- Home
- Blog
- Web Design 10 Best Responsive HTML5 Frameworks
10 Best Responsive HTML5 Frameworks
-
 9 min. read
9 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.

This post was brought to you with help by MightyDeals
MightyDeals provides daily deals for web designers and developers. They can get you discounts up to 97% off on products and services for web professionals.
1. Twitter Bootstrap
 Bootstrap is a popular, modern front-end/UI development framework. It’s feature-packed and will have most of the things you’ll need for developing responsive sites and apps. Bootstrap has a 12-grid responsive layout, 13 custom jQuery plugins for common UIs like carousels and modal windows, a Bootstrap customizer, and more.
Bootstrap is a popular, modern front-end/UI development framework. It’s feature-packed and will have most of the things you’ll need for developing responsive sites and apps. Bootstrap has a 12-grid responsive layout, 13 custom jQuery plugins for common UIs like carousels and modal windows, a Bootstrap customizer, and more.
Bootstrap is well-documented, and this open source project has plenty of coverage in blogs and tutorial sites. Bootstrap Tutorials
- Getting Started with Bootstrap (twitter.github.io)
- Twitter Bootstrap 101: Introduction (webdesign.tutsplus.com)
Bootstrap Tools and Resources
| Tools/Resources | Description |
| Bootswatch | open source, free Twitter Bootstrap themes |
| Built With Bootstrap | showcase of websites and apps that use Bootstrap |
| Bootstrap Browser Compatibility | table showing what browsers Bootstrap supports |
| Building Twitter Bootstrap | how Bootstrap was built |
| WP-Bootstrap | an open source WordPress starter theme built on top of the Bootstrap framework |
| Font Awesome | icon fonts designed for Bootstrap |
| Official docs of Bootstrap | |
2. Foundation
 Foundation is another popular responsive front-end framework. With this modern HTML5 framework, you can approach web design either mobile first, or from big displays down to mobile sizes. It has rapid-prototyping capabilities, a responsive grid system and much more.
Foundation is another popular responsive front-end framework. With this modern HTML5 framework, you can approach web design either mobile first, or from big displays down to mobile sizes. It has rapid-prototyping capabilities, a responsive grid system and much more.
Foundation is by ZURB, a company of product designers focused on providing web-based solutions. Foundation Tutorials
- Foundation Docs: Getting Started (zurb.com)
- A Beginner’s Guide to Zurb Foundation (designshack.net)
- Dive into Responsive Prototyping with Foundation (alistapart.com)
- Rapid Prototyping For Any Device With Foundation (smashingmagazine.com)
- Quickly build a prototype to test on any device (netmagazine.com)
Foundation Tools and Resources
| Tools/Resources | Description |
| Foundation: HTML Templates | HTML layout design patterns you can readily use |
| Foundation Icons Fonts | useful set of UI icons |
| Foundation: Omnigraffle Stencils | a template for your wireframes |
| Official docs of Foundation | |
3. Skeleton
 Skeleton is a simple and clean responsive CSS boilerplate for HTML5 websites and apps. It’s got just the things you need, and nothing more. Some notable features: a responsive layout grid, standard media queries for your device-specific CSS style properties, a CSS class for responsive image elements that scale with the layout grid, a PSD template for mocking up your web designs, and an HTML5 shiv for old web browsers.
Skeleton is a simple and clean responsive CSS boilerplate for HTML5 websites and apps. It’s got just the things you need, and nothing more. Some notable features: a responsive layout grid, standard media queries for your device-specific CSS style properties, a CSS class for responsive image elements that scale with the layout grid, a PSD template for mocking up your web designs, and an HTML5 shiv for old web browsers.
If you want to get started with responsive design quickly, you should look into this open source project. Skeleton Tutorials
- Build a Responsive, Mobile-Friendly Web Page With Skeleton (designshack.net)
- Skeleton Boilerplate: PSD To HTML (1stwebdesigner.com)
- Intro to Skeleton CSS Boilerplate (youtube.com)
Skeleton Tools and Resources
| Tools/Resources | Description |
| Skeleton WordPress Theme | WordPress starter theme written using Skeleton |
| Skeleton Examples & Extensions | showcase and a list of projects built with Skeleton |
| Official docs of Skeleton | |
4. HTML5 Boilerplate
 In 2010, HTML5 Boilerplate became one of the first, and subsequently, most popular open source front-end web development tools for getting HTML5 websites and web apps up and running in no time. It’s a compilation web development solutions that enable our sites to support modern web browsers. Included in HTML5 Boilerplate is a mobile-friendly HTML template, placeholder icons, CSS resets for normalizing/standardizing your stylesheet property values, standard media queries for popular viewing screens, an HTML5 shiv for non-modern web browsers, and more.
In 2010, HTML5 Boilerplate became one of the first, and subsequently, most popular open source front-end web development tools for getting HTML5 websites and web apps up and running in no time. It’s a compilation web development solutions that enable our sites to support modern web browsers. Included in HTML5 Boilerplate is a mobile-friendly HTML template, placeholder icons, CSS resets for normalizing/standardizing your stylesheet property values, standard media queries for popular viewing screens, an HTML5 shiv for non-modern web browsers, and more.
HTML5 Boilerplate Tutorials
- The Official Guide to HTML5 Boilerplate (net.tutsplus.com)
- HTML5 Boilerplate Walkthrough (youtube.com)
- HTML5 Quick Start with Boilerplate (teamtreehouse.com)
HTML5 Boilerplate Tools and Resources
| Tools/Resources | Description |
| HTML5 Boilerplate Showcase | Tumblr blog featuring websites and apps that use HTML5 Boilerplate |
| Mobile Boilerplate | offshoot of HTML5 Boilerplate specifically for mobile apps |
| Sites Using HTML5 Boilerplate | list of websites that use HTML5 Boilerplate |
| Official docs of HTML5 Boilerplate | |
5. HTML KickStart
 One of the newest kids on the block, HTML5 KickStart is a lean and mean package of HTML, CSS, and JavaScript files that promises to save UI developers hours of work. At about 300KB, HTML KickStart packs quite a punch: UI components like stylish buttons and navigation bars, scalable icons (using Font Awesome), a responsive grid layout, a touch-enabled slideshow component and so on. HTML KickStart Tutorials
One of the newest kids on the block, HTML5 KickStart is a lean and mean package of HTML, CSS, and JavaScript files that promises to save UI developers hours of work. At about 300KB, HTML KickStart packs quite a punch: UI components like stylish buttons and navigation bars, scalable icons (using Font Awesome), a responsive grid layout, a touch-enabled slideshow component and so on. HTML KickStart Tutorials
- HTML KickStart Getting Started Guide (99lime.com)
HTML KickStart Tools and Resources
| Tools/Resources | Description |
| Official docs of HTML KickStart | |
6. Montage HTML5 Framework
 Montage is an open source HTML5 framework for building modern apps. This JavaScript library uses declarative binding which easily helps you keep your app data and UI in sync. Montage also has a feature called Blueprints for associatively binding metadata onto your app objects — a pretty nifty function for dealing with lots of dynamic page elements.
Montage is an open source HTML5 framework for building modern apps. This JavaScript library uses declarative binding which easily helps you keep your app data and UI in sync. Montage also has a feature called Blueprints for associatively binding metadata onto your app objects — a pretty nifty function for dealing with lots of dynamic page elements.
Montage Tutorials
- Montage Quick Start (montagejs.org)
- Montage JS Getting Started (youtube.com)
Montage Tools and Resources
| Tools/Resources | Description |
| Apps Made with Montage | gallery and showcase of live apps that leverage Montage |
| Mop | open source tool for minifying your Montage files and customizing your Montage bundles |
| Official docs of Montage | |
7. SproutCore
 SproutCore is a front-end framework for building HTML5 apps rapidly. It follows the MVC architecture pattern and promises its users the ability to craft native-like user experiences for the Web. SproutCore Tutorials
SproutCore is a front-end framework for building HTML5 apps rapidly. It follows the MVC architecture pattern and promises its users the ability to craft native-like user experiences for the Web. SproutCore Tutorials
- SproutCore Guides (sproutcore.com)
- Build mobile applications with SproutCore (ibm.com)
SproutCore Tools and Resources
| Tools/Resources | Description |
| SproutCore Showcase | demos and examples on this section of SproutCore’s website |
| Official docs of SproutCore | |
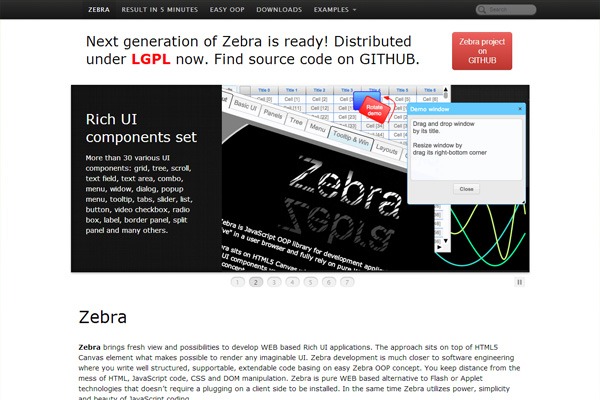
8. Zebra
 Zebra is a rich UI open source framework that leverages HTML5 canvas as the backbone of its rendering abilities. Zebra says that using it “isn’t rocket science” and that you can get started in 5 minutes. Zebra Tutorials
Zebra is a rich UI open source framework that leverages HTML5 canvas as the backbone of its rendering abilities. Zebra says that using it “isn’t rocket science” and that you can get started in 5 minutes. Zebra Tutorials
- Simple UI Zebra Application (github.com)
- How to create a color picker with Zebra (zebkit.com)
Zebra Tools and Resources
| Tools/Resources | Description |
| OOP cheat sheet | helpful resource for understanding the concept behind Zebra’s object-oriented programming logic |
| Official docs of Zebra | |
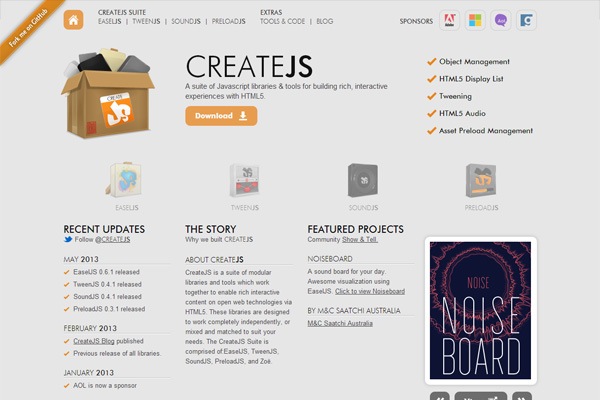
9. CreateJS
 CreateJS is a suite of open source JavaScript libraries and tools for creating rich, interactive HTML5 content. It consists of 5 modular JavaScript libraries. It will help you with implementing animation effects, supporting HTML5 audio in your site, and much more.
CreateJS is a suite of open source JavaScript libraries and tools for creating rich, interactive HTML5 content. It consists of 5 modular JavaScript libraries. It will help you with implementing animation effects, supporting HTML5 audio in your site, and much more.
Adobe, Microsoft, and AOL sponsor this project. CreateJS Tutorials
- Show & Tell / Discussion Area (createjs.com)
CreateJS Tools and Resources
| Tools/Resources | Description |
| EaselJS demos | a showcase of the capabilities of one of CreateJS’s JS libraries |
| CreateJS CDN Libraries | a public CDN for serving up your CreateJS files |
| Official docs of CreateJS | |
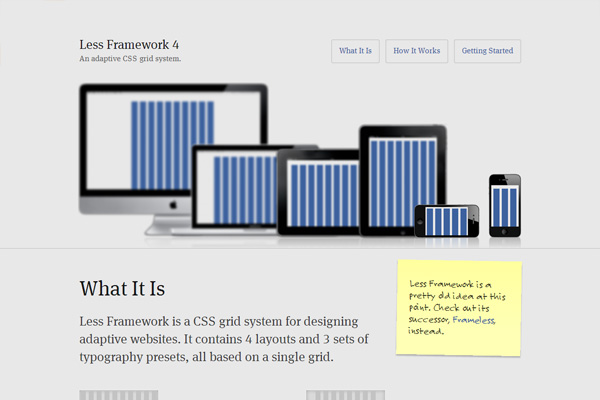
10. Less Framework
 Less Framework is a modern front-end framework for building responsive designs. Similar to Skeleton (discussed above), Less Framework focuses on being just a plain and simple layout grid framework. It has 4 pre-built layouts: Default, Tablet, Mobile and Wide Mobile.
Less Framework is a modern front-end framework for building responsive designs. Similar to Skeleton (discussed above), Less Framework focuses on being just a plain and simple layout grid framework. It has 4 pre-built layouts: Default, Tablet, Mobile and Wide Mobile.
Less Framework Tutorials
- Responsive Web Design with HTML5 and the Less Framework (sitepoint.com)
Less Framework Tools and Resources
| Tools/Resources | Description |
| Frameless Grid | grid system concept, a collection of resources, and a good starting point for designers and developers using the Less Framework |
| Less Grid | useful grid overlay to help you develop your layouts |
| Less Guides 4 | Guides for popular Adobe software to help you mock up your layouts |
| Official docs of Less Framework | |
Comparison Table
| License | Size (MB)* | CDN | Contr-ibutors | Founder | Repo | Start Date | ||
| Twitter Bootstrap | Apache License v2.0 | 3.15 | cdnjs BootstrapCDN | 235 | @twbootstrap 69,923 followers | Mark Otto, jacob (fat) | GitHub | Aug 2011 |
| Foundation | MIT License | 2.20 | None | 237 | @foundationzurb 11,326 followers | ZURB | GitHub | Sep 2011 |
| Skeleton | MIT License | 0.03 | jsDelivr | 14 | @dhg 6,676 followers | Dave Gamache | GitHub | May 2011 |
| HTML5 Boilerplate | Multiple open source licenses | .09 | None | 157 | @h5bp 28,221 followers | Paul Irish | GitHub | Apr 2010 |
| HTML KickStart | MIT License | 0.30 | jsDelivr | 11 | @htmlkickstart 308 followers | Joshua Gatcke | GitHub | Feb 2013 |
| Montage | BSD License | 0.89 | None | 24 | @montagejs 83 followers | Multiple | GitHub | Jul 2012 |
| SproutCore | MIT License | 10.7 | None | 126 | @SproutCore 2,999 followers | Strobe Inc. | GitHub | 2010 |
| Zebra | LGPL | 6.82 | None | 4 | @sandtube 0 followers | Andrei Vishneuski | GitHub | Nov 2012 |
| CreateJS | Unknown | Various sizes | CreateJS CDN Libraries | 14 | @CreateJS 2,972 followers | Multiple | GitHub | Mar 2012 |
| Less Framework | MIT License | 0.007 MB | None | 2 | @lessframework 1,461 followers | Joni Korpi | GitHub | Jun 2011 |
*Size is determined as the master package’s archive file size on disk (on MS Windows)
What Responsive HTML5 Framework/Boilerplates/Tools Do You Use?
I chose these 10 based on quantitative (i.e. development activity, popularity, etc.) as well as qualitative (such as reputation of the founders and simply personal preference) reasons. These are my top picks.
I’d like to know yours. Please write a review about your favorite open source HTML5 front-end web development framework or boilerplate and please also discuss your personal experience with it in the comments below.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- This Post Was Brought to You with Help by MightyDeals
- 1. Twitter Bootstrap
- 2. Foundation
- 3. Skeleton
- 4. HTML5 Boilerplate
- 5. HTML KickStart
- 6. Montage HTML5 Framework
- 7. SproutCore
- 8. Zebra
- 9. CreateJS
- 10. Less Framework
- Comparison Table
- What Responsive HTML5 Framework/Boilerplates/Tools Do You Use?


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator