- Home
- Blog
- Web Design Get Started with Web Design Using Google Web Fundamentals
Get Started with Web Design Using Google Web Fundamentals
-
 3 min. read
3 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
I get asked this question regularly. It’s a very simple question. Isn’t it?
And I often feel like there should be a straightforward answer to it. But the reality is it’s a tough question to tackle, so my response is always different. My answer varies depending on the asker’s background, learning style/preference, schedule, goals he or she would like to accomplish, financial restrictions, and so on.
That’s why I’m glad that trying to answer this question has become a whole lot easier. Why? Because I now have a reliable, free online resource I can point to that will help beginners get started quickly and easily.
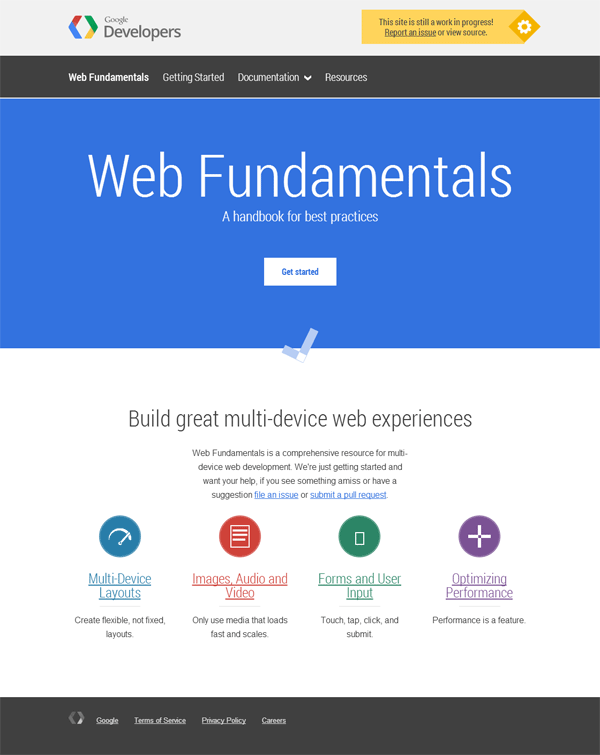
Google Web Fundamentals.  Google Web Fundamentals is a free and open source project with the goal of educating people on how to build modern websites with best practices in mind. Why is this resource so awesome?
Google Web Fundamentals is a free and open source project with the goal of educating people on how to build modern websites with best practices in mind. Why is this resource so awesome?
Readability You can probably finish the whole thing over a weekend even if you take your time. It’s not unnecessarily complicated with too much technical jargon, which I find often scares off aspiring web developers in a heartbeat. And there are plenty of useful screenshots, visuals and illustrations throughout the tutorials.
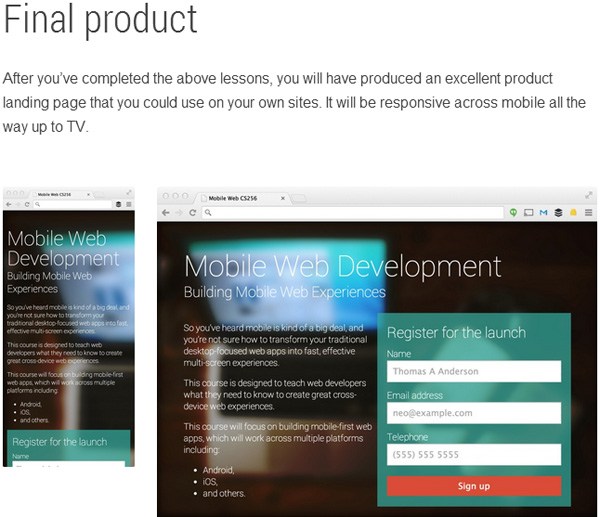
You’ll get something good out of it (aside from learning about web design) There are code examples that you can use to build your first multi-device (responsive) web page.  Open source Being open source guarantees transparency and quicker updates when things need to be edited or corrected (so it’s like a wiki governed by Google developers). If you’d like to contribute, check out the GitHub repo.
Open source Being open source guarantees transparency and quicker updates when things need to be edited or corrected (so it’s like a wiki governed by Google developers). If you’d like to contribute, check out the GitHub repo.
 Quality-controlled They even have style guides for maintaining and contributing to the project: See the visual style guide, markdown guide and written style guide.
Quality-controlled They even have style guides for maintaining and contributing to the project: See the visual style guide, markdown guide and written style guide.  It’s backed by Google The tech company everyone loves has a reputation for being an innovator in the web design/development space. From here on out, whenever someone asks me “How do I learn how to make websites?” the first thing I’ll do is send them a link to Google Web Fundamentals.
It’s backed by Google The tech company everyone loves has a reputation for being an innovator in the web design/development space. From here on out, whenever someone asks me “How do I learn how to make websites?” the first thing I’ll do is send them a link to Google Web Fundamentals.
After the person completes Google Web Fundamentals, I’ll ask if they’re still interested in moving forward with their web design/web development career because this resource will give them a quick taste (and positive first-impression) of what it means to build modern sites under the industry’s best practices. Then, depending on what they were able to learn from Google Web Fundamentals, I might suggest a web design book or online course that will advance their knowledge and fill in the gaps.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




