- Home
- Blog
- Web Design Cheatsheet: Photoshop Keyboard Shortcuts
Cheatsheet: Photoshop Keyboard Shortcuts
-
 2 min. read
2 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
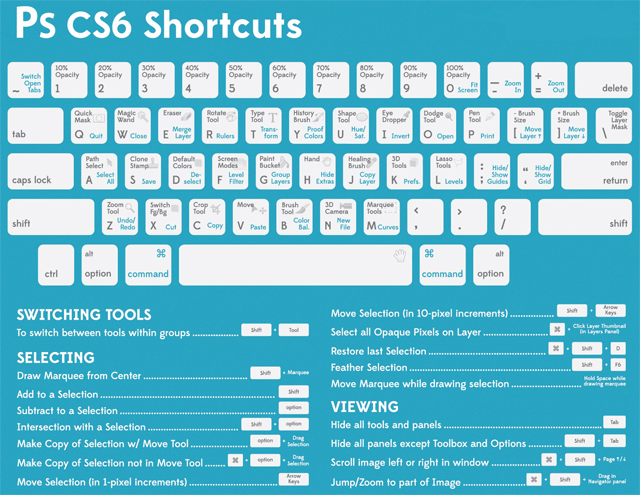
This useful cheatsheet shows the keyboard shortcuts for important Adobe Photoshop CS6 commands.  View Larger Version Note: For Photoshop commands that are displayed in blue, such as “Quit”, “Close”, and “Merge Layer”, you must also press
View Larger Version Note: For Photoshop commands that are displayed in blue, such as “Quit”, “Close”, and “Merge Layer”, you must also press Ctrl on Windows or Command on Mac OS. For example, to issue the “Quit” command, press Ctrl + Q if you’re on Windows or Command + Q if you’re on Mac OS.
This excellent resource is by ZeroLag. ZeroLag provided me with a special version of their existing Adobe Photoshop CS6 Shortcuts Cheatsheet. The version I posted here doesn’t display their logo.
Related Content
- 70 Excellent Photoshop Resources
- Open Source and Free Alternatives to Photoshop
- Why Sketch is Ideal for Web Designers
 Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




