- Home
- Blog
- Web Design A Code Editor Built Using Only HTML, CSS and JavaScript
A Code Editor Built Using Only HTML, CSS and JavaScript
-
 3 min. read
3 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
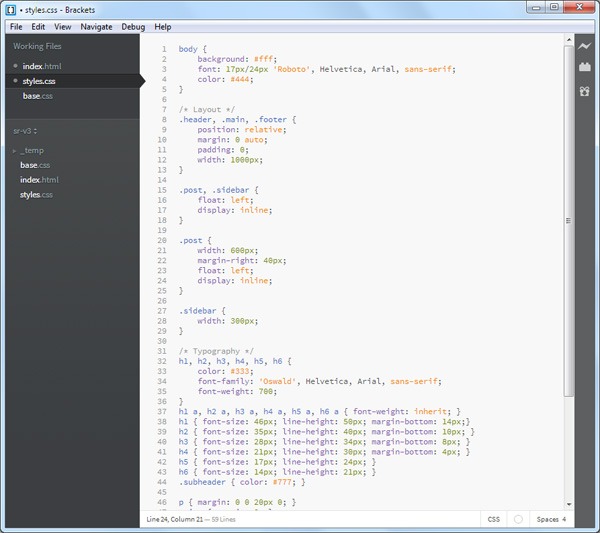
An open source project led by Adobe, Brackets is still in its early stages of development — but that hasn’t stopped me from using it as my primary front-end web development code editor.  Its code auto-complete is smart, and feels seamless and natural as you’re typing:
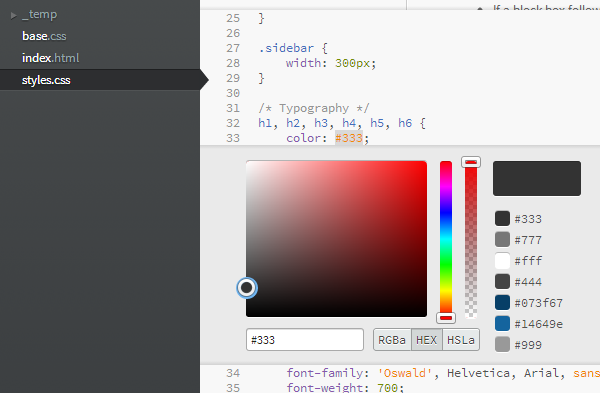
Its code auto-complete is smart, and feels seamless and natural as you’re typing:  Brackets uses progressive disclosure in the UI outstandingly well. For example, as you type a hexadecimal color value, Brackets will progressively disclose an inline preview of the color, and also a color picker in case you want to tweak the color:
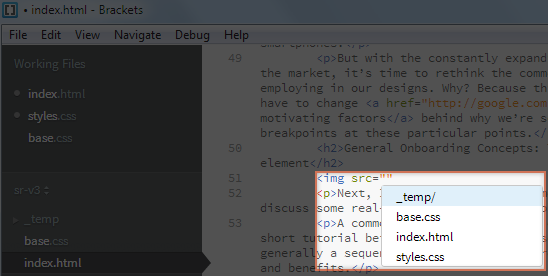
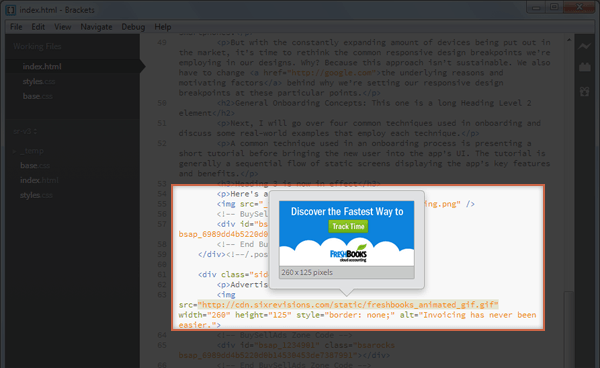
Brackets uses progressive disclosure in the UI outstandingly well. For example, as you type a hexadecimal color value, Brackets will progressively disclose an inline preview of the color, and also a color picker in case you want to tweak the color:  Another example is when you hover over the
Another example is when you hover over the src attribute value of an <img> element, it shows you a thumbnail preview of that image:  Brackets supports the idea of designing in the browser.
Brackets supports the idea of designing in the browser.
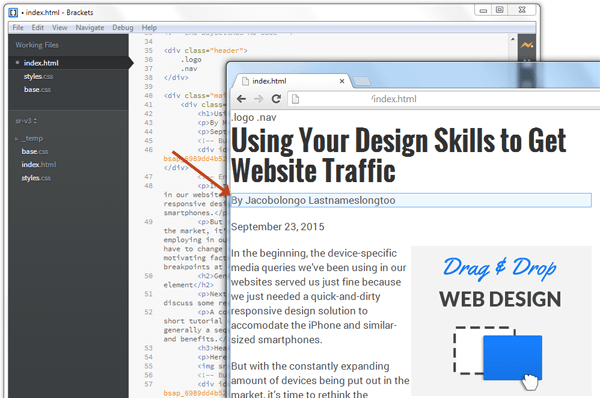
When you preview your work, it will open an instance of Google Chrome. As you’re coding, it will seamlessly update the preview in Chrome and highlight any changed elements with a blue border:  Brackets is perfect for dual monitors. Have Brackets on one monitor, and the live preview on the other. The main thing missing in Brackets is a built-in FTP — a deal breaker for anyone looking for a full-on front-end IDE.
Brackets is perfect for dual monitors. Have Brackets on one monitor, and the live preview on the other. The main thing missing in Brackets is a built-in FTP — a deal breaker for anyone looking for a full-on front-end IDE.
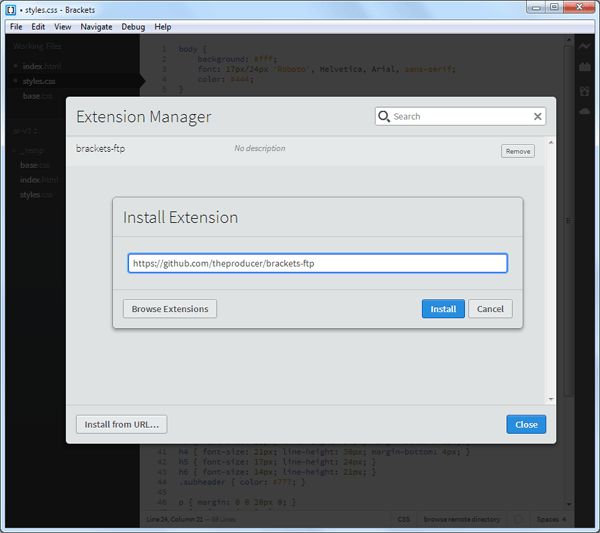
But, Brackets does support extensions — a powerful feature that will become a game-changer once its community broadens a bit more, as we’ve already seen in mainstream projects like jQuery and WordPress whose successes are deeply rooted in their extensibility through community-developed plugins. There’s an extension called brackets-ftp if you really needed a built-in FTP instead of a standalone app like FileZilla:  What I appreciate most about Brackets is how well-thought-out its interface is. As you use it, I promise you that you’ll discover features and UI design decisions that will make you say “Oh, that’s awesome.” And it’s cross-platform: You can use it on Windows, Linux, and Mac OS.
What I appreciate most about Brackets is how well-thought-out its interface is. As you use it, I promise you that you’ll discover features and UI design decisions that will make you say “Oh, that’s awesome.” And it’s cross-platform: You can use it on Windows, Linux, and Mac OS.
It’s quite tough to create a minimalist code editor that’s effective, productive, and efficient. The people behind Brackets were able to do it.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator