- Home
- Blog
- Web Design Four Aspects of a Usable Modern Web Interface
Four Aspects of a Usable Modern Web Interface
-
 4 min. read
4 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
15 years ago, the web didn’t look the way that it does now. The web was dull, unattractive and less visually appealing. Interacting with web pages was not possible, and the web was simply a static information space.
Well, a lot’s changed since then. Today’s modern trends on the web are sophisticated, alluring and engaging. Building interactive and amazing interfaces using Flash/Flex or Silverlight has become easier and more accessible to modern-day designers.
 It’s easy to get caught up in the creative concepts of modern web designers. Just peeking at The FWA, a popular design gallery for Flash/interactive websites, will give you a glimpse of the creativity and character of the interfaces that today’s designers build. Their concepts are out of this world, and it’s only going to get better.
It’s easy to get caught up in the creative concepts of modern web designers. Just peeking at The FWA, a popular design gallery for Flash/interactive websites, will give you a glimpse of the creativity and character of the interfaces that today’s designers build. Their concepts are out of this world, and it’s only going to get better.
But where does that leave universal design? And usability? Do they have to sacrifice these important factors in order to provide their users an out-of-this-world experience?
In this article, I’d like to highlight four aspects of usable designs in today’s modern web – the things that you should keep in mind when working on your design projects.
1. The visual design
Remarkable designs are very creative and push towards the extreme limits of conventional (e.g. safe) designs. They’re distinguished, and they make memorable positive impressions on the people that see them.
But how much is too much? Keeping your visual design simple yet memorable is a challenge, but a challenge that you must be able to negotiate when it comes to creating usable designs. To improve the aesthetics of your interface, use white space to visually organize the page.
Grouping related design elements and separating distinct elements can aid users in quickly finding the set of information they’re interested in. The graphics you use should be able to illustrate, inform and aid the readers. Visual clutter should be avoided, and every visual element on your interface should serve a purpose.
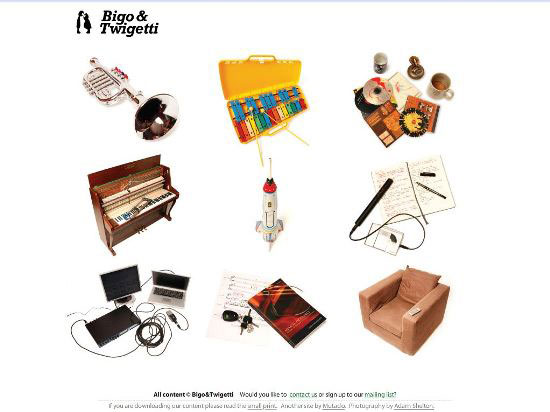
In the following example, you can see how Bigo & Twigetti arranges visual elements by spacing them out and making them purposeful as visual cues as to what the website is about. 
2. Dynamic feedback
Do you ever get bored of the standard static site feedback (the ones that appear after you’ve filled out your web form, for example)? I do. Today’s web interfaces are evolving in such a way that you don’t know what to expect when you get to a website.
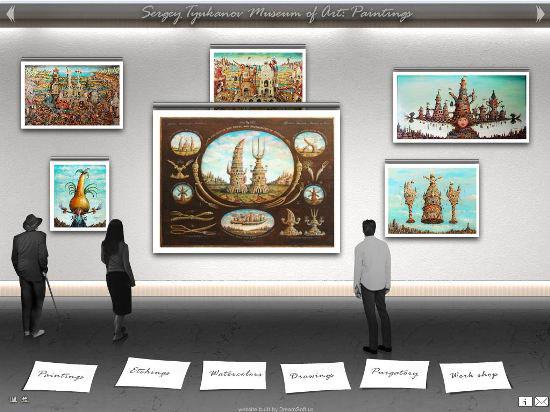
I like the experience where my actions provide a unique response. Appropriate and dynamic feedback gives users an immersive and interesting user experience. Over at Sergey Tyukanvo’s online gallery, feedback is based on the real world.
Users will be more likely to relate to your website if physical analogies and cultural standards are utilized. 
3. Information architecture
If a user can’t find what he/she wants in as few clicks as possible, they’ll leave. Use metaphors that are easy to identify with. Navigation should come naturally to the user.
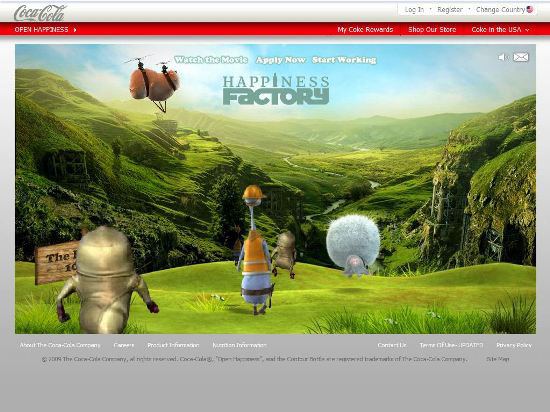
Controls should be highly visible. It should be obvious to the user what his/her actions should be on your website, making retrieving information a smooth process. Check out the Coca-Cola site: it’s arranged in a manner that makes it easy to find the information you likely want to know.

4. Constraints
By definition, constraints mean restricting possible actions that can be performed. Another way of looking at it is giving users more control over possible actions that can be performed; a classic half-empty versus half-full glass scenario. That way, they feel like they’ve achieved something.
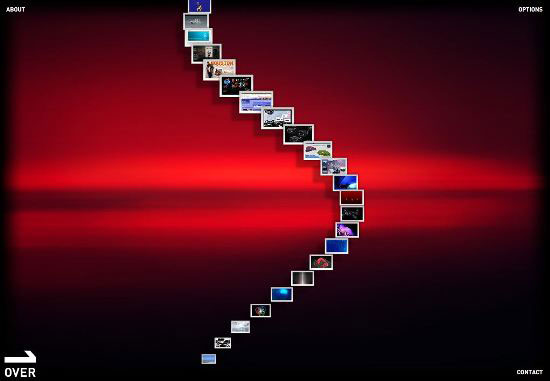
John Ruppel’s portfolio is a unique example. The options menu allows users to filter between interface styles, backgrounds and categories in a totally efficient manner. Users are, thus, motivated to learn more about these various options they have control over.
Your thoughts?
What are other important factors to consider when designing a modern user interface? Share your thoughts with us in the comments.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator