio of work” design pattern at Fieldwork. The section has a thumbnail-style display of the company’s portfolio pieces:
We can see the same “Portfolio of work” design pattern at Fieldwork. The section has a thumbnail-style display of the company’s portfolio pieces:  Clicking on the thumbnail of a portfolio piece will bring you to another page with details about it:
Clicking on the thumbnail of a portfolio piece will bring you to another page with details about it: 
Tips for Your “Portfolio of Work” Section
When in doubt, stick to a design pattern. Providing an out-of-the-box interactive experience for site users viewing your “Portfolio of work” is alright, with proper execution.
Doing so is another opportunity of displaying compelling content on your site and a way to demonstrate your skills. However, the tried-and-true design pattern of presenting a thumbnail gallery and then progressively disclosing more information about a portfolio piece when its thumbnail is clicked on works well, and is a familiar UI pattern.  The Brandclay portfolio site features the familiar thumbnail gallery design pattern. Only present your best work. Pick the projects you’re most proud of.
The Brandclay portfolio site features the familiar thumbnail gallery design pattern. Only present your best work. Pick the projects you’re most proud of.
When putting together your “Portfolio of work” section, always choose quality over quantity.
“About” Section
Your “About” section should be written in a context that’s relevant and compelling to the types of clients you want to work with.
Examples
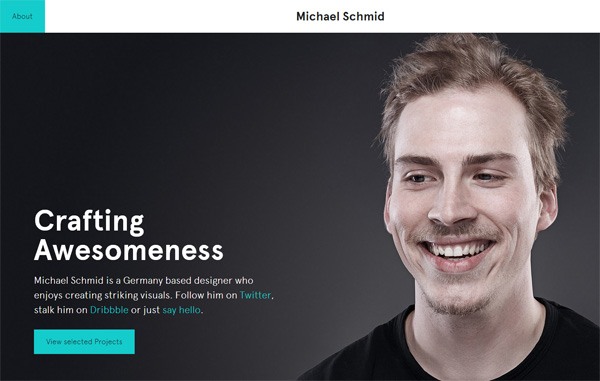
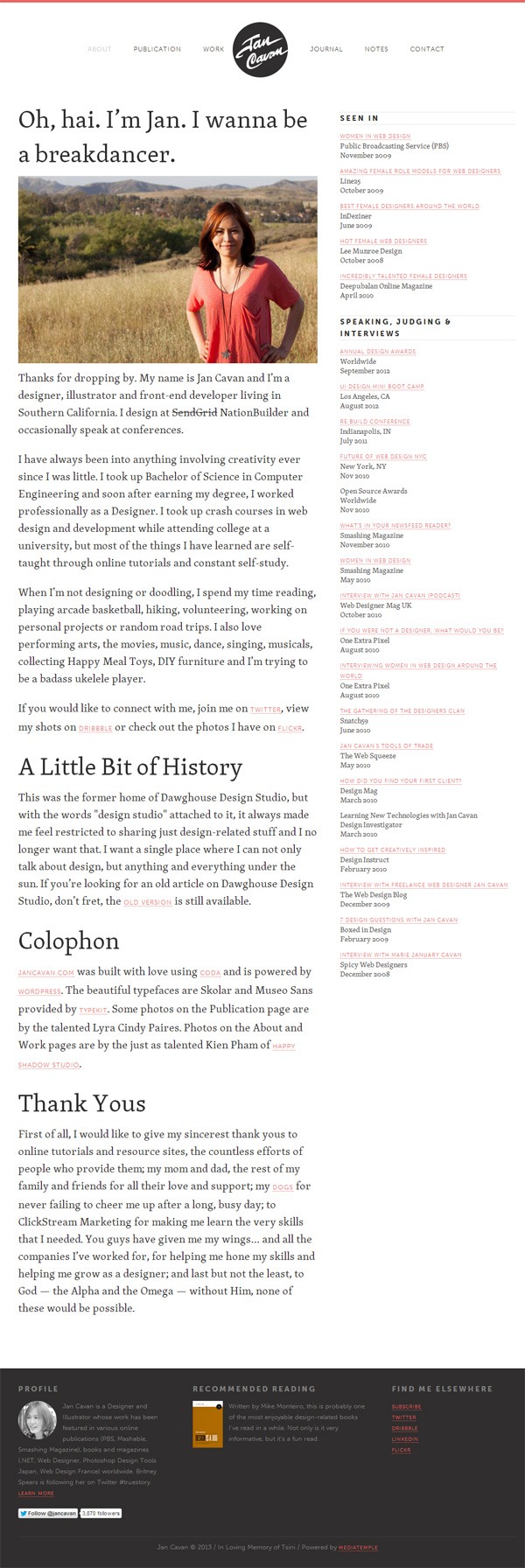
Your “About” section could be as simple as German designer Michael Schmid’s “About” page — it has a succinct statement about what he does and a series of links that point people to compelling content (like his Dribbble page) and basic information (such as his email address):  Jan Cavan’s “About” page is a bit longer, but it achieves the same objective: It gives the reader an idea about the person behind the website:
Jan Cavan’s “About” page is a bit longer, but it achieves the same objective: It gives the reader an idea about the person behind the website: 
Tips for Your “About” Section
Don’t be afraid to show your personality. Creating a connection with the reader makes your “About” section more likely to become compelling content. Include a real photo. Having a real photo humanizes your website. People want to work with people.
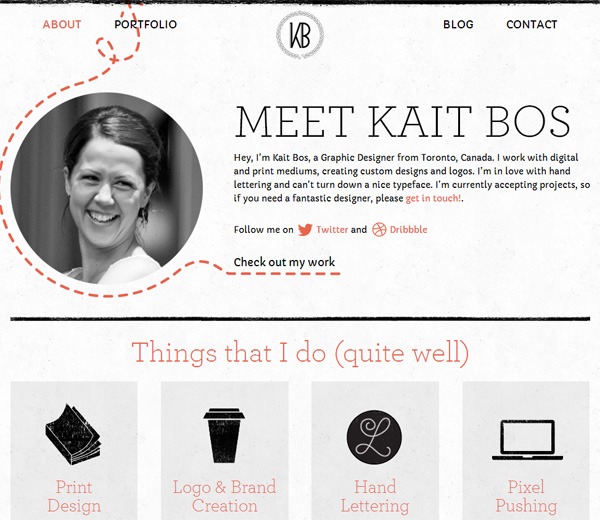
The photo in Kait Bos’s “About” section dually serves as a visual that helps draw attention to her call-to-action, Check out my work:  The Grain & Mortar “About” page features headshot photos of the staff:
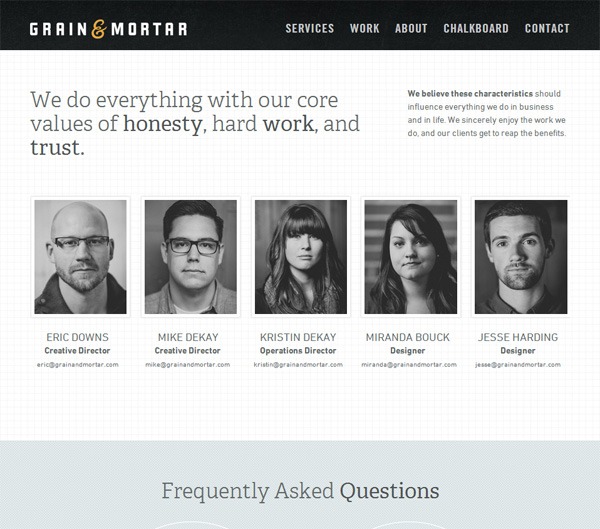
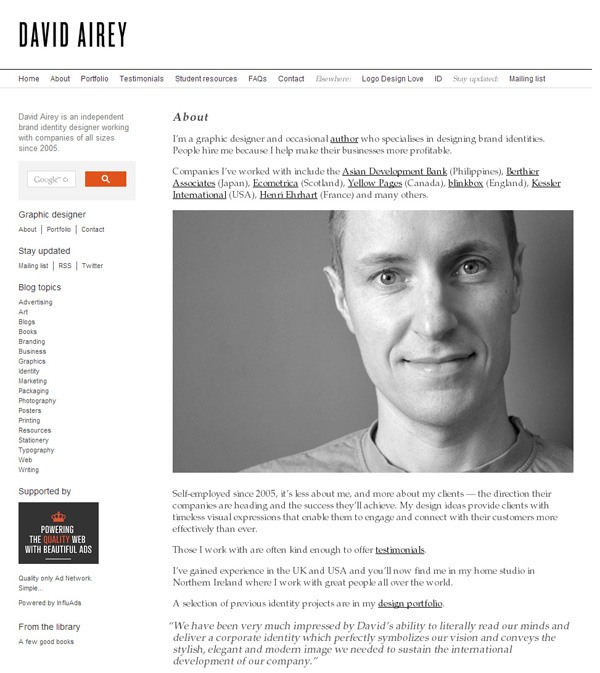
The Grain & Mortar “About” page features headshot photos of the staff:  The “About” page on David Airey’s portfolio website has a large headshot of the designer:
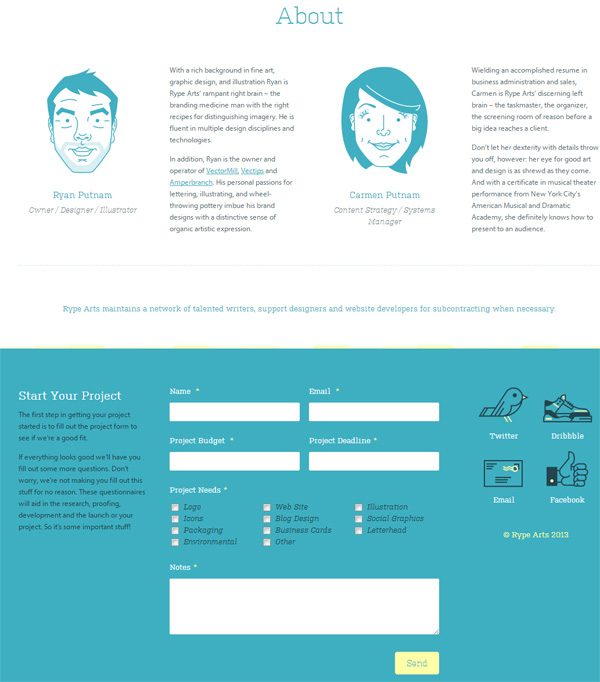
The “About” page on David Airey’s portfolio website has a large headshot of the designer:  Have a call-to-action. We can reasonably assume that a person reading your “About” section is an individual who’s considering to hire you. This means you have an opportunity to move him/her into action. The “About” section of Rype Arts is quickly followed by a call-to-action to start a project with them, as well as a contact web form and alternative secondary action options like following them on Twitter and Facebook.
Have a call-to-action. We can reasonably assume that a person reading your “About” section is an individual who’s considering to hire you. This means you have an opportunity to move him/her into action. The “About” section of Rype Arts is quickly followed by a call-to-action to start a project with them, as well as a contact web form and alternative secondary action options like following them on Twitter and Facebook.
This preserves the continuity of the user experience: 
“Services” Section
This is a list of your skills and service offerings. Some choose to put this section within their “About” section. Providing this information lets interested people know that they’re on the correct website.
Examples
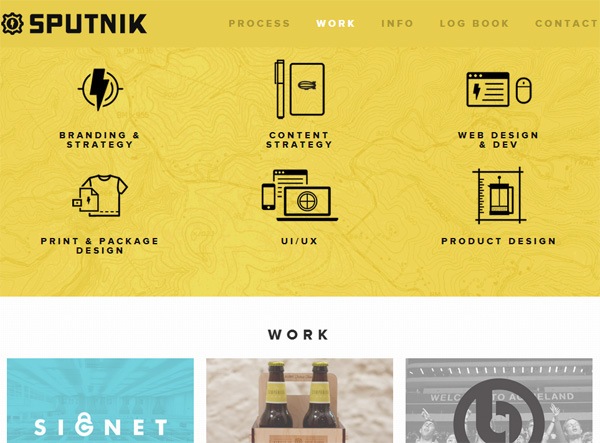
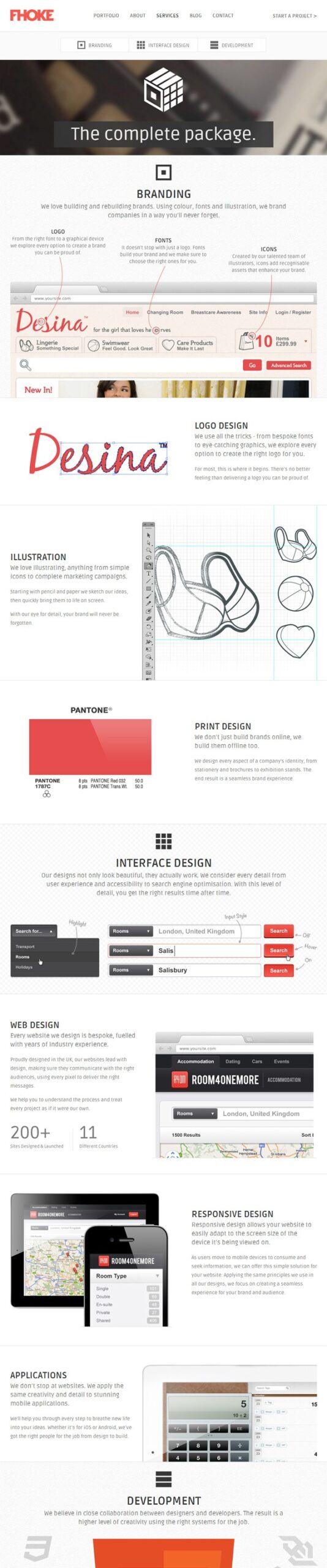
The “Services” section on Sputnik Creative lists the six main services the company provides:  The “Services” page of Fohke is an example of something more elaborate, but it achieves the same purpose of providing information about the company’s services:
The “Services” page of Fohke is an example of something more elaborate, but it achieves the same purpose of providing information about the company’s services: 
Tips for Your “Services” Sections
Be specific.
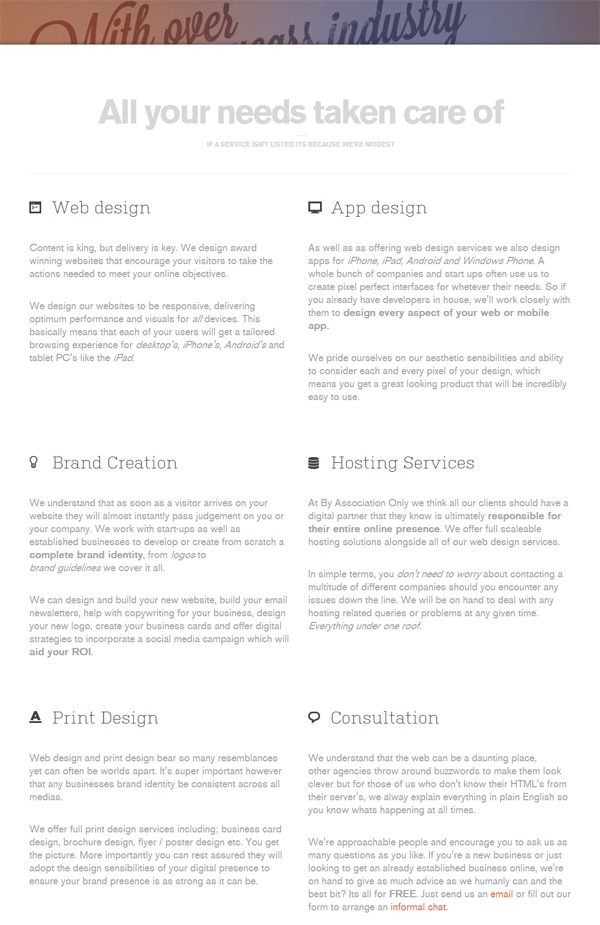
It’s best to excel and specialize on a few things rather than trying to please everyone. State your unique value proposition. Along with your list of skills, it’s a good idea to provide information about what makes you different from other service providers. For example, the value proposition on the “Services” page of By Association Only is the comprehensive service they can provide.
The value proposition is convenience — clients don’t need to deal with multiple service providers for their various needs: 
“Contact” Section
The “Contact” section tells people how they can get in touch with you.
Examples
Your “Contact” section doesn’t have to be elaborate. You can choose to keep it simple by just stating your email address, like in the case of Tim Boelaars’s “Contact” page:  You could use a contact form if you’d like to make it slightly more convenient for the person wanting to send you a message. Using a web form can also give structure to the information being sent to you.
You could use a contact form if you’d like to make it slightly more convenient for the person wanting to send you a message. Using a web form can also give structure to the information being sent to you.
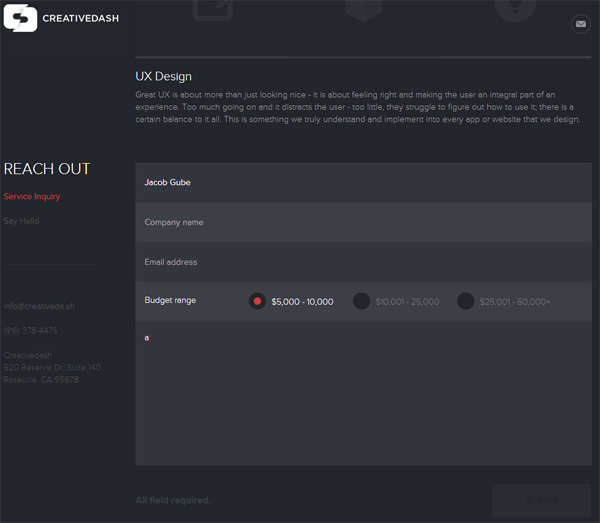
The contact form at CreativeDash Design Studio exemplifies this concept of structure; by having a web form that asks for the full name, company name, and budget range, the design studio ensures relevant information is being provided to them on first contact: 
Tips for Your “Contact” Section
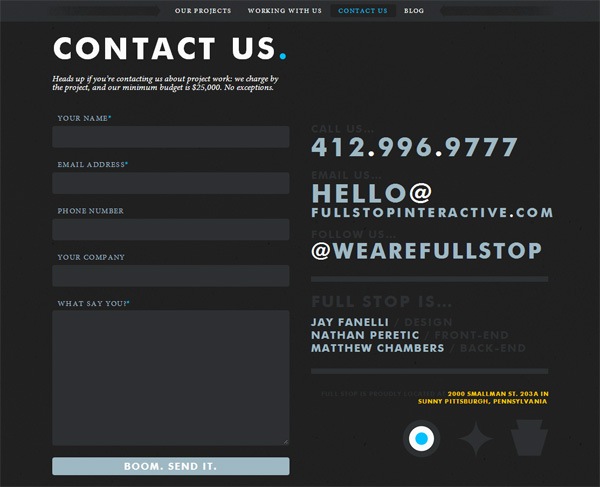
Provide multiple communication options. Make contacting you as easy as possible by supplying several channels of communication. This gives the user the ability to choose the mode of contact she’s most comfortable with. For example, on Full Stop’s “Contact Us” section you can see they’ve provided four modes of communication (web form, email, phone, Twitter):  Make this process as easy as possible for the end-user. Contacting you is the first action a person will take before they hire you — it’s a crucial process.
Make this process as easy as possible for the end-user. Contacting you is the first action a person will take before they hire you — it’s a crucial process.
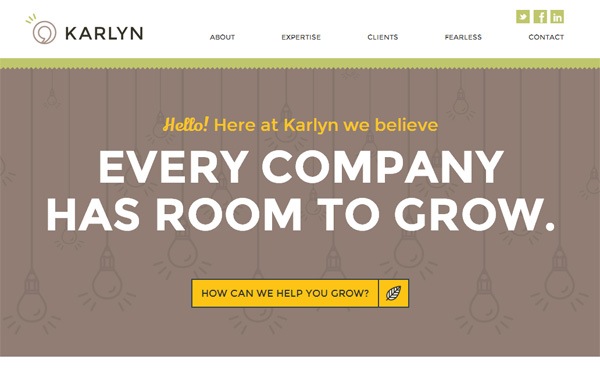
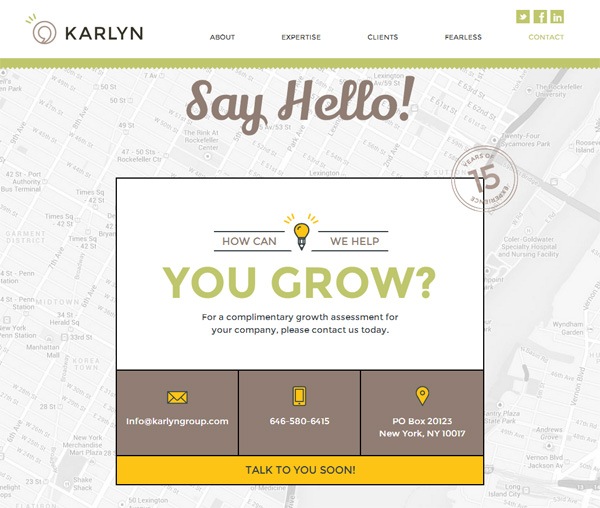
You want to do anything you can to make the contacting process as simple and trouble-free as possible. A good example of this is on Karlyn. They have a big call-to-action button at the top of their landing page to ensure site visitors see it immediately:  They’ve gone as far as incentivizing the contacting process by giving you complementary services if you contact them:
They’ve gone as far as incentivizing the contacting process by giving you complementary services if you contact them: 
Other Popular Components of a Portfolio Website
Many portfolio sites go beyond the four basic sections of a portfolio website.
Other components you should consider having on your website are listed below. As you decide which components to have on your site, keep these two questions in mind:
- Will it help me create compelling content?
- Does it provide basic information about me?
Blog
You’ll often find a blog in portfolio sites. Blogs give site visitors more compelling content to consume. A blog gives people insights about your knowledge, expertise, and personality.
A blog can also bring in new site visitors to your portfolio site.
Examples
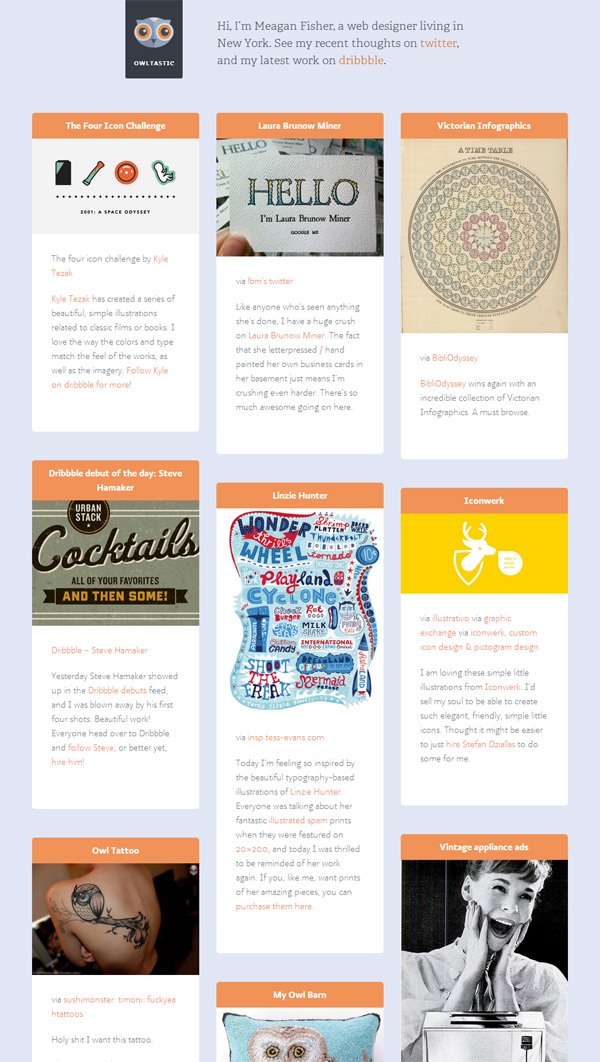
The blog at Megan Fisher’s site is a good example of using a blog as an additional way of adding compelling content on a portfolio site. Her blog allows readers to get an idea about her personality and creative tastes:  The blog on Jason Santa Maria’s portfolio site is another good example of how a blog can add value to an online portfolio:
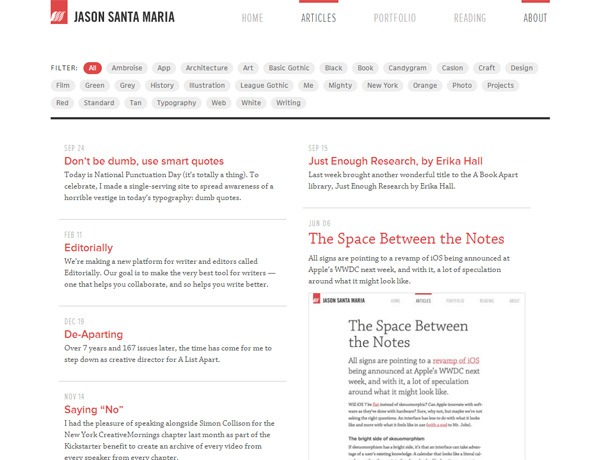
The blog on Jason Santa Maria’s portfolio site is another good example of how a blog can add value to an online portfolio: 
“Process” Section
Many online portfolios will have a section that outlines the project’s workflow. This gives prospective clients insights about what they can expect if they work with you.
Examples
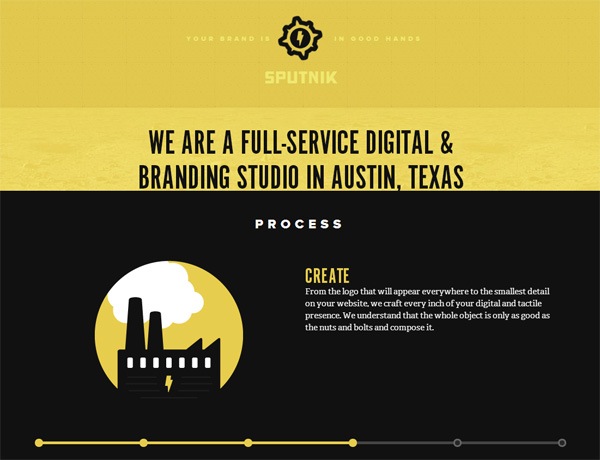
Sputnik Creative has a sequential slideshow presenting their work process:  The “Process” page on The Status Bureau outlines the initial phases of a project (like discovery and research) up to what happens at the end of a project:
The “Process” page on The Status Bureau outlines the initial phases of a project (like discovery and research) up to what happens at the end of a project: 
Case Studies
Discussing certain projects in great detail can provide your site users with more compelling content to consume.
Examples
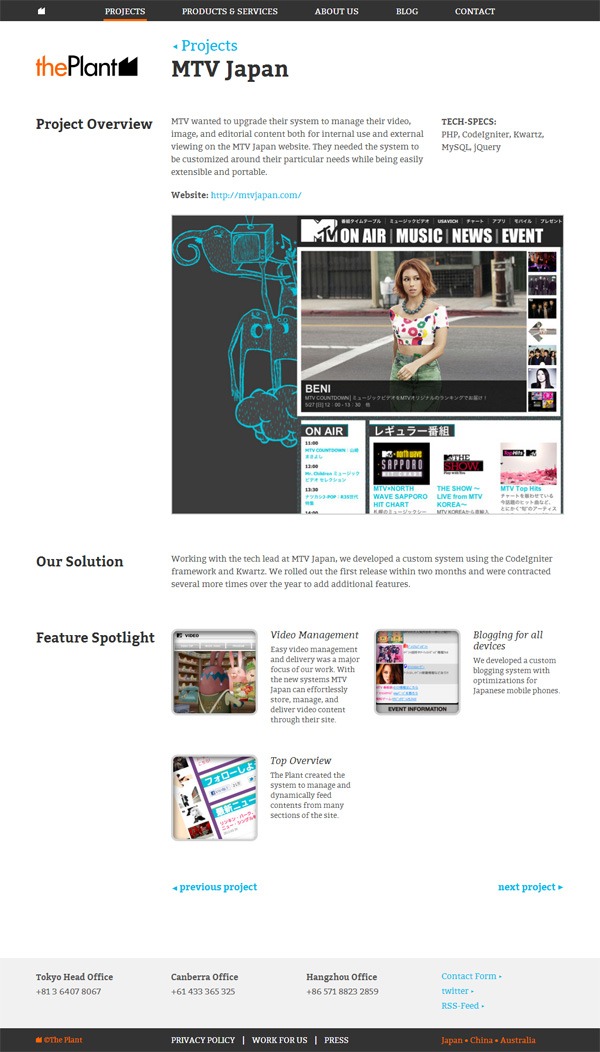
The Plant provides a handful of case studies on their site, such as the case study of their project with MTV Japan. They state the unique challenges of the project, their solution to these challenges, the technologies they use, and a list of features the project has:  Another exemplary example of using case studies in portfolio sites can be found on digital agency BKWLD’s site.
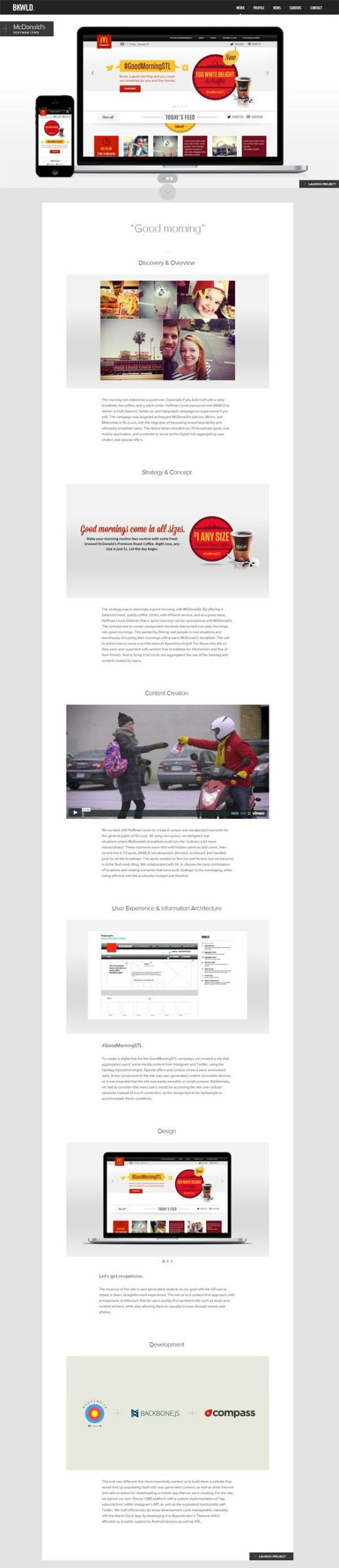
Another exemplary example of using case studies in portfolio sites can be found on digital agency BKWLD’s site.
Here’s their McDonald’s case study: 
Quote Request Form
Beyond a simple contact page, some portfolio websites choose to have a quote request form instead. A quote request form asks users to provide relevant information — e.g. the scope/nature of work, timeframe, and the budget of the project — so that the portfolio site owner can send a price quote to the requestor.
Examples
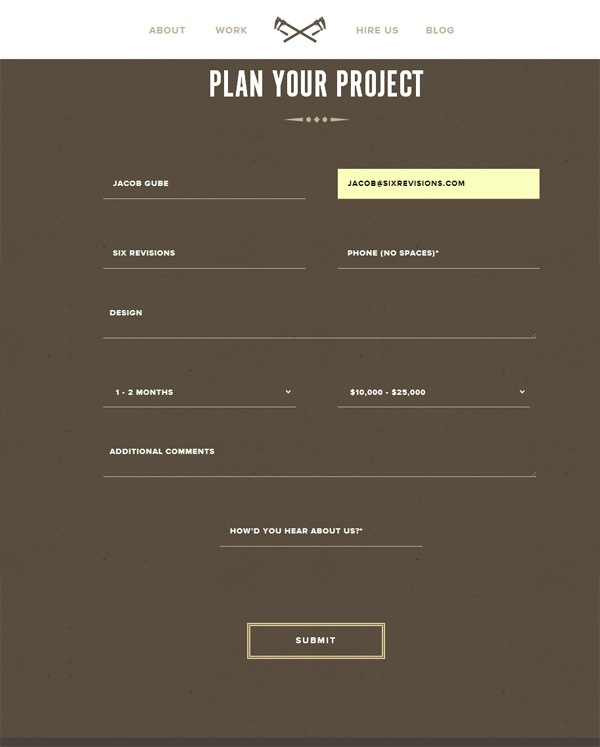
Here’s a quote request form example (on the Built portfolio site):  Another quote request form can be found on the Foundation Six “Contact” page:
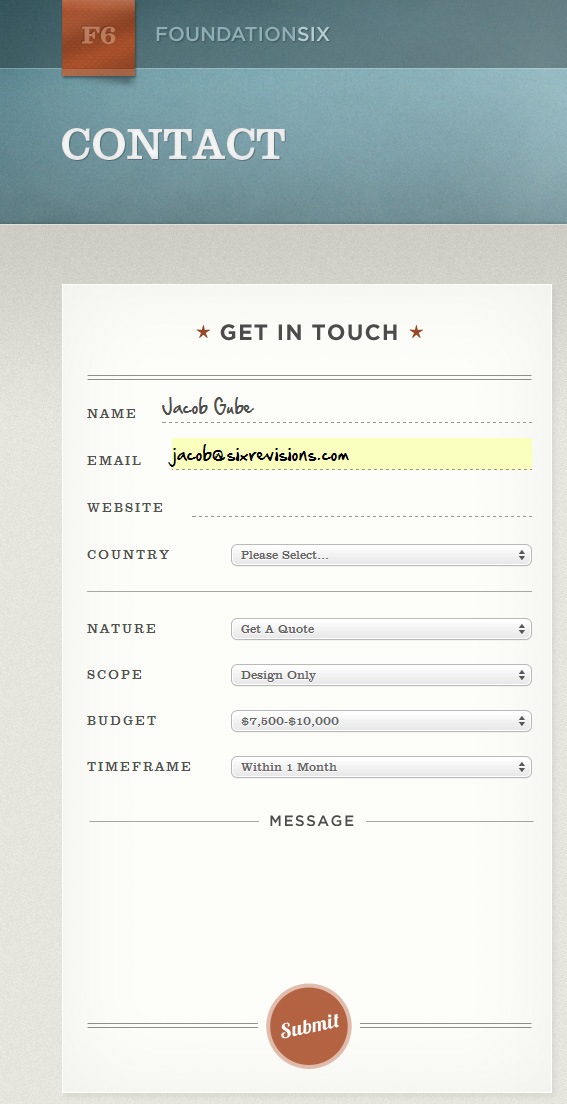
Another quote request form can be found on the Foundation Six “Contact” page: 
Conclusion
Building an online portfolio can be a daunting task.
But if you keep the purpose of a portfolio website in mind, the path to the finish line is a clearly guided process. I hope you gained some useful tips and ideas for your own portfolio website!
Further Reading
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- This Post Was Brought to You with Help from Portfoliobox
- What is a Portfolio Website?
- The Purpose of a Portfolio Website
- Basic Sections of a Portfolio Website
- “Portfolio of Work” Section
- Tips for Your “Portfolio of Work” Section
- “About” Section
- Tips for Your “About” Section
- “Services” Section
- Tips for Your “Services” Sections
- “Contact” Section
- Tips for Your “Contact” Section
- Other Popular Components of a Portfolio Website
- Conclusion
- Further Reading


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





