- Home
- Blog
- Web Design 13 Reasons Why You Should Pay Attention to Mobile Web Performance
13 Reasons Why You Should Pay Attention to Mobile Web Performance
-
 11 min. read
11 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Mobile is no longer on the sidelines. If you’re not already thinking mobile first, you should at least consider it. Let’s go over compelling data that demonstrate the importance of focusing on performance for mobile devices.
Business is Booming on the Mobile Web
Here are some figures showing the rapid growth of business on the mobile web.
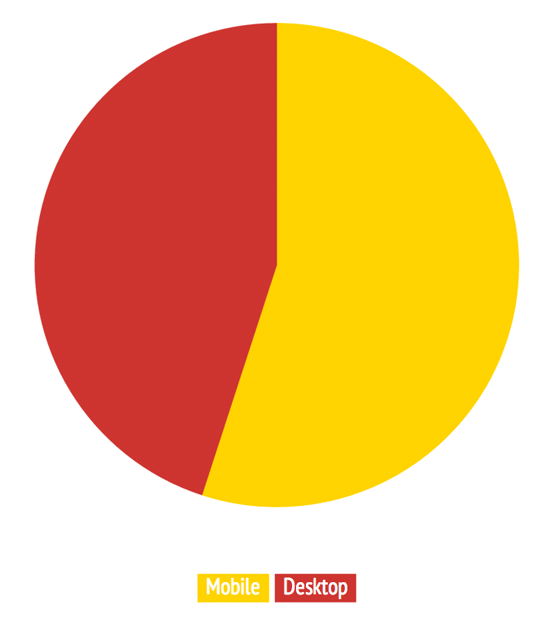
55% of all time spent on retail sites takes place on mobile devices This number comes from research by comScore for Shop.org1, released last fall. 44% of the time people spend on retail sites are on smartphones, and 11% on tablets.  This finding correlates to a statistic that was shared by UK-based online shoe retailer Schuh.com: Every month, 1% of their desktop traffic converts to mobile traffic2.
This finding correlates to a statistic that was shared by UK-based online shoe retailer Schuh.com: Every month, 1% of their desktop traffic converts to mobile traffic2.
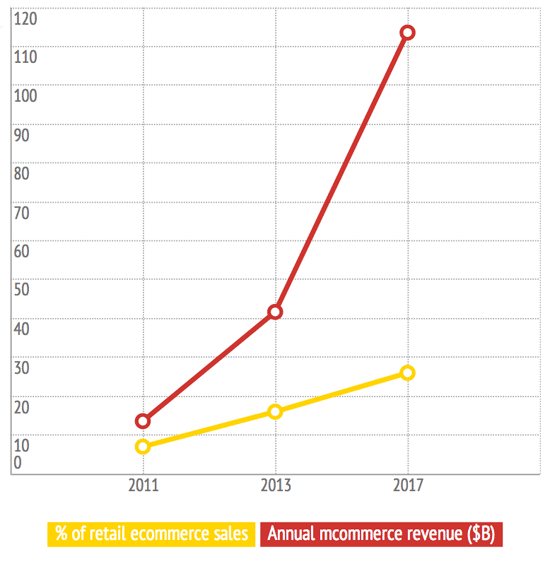
Mcommerce (mobile commerce) revenue is growing rapidly Between 2011 and 2013, mobile revenues in the US more than tripled. In 2013, mobile generated 16% of total ecommerce sales. By 2017, that numberincreased to 26%.3 Think 26% sounds insignificant?
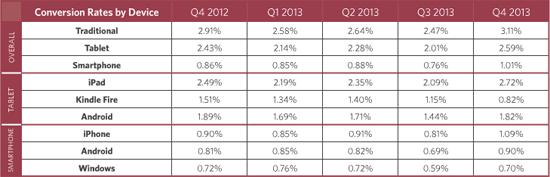
It’s not — unless you think $113 billion is a trifling amount of revenue.  Mobile conversion rates lag behind desktop, but tablets are catching up At the end of last year, the conversion rate for smartphone users was about a third the rate for desktop users. Tablets, however, are catching up: at 2.59%, the conversion rate for tablets in the last quarter of 2013 had surpassed first quarter 2013 rate for desktop users.
Mobile conversion rates lag behind desktop, but tablets are catching up At the end of last year, the conversion rate for smartphone users was about a third the rate for desktop users. Tablets, however, are catching up: at 2.59%, the conversion rate for tablets in the last quarter of 2013 had surpassed first quarter 2013 rate for desktop users.
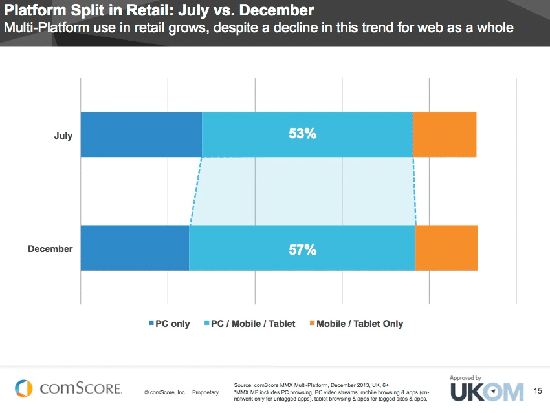
 Source: monetate.com Most online shoppers “multi-screen” before they buy More findings from comScore: In their February 2014 market review, they found that 57% of consumers access a company’s site from both their PC and mobile devices before buying.4 This puts a great deal of pressure on ecommerce developers to ensure a consistent user experience across all platforms.
Source: monetate.com Most online shoppers “multi-screen” before they buy More findings from comScore: In their February 2014 market review, they found that 57% of consumers access a company’s site from both their PC and mobile devices before buying.4 This puts a great deal of pressure on ecommerce developers to ensure a consistent user experience across all platforms.  Source: comscore.com
Source: comscore.com
Mobile Sites Don’t Meet Users’ Expectations
Looking at all the stats we’ve just covered, there’s a clear disconnect between how much time people spend on retail mobile sites (55%) and how much money they spend during that time (16%)5. There are a number of factors to explain the disconnect, but a critical one is page speed.
Slow pages are the number one issue that mobile users complain about, ranking even higher than site crashes. Most mobile users expect pages to load at least as fast as (or faster than) they load on their PC I need to stop being surprised when I talk to people who assume that mobile users will settle for sluggish load times, because that’s just the way the mobile world spins. Those individuals couldn’t be more wrong: 85% of mobile users expect pages to load as fast as, or faster than, they load on the desktop.
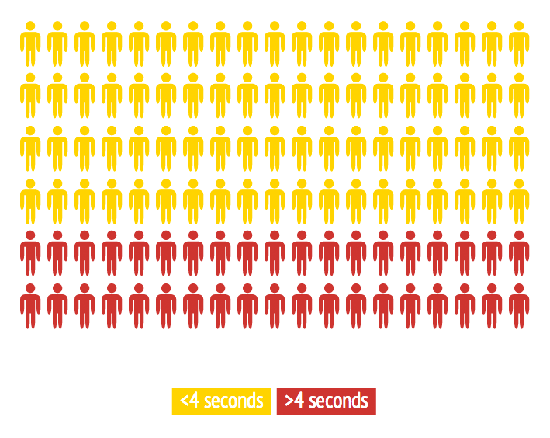
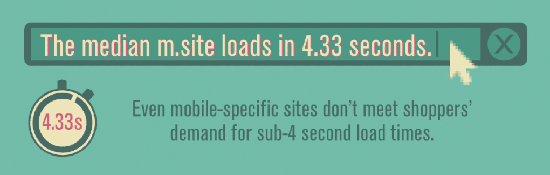
Two out of three smartphone users say they expect pages to load in 4 seconds or less.6  Slow pages increase user frustration and decrease engagement during online transactions Mobile users are affected at a neurological level by even small changes in a site’s speed. In an Electroencephalography (EEG) study we ran last fall, we found that a 500ms delay in connection speed resulted in up to a 26% increase in peak frustration, and up to an 8% decrease in user engagement.7 Top sites aren’t meeting mobile users’ expectations for sub 4-second load times Most users may expect wait times of 4 seconds or less, but our research8 shows that the majority of sites can’t deliver this kind of speed to mobile devices. Last fall, we measured the load times of the top 100 ecommerce sites — both the full-site version and the m-dot version — on a variety of smartphones and tablets.
Slow pages increase user frustration and decrease engagement during online transactions Mobile users are affected at a neurological level by even small changes in a site’s speed. In an Electroencephalography (EEG) study we ran last fall, we found that a 500ms delay in connection speed resulted in up to a 26% increase in peak frustration, and up to an 8% decrease in user engagement.7 Top sites aren’t meeting mobile users’ expectations for sub 4-second load times Most users may expect wait times of 4 seconds or less, but our research8 shows that the majority of sites can’t deliver this kind of speed to mobile devices. Last fall, we measured the load times of the top 100 ecommerce sites — both the full-site version and the m-dot version — on a variety of smartphones and tablets.
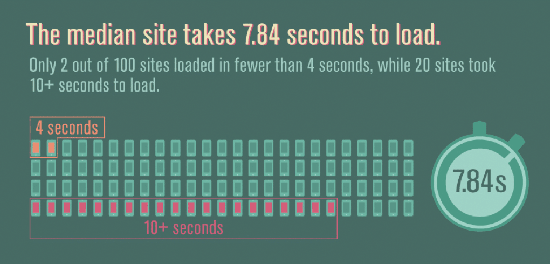
We found that even m-dot sites, which are intended to deliver a faster experience, generally failed to meet users’ 4-second wait-time threshold.  Source: radware.com Only 2% of the full-site versions loaded within 4 seconds, with the median load time being almost 8 seconds.
Source: radware.com Only 2% of the full-site versions loaded within 4 seconds, with the median load time being almost 8 seconds.  Source: radware.com
Source: radware.com
What Poor Mobile Web Performance Means for Business
The disconnect between user expectations and the reality of the current state of mobile web performance has a measurable impact on the bottom line.
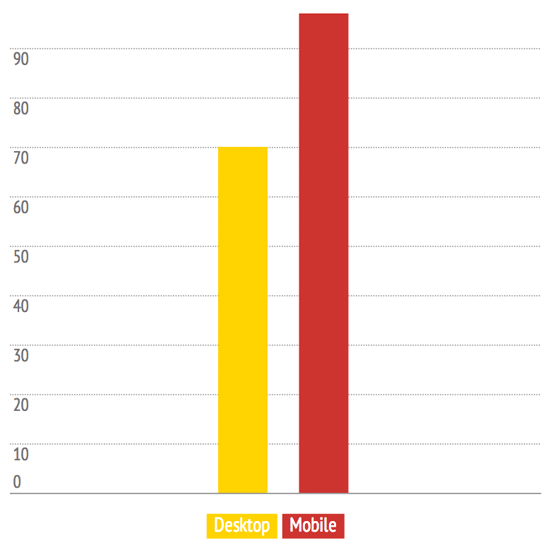
Slow performance affects every business metric site owners care about, from shopping cart abandonment to brand perception. The mobile shopping cart abandonment rate is 39% higher than the abandonment rate for desktop The abandonment rate for mobile shopping carts is 97%, compared to 70% for desktop carts.9 This tells us that people are using their carts on mobile, which is good, but then they’re ditching them, which is obviously bad. Slow performance is a critical factor, as is the pain of filling out long order forms.
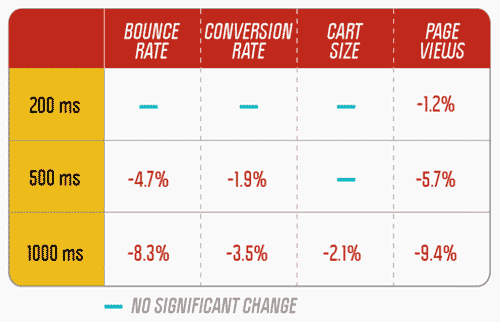
 Even a 1-second delay can hurt conversions Even seemingly minor performance problems can have a major impact on mobile business metrics. A while back, we did a split test over the course of 12 weeks, in which we segmented mobile traffic to an ecommerce into four groups: a fully-optimized control group, plus three groups that were subjected to 200ms, 500ms, and 1000ms HTML delays. We measured the impact of these delays on:
Even a 1-second delay can hurt conversions Even seemingly minor performance problems can have a major impact on mobile business metrics. A while back, we did a split test over the course of 12 weeks, in which we segmented mobile traffic to an ecommerce into four groups: a fully-optimized control group, plus three groups that were subjected to 200ms, 500ms, and 1000ms HTML delays. We measured the impact of these delays on:
- bounce rate
- conversions
- cart size
- page views
The 200ms delay yielded negligible results, but the negative impact was much stronger at 500ms and 1000ms. The 1000ms delay resulted in a 3.5% decrease in conversions, which is huge hit.7  Slow pages drive mobile shoppers to your competitors When their shopping experience goes wrong, not only do mobile consumers abandon their shopping carts, they also head to your competitors. When faced with a negative mobile shopping experience, up to 33% of mobile shoppers will go to a competitor’s site next.
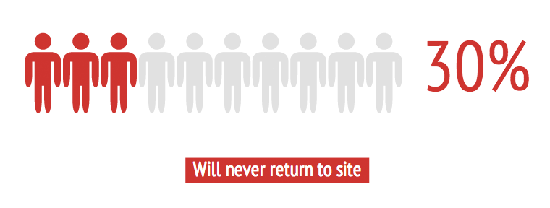
Slow pages drive mobile shoppers to your competitors When their shopping experience goes wrong, not only do mobile consumers abandon their shopping carts, they also head to your competitors. When faced with a negative mobile shopping experience, up to 33% of mobile shoppers will go to a competitor’s site next.
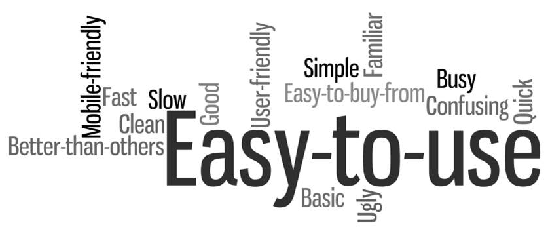
To make things even worse, up to 30% will never return to your site.10  Slow pages undermine overall brand health In the same study I cited earlier, we asked all the participants in our mobile EEG study for their impressions of the sites after the tests were done. We then fed all the descriptors in the interviews into a word cloud generator. This is the word cloud that was generated by test participants after using Tesco.com at normal speed:
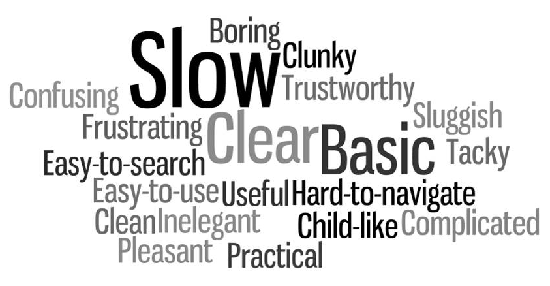
Slow pages undermine overall brand health In the same study I cited earlier, we asked all the participants in our mobile EEG study for their impressions of the sites after the tests were done. We then fed all the descriptors in the interviews into a word cloud generator. This is the word cloud that was generated by test participants after using Tesco.com at normal speed:  And this is the word cloud that was generated by participants after experiencing the same site with a 500ms network delay:
And this is the word cloud that was generated by participants after experiencing the same site with a 500ms network delay:  Bear in mind that none of our test subjects were aware that they’d been involved in a study about page speed.
Bear in mind that none of our test subjects were aware that they’d been involved in a study about page speed.
They thought they were simply testing each site’s overall functionality. It’s fascinating to see that the word cloud for the slower site contains almost three times more negative adjectives than the faster site. While some participants clearly picked up on the slight deterioration in performance (“slow” and “sluggish”), participants also developed negative perceptions of areas that are unrelated to speed.
Slower pages affected people’s perception of three important aspects of the site that are completely unrelated to load time:
- Content (“boring”)
- Visual design (“tacky” and “confusing”)
- Ease of navigation (“frustrating” and “hard-to-navigate”)
Why the Mobile Web is Slow
Aside from the obvious known limitations of mobile devices — smaller CPUs, slower network download speeds — there are two other limiting factors:
- page size
- latency
While responsively designed pages can be fast, most aren’t (even on the desktop) Responsive web design is a great way to ensure that your pages have a consistent look across multiple platforms, but it’s not necessarily a great way to ensure that your pages are consistently fast across platforms. I recently tested the start render and load times of 60 pages that have been included on various “best of RWD” lists. Only 3 of them loaded in 4 seconds or less — on desktop no less — meaning that they’re likely to load even more slowly on mobile devices.
The culprit: massive payloads. Of the 60 responsively designed pages I looked at, many were 3 or 4 or even 5 MB in size.11 One thing the fastest sites all had in common was the fact that they were all under 1 MB. Never underestimate the performance-killing power of latency In performance terms, latency is the amount of time it takes for the host server to receive and process a request for a page object.
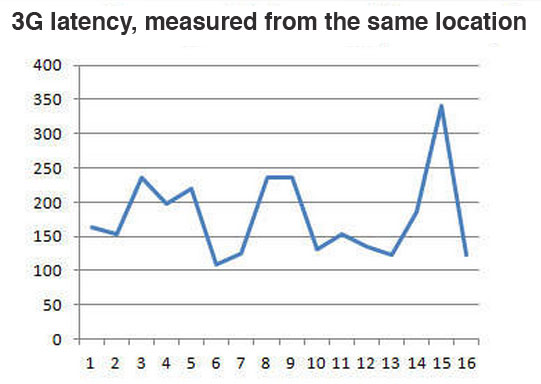
The amount of latency depends largely on how far away the user is from the server. Mobile latency is consistent only in its inconsistency, even when measured at the same location. This is due to a number of variables beyond the amount of data passing through the tower.
Factors such as the weather, and even the direction the user is facing, can have a significant impact.  Source: igvita.com 3G latency can reach 350ms or more per page resource. And a typical page can easily contain 100 or more resources, so all this latency adds up fast.
Source: igvita.com 3G latency can reach 350ms or more per page resource. And a typical page can easily contain 100 or more resources, so all this latency adds up fast.
This is why Google performance expert Ilya Grigorik has stated12 that if you’re designing for mobile, it’s safe to assume you’re going to incur 2000ms of 3G latency. What can you do to give your mobile audience the user experience they demand? There are a number of techniques for optimizing mobile performance.
Some of these techniques — such as compressing and consolidating resources — can help with both mobile and desktop issues. Others — such as leveraging localStorage as a workaround for smaller mobile browser caches — are specifically focused on improving the mobile experience. If you’re interested in taking a deeper dive into these techniques, check out this post I wrote for ACMQueue.
Note from the Editor (Jacob Gube) If you’re curious to learn more about Tammy Evert’s theories on web performance and mobile, be sure to attend her sessions at O’Reilly’s Velocity Conferences this year. Velocity is, in my opinion, one of the conferences all developers should go to. A lot of data, best practices, and techniques related to web performance are born at this conference. Use code SIXREVISIONS20 when getting your ticket to save 20%. Tammy will be in Santa Clara on June 24-26 and New York on September 15-17. These are her topics and additional information about the sessions:
- Mobile Web Stress: Understand the Neurological Impact of Poor Performance Santa Clara, June 25, 2014
- Everything You Wanted to Know About Web Performance (But Were Afraid to Ask) New York, September 15, 2014
- Progressive Image Rendering: Good or Evil? New York, September 16, 2014
References
- comScore and Shop.org Mobile Retail Boot Camp (summit13.shop.org)
- Conversion Conference – Schuh’s journey to RWD (slideshare.net)
- Mobile Devices to Boost US Holiday Ecommerce Sales Growth (emarketer.com)
- UK Digital Market Overview February 2014 (comscore.com)
- Keynote 2012 Mobile User Survey (keynote.com)
- Mobile stress: Slower web pages lead to increased user frustration and lower engagement (webperformancetoday.com)
- REPORT: 2013 State of the Union for Mobile Ecommerce Performance
- Google Aims To Simplify Mobile Shopping With ‘Instant Buy’ (webpronews.com)
- Case study: The impact of HTML delay on mobile business metrics (webperformancetoday.com)
- 88% of Americans Who Shop on Their Smartphones Experience Negative Issues… (marketwatch.com)
- 12 websites that prove RWD and performance CAN play well together (webperformancetoday.com)
- Latency: The New Web Performance Bottleneck (igvita.com)
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




