- Home
- Blog
- Web Design Create Kaleidoscopic Patterns on Your iPhone
Create Kaleidoscopic Patterns on Your iPhone
-
 7 min. read
7 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
When I was a wee, little, fat boy my parents came home one day with a beautiful brass kaleidoscope. It was heavy and had it’s own marble base and was probably quite expensive. The first time I looked into it, I thought it was nothing short of magical.
My eyes were glued to it for untold hours as I marveled at the infinity of colors and patterns it would create. Here’s what it looks like inside.  I was fiddling around with some photo editing apps on my phone one day and I thought that it would be cool if I could create some of my own kaleidoscope images without having to go to my computer to do so.
I was fiddling around with some photo editing apps on my phone one day and I thought that it would be cool if I could create some of my own kaleidoscope images without having to go to my computer to do so.
There are a lot of photo editing apps and photo-centric apps that can give you all sorts of effects on your photos but none of them worked exactly the way I wanted. So I began downloading free apps that I thought might help me achieve some cool kaleidoscope effects. With a little trial and error to find the right combination of photo-editing apps, I was able to create some pretty decent patterns right on my iPhone.
All of the images you’ll see below were taken with my phone and were created using apps on my phone. It’s a simple and fun way to create some very cool patterns.
What You’ll Need
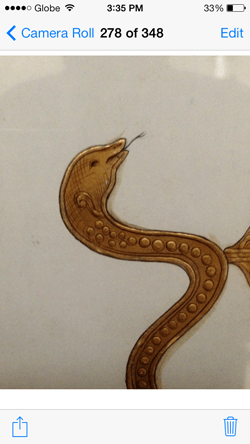
Step 1: Take a Photo
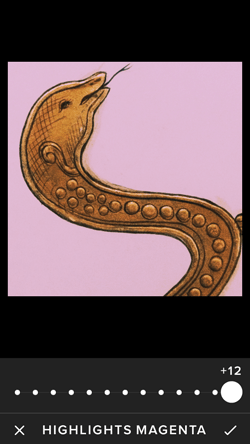
Open up your favorite camera app and snap a quick photo of something simple but interesting. I chose to take a snap of this snake illustration my parents bought in India.  Open the VSCOcam app and import the photo you just took into your VSCO library and start tweaking the picture settings to get the desired effect.
Open the VSCOcam app and import the photo you just took into your VSCO library and start tweaking the picture settings to get the desired effect.
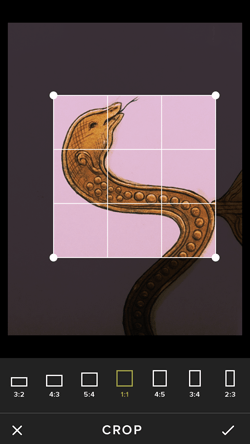
This is the part where you can get creative. FYI, VSCOcam comes at the most affordable price: Free.  Crop the portion of your photo you’d like to make into a kaleidoscope pattern with a 1:1 crop factor to make it square.
Crop the portion of your photo you’d like to make into a kaleidoscope pattern with a 1:1 crop factor to make it square.
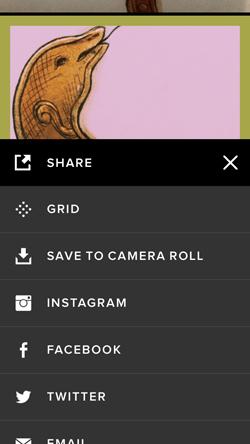
 Save your image into your phone’s camera roll because you’ll need access to the photo for the next app we’ll be using.
Save your image into your phone’s camera roll because you’ll need access to the photo for the next app we’ll be using. 
Step 2: Create the Kaleidoscope Image
Open up the Moldiv app. This app is free as well.
There are other “collage” maker type apps in the App Store but this is the only one I found suitable for my needs. You will be asked to select a template. I’ll be using the 4-square template.
 Then you’ll be asked to select the photos you want to place in the squares. Select the photo that you just edited and saved to your photo library. Place the photo in all 4 boxes.
Then you’ll be asked to select the photos you want to place in the squares. Select the photo that you just edited and saved to your photo library. Place the photo in all 4 boxes.
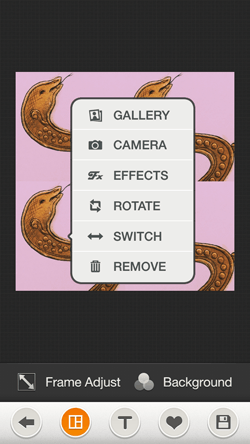
 At this point you’ll have 4 images looking exactly the same. Now, tap on a photo and select “rotate.” Rotate of each photo so that all the photos have a different orientation.
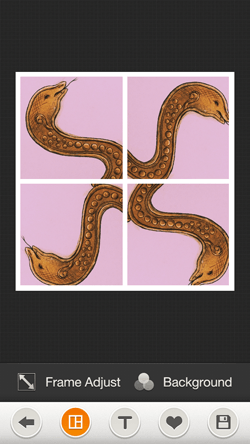
At this point you’ll have 4 images looking exactly the same. Now, tap on a photo and select “rotate.” Rotate of each photo so that all the photos have a different orientation.  You should have something that looks similar to this:
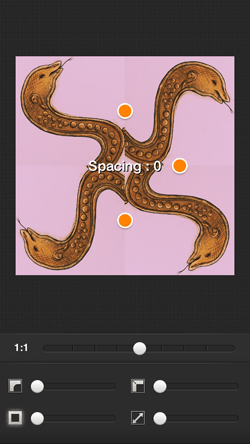
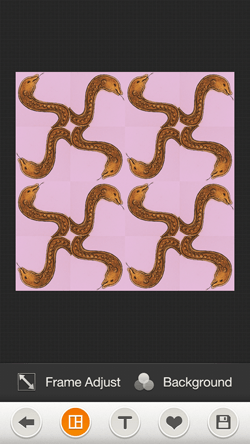
You should have something that looks similar to this:  Next, get rid of the frame by tapping on the “Frame Adjust.” Slide the spacing slider all the way to the left (That’s the icon with the two arrows pointing towards the corners).
Next, get rid of the frame by tapping on the “Frame Adjust.” Slide the spacing slider all the way to the left (That’s the icon with the two arrows pointing towards the corners).
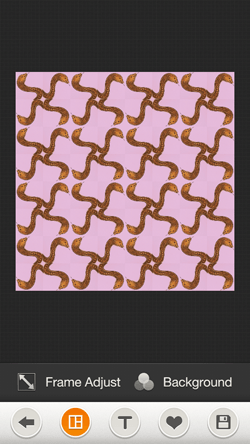
You’re photo should now look something like the image below. It looks like a small part of a kaleidoscope.  Save the resulting image into your Camera Roll.
Save the resulting image into your Camera Roll.

Step 3: Create a Pattern
To create a more elaborate kaleidoscope pattern, just go into the Moldiv app once again. Choose the 4-square template once again. If your previous photos are still in the 4-square boxes, quickly remove them.
Place the new kaleidoscope image that you just saved into your Camera Roll, into the 4 squares. Your photo will look something like this:  That was easy! You can repeat this step again and again until you are satisfied with the pattern you have created.
That was easy! You can repeat this step again and again until you are satisfied with the pattern you have created.
One you’re done, save your image to your Camera Roll. That’s it!  There you have it.
There you have it.
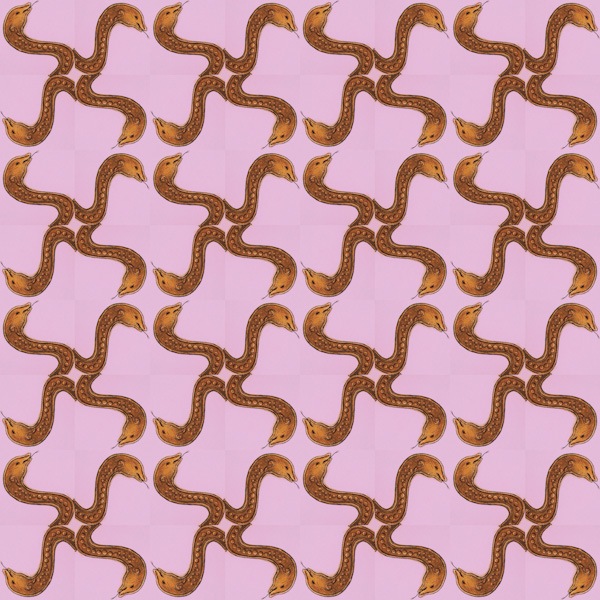
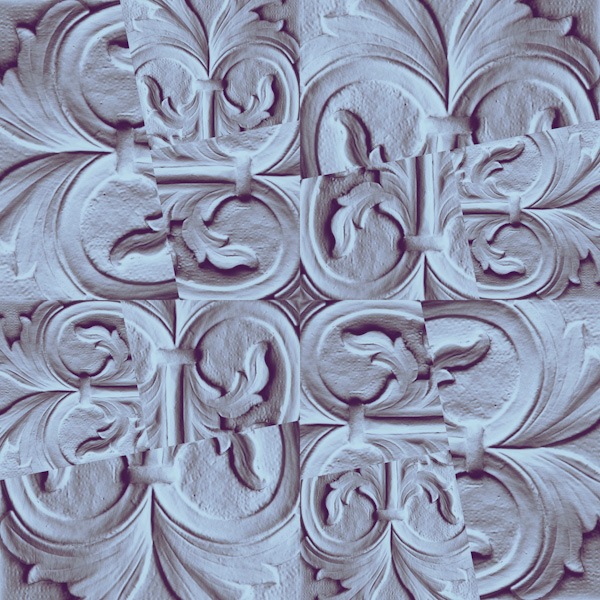
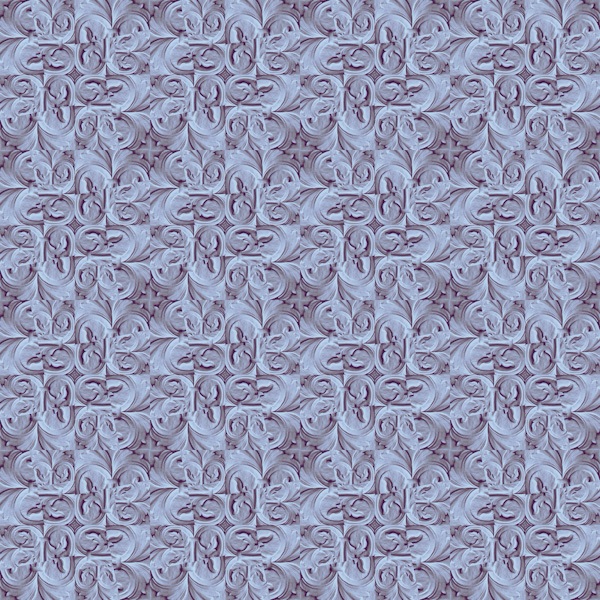
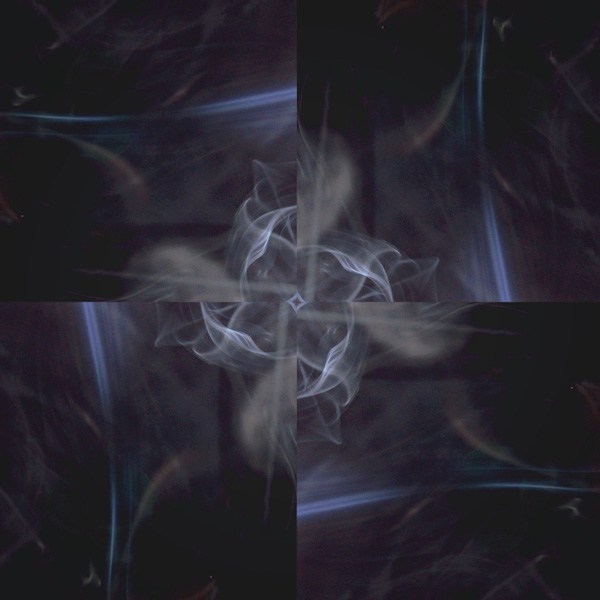
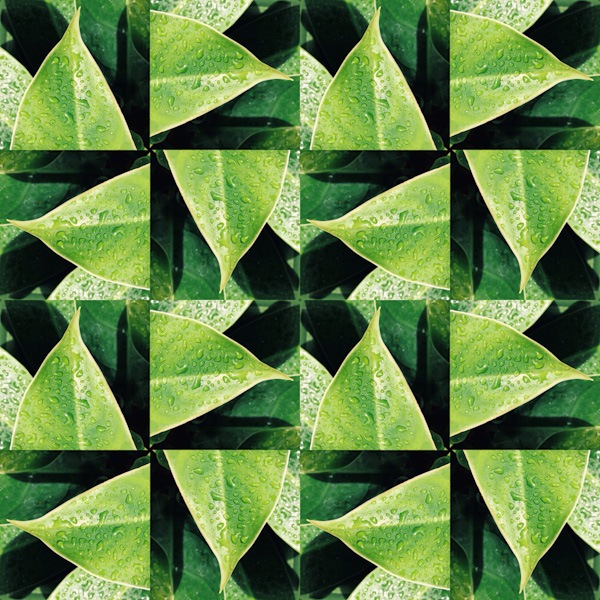
A fun, quick, and simple way to create kaleidoscopic patterns on your phone. Here’s what it looks like finished:  More examples from my phone:
More examples from my phone: 






Your Turn!
Experiment with different templates, images and photo orientations to come up with more kaleidoscope images. Tell us what you think in the comments section below.
Share your own kaleidoscope patterns on our Twitter feed.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




