- Home
- Blog
- Web Design Innovative (and Experimental) CSS Examples and Techniques
Innovative (and Experimental) CSS Examples and Techniques
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
CSS doesn’t always have to be serious business. In this article, you’ll see 25 fun, novel, and experimental CSS techniques and demonstrations. Note: some of the techniques and examples discussed here may not validate, cannot be rendered correctly by some browsers, and may not conform with standards-based design and development.
Many of the techniques shown here are for exploration only.
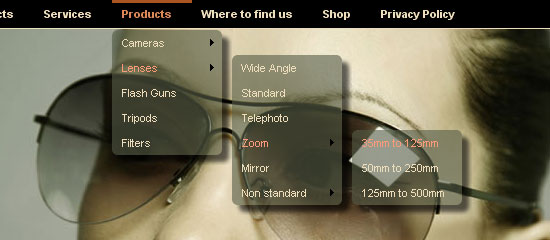
Transparent CSS Menu Drop-down
 This demonstration showcases how to create an advanced CSS drop-down menu with transparency support (needs JavaScript for IE6 PNG transparency support).
This demonstration showcases how to create an advanced CSS drop-down menu with transparency support (needs JavaScript for IE6 PNG transparency support).
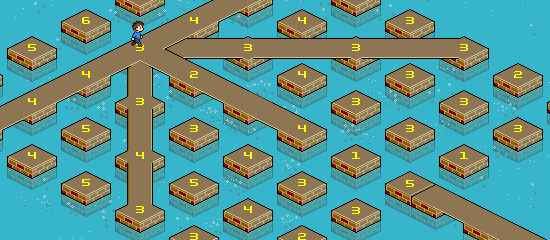
Return of the image maps
 In this example, you’ll see a nifty way to create CSS-based image maps with bubble tooltips.
In this example, you’ll see a nifty way to create CSS-based image maps with bubble tooltips.
CSS 3D puzzle
 This 3D puzzle was created using only CSS (this must have taken a LONG time to create).
This 3D puzzle was created using only CSS (this must have taken a LONG time to create).
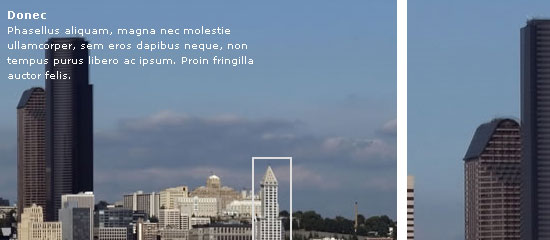
CSS scrolling image map
 This example involves a panoramic picture with “hot spots”. Clicking on the hot spots displays a description and an zoomed-in image of the area on another panel.
This example involves a panoramic picture with “hot spots”. Clicking on the hot spots displays a description and an zoomed-in image of the area on another panel.
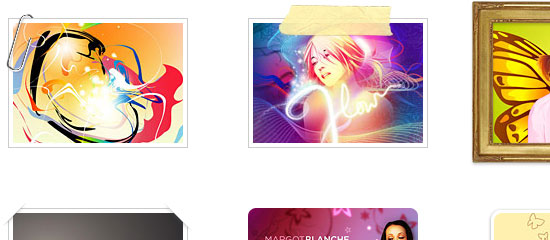
CSS Decorative Gallery
 Demo: CSS Decorative Gallery Web Designer Wall shows us how to create fancier image galleries by using background images on images.
Demo: CSS Decorative Gallery Web Designer Wall shows us how to create fancier image galleries by using background images on images.
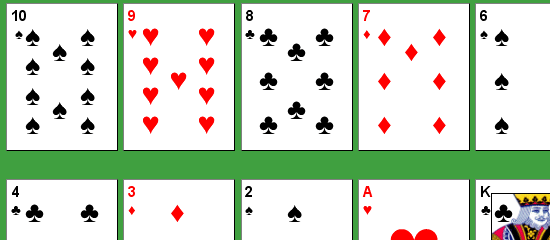
Playing Cards with CSS
 Demo: Playing Cards This example uses special HTML characters to display the suits of the cards and then CSS to style and position them.
Demo: Playing Cards This example uses special HTML characters to display the suits of the cards and then CSS to style and position them.
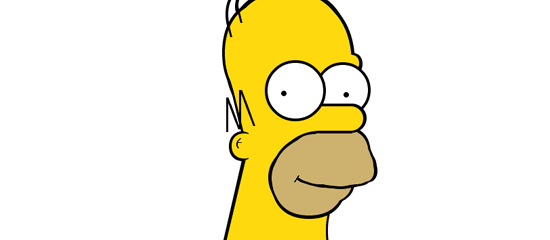
Homer CSS
 In this example, Román Cortés recreates Homer Simpson with HTML characters/text and CSS. Check out the animated adaptation by Ned Batchelder.
In this example, Román Cortés recreates Homer Simpson with HTML characters/text and CSS. Check out the animated adaptation by Ned Batchelder.
CSS House
 Demo: CSS House Design Detector created this house by using Div’s and styling them with CSS.
Demo: CSS House Design Detector created this house by using Div’s and styling them with CSS.
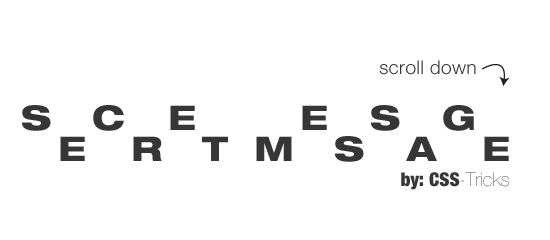
“Secret Message” with CSS Positioning and Transparency
 Demo: Secret Message This example by Chris Coyier of CSS-tricks reveals a “Secret Message” as you scroll down the web page.
Demo: Secret Message This example by Chris Coyier of CSS-tricks reveals a “Secret Message” as you scroll down the web page.
How to create light-weight drop shadows
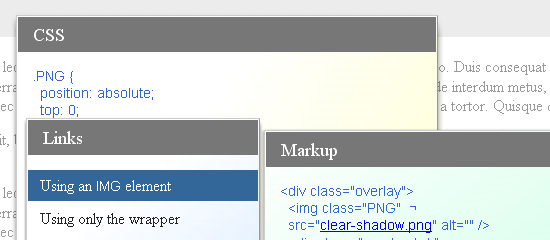
 Demo: light-weight drop shadows This example uses PNG’s (and transparencies) to apply drop-shadows to Div’s. This won’t work in IE 6 without JavaScript.
Demo: light-weight drop shadows This example uses PNG’s (and transparencies) to apply drop-shadows to Div’s. This won’t work in IE 6 without JavaScript.
Multi-position shadow boxing
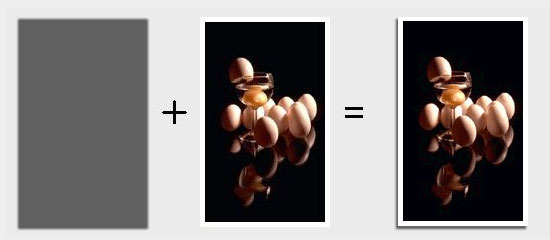
 Here is another method for applying drop shadows to page elements (such as images).
Here is another method for applying drop shadows to page elements (such as images).
Complexspiral
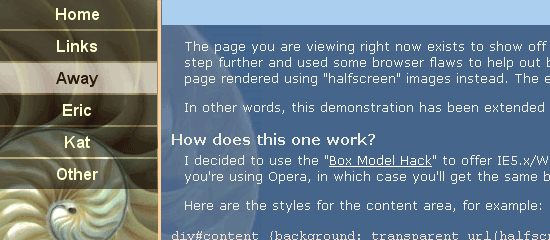
 In this demonstration, CSS guru Eric Meyer shows some transparency/opacity capabilities of CSS.
In this demonstration, CSS guru Eric Meyer shows some transparency/opacity capabilities of CSS.
DVD Recorder Remote
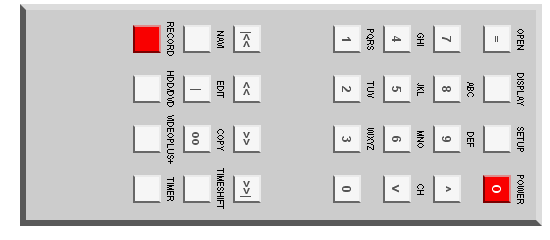
 Design Detector creates a remove control using HTML elements and CSS.
Design Detector creates a remove control using HTML elements and CSS.
Drawing the line
 Stu Nicholls of CSSplay draws a pencil using CSS.
Stu Nicholls of CSSplay draws a pencil using CSS.
Hovering over the pencil will draw a horizontal line.
CSS Text Shadows
 Here is a pure CSS-based solution to applying drop-shadows to text. It involves duplicate text layed on top of one another, which isn’t good practice.
Here is a pure CSS-based solution to applying drop-shadows to text. It involves duplicate text layed on top of one another, which isn’t good practice.
CSS Flashy Links
 In this navigation bar example, hovering over a menu item causes the arrow on the left to zoom across the menu item.
In this navigation bar example, hovering over a menu item causes the arrow on the left to zoom across the menu item.
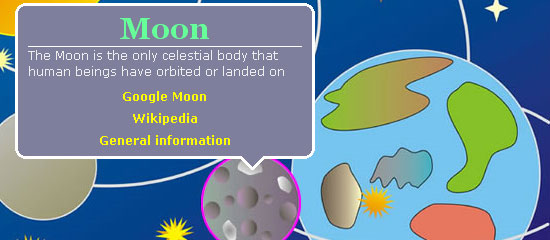
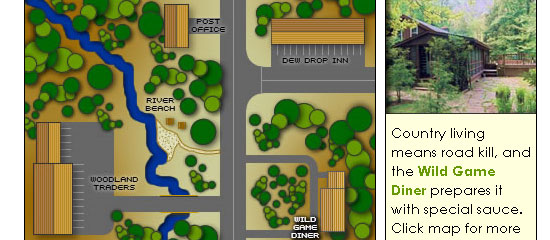
Map Pop
 This example showcases CSS image maps through a map. Hovering over hot spots reveals more information on the right.
This example showcases CSS image maps through a map. Hovering over hot spots reveals more information on the right.
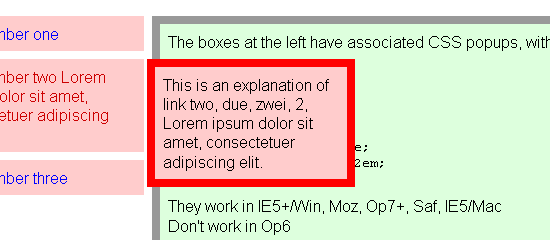
Pure CSS Popups
 This technique involves hidden Div’s that are revealed when you hover over the trigger link.
This technique involves hidden Div’s that are revealed when you hover over the trigger link.
CSS Sticky Footer
 Here’s a footer that is fixed at the bottom of the web page, regardless of height.
Here’s a footer that is fixed at the bottom of the web page, regardless of height.
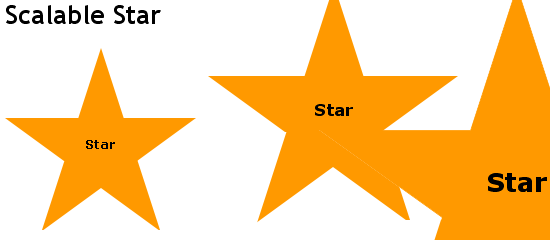
Scalable Star
 Using CSS, a simple shape (star) is drawn.
Using CSS, a simple shape (star) is drawn.
It scales when the user resizes the font size using browser controls (at least for modern browsers it does).
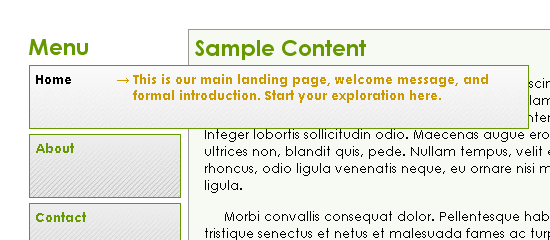
CSS: Menu Descriptions
 In this CSS-based menu, hovering over a menu item reveals more information about the menu item.
In this CSS-based menu, hovering over a menu item reveals more information about the menu item.
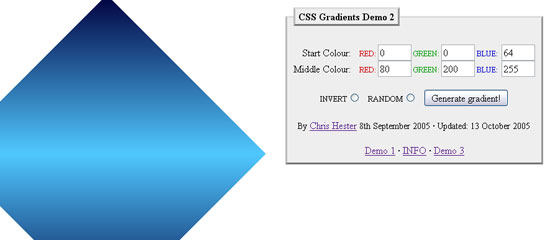
CSS Gradients Demo
 Demo: CSS Gradients Demo This demonstration uses CSS-styled empty Div’s (not a good practice) and background-colors to mimic the effect of gradients.
Demo: CSS Gradients Demo This demonstration uses CSS-styled empty Div’s (not a good practice) and background-colors to mimic the effect of gradients.
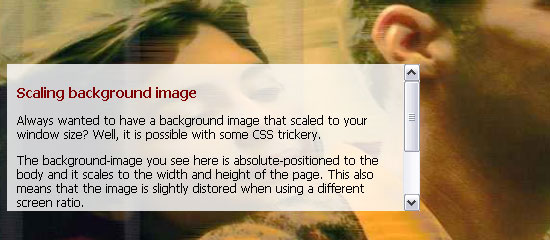
Scaled Background Image
 Demo: Scaled Background Image Here is a technique for scaling background images (resize your browser to see how it works).
Demo: Scaled Background Image Here is a technique for scaling background images (resize your browser to see how it works).
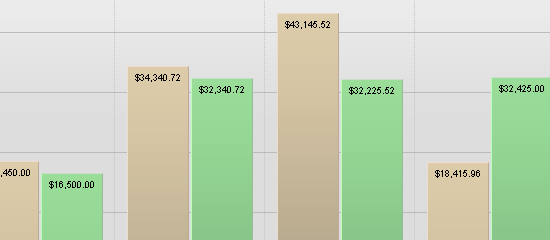
CSS Vertical Bar Graphs
 This example styles list items to create an accessible bar graph.
This example styles list items to create an accessible bar graph.
CSS Gradient Text Effect
 Demo: CSS Gradient Text Effect This technique adds flare to text by super-imposing PNG images onto them. It requires alpha transparency so it won’t work in IE 6 without JavaScript.
Demo: CSS Gradient Text Effect This technique adds flare to text by super-imposing PNG images onto them. It requires alpha transparency so it won’t work in IE 6 without JavaScript.
Related Articles
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




