- Home
- Blog
- Web Design Create an Ornate 3D Gift Box in Illustrator
Create an Ornate 3D Gift Box in Illustrator
-
 18 min. read
18 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Preview

Step 1: Set Up the Illustrator Artboard
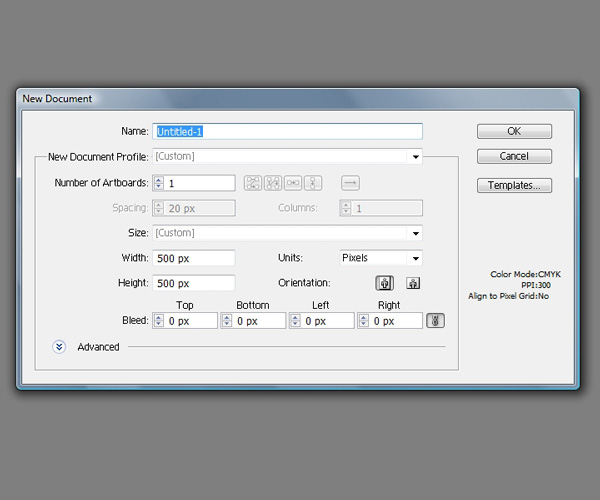
First step is to set up our Illustrator artboard. Go ahead and choose File > New (Ctrl/Cmd + N). Let’s make the artboard 500x500px in size.

Step 2: Create the 3D Box
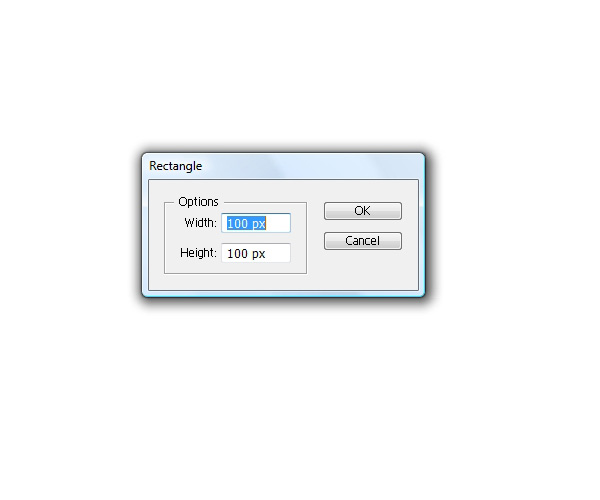
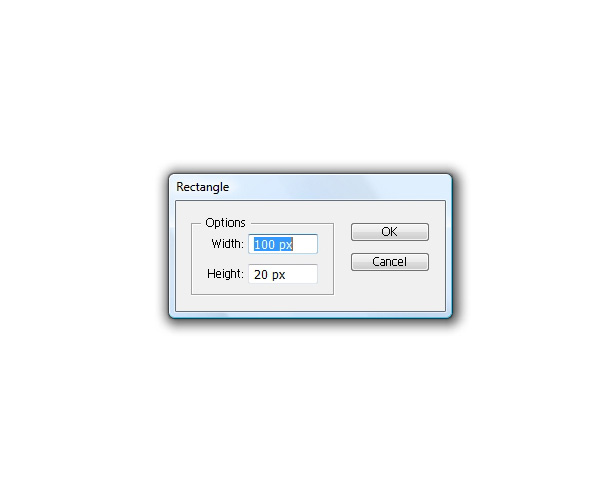
Grab the Rectangle Tool (M) and click anywhere on the artboard to open the Rectangle dialog window.
In the dialog window, set the value for Width and Height at 100px.

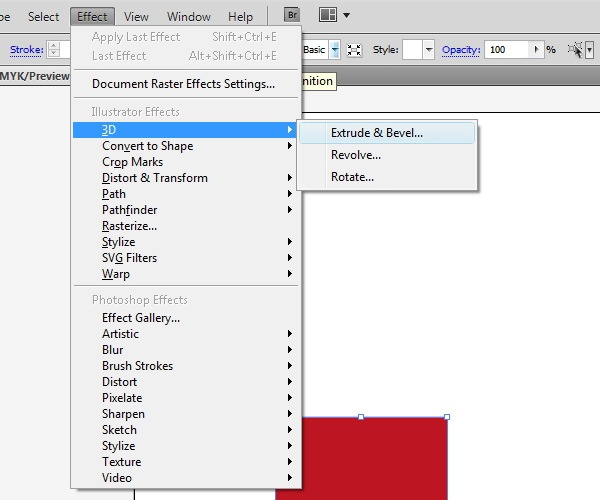
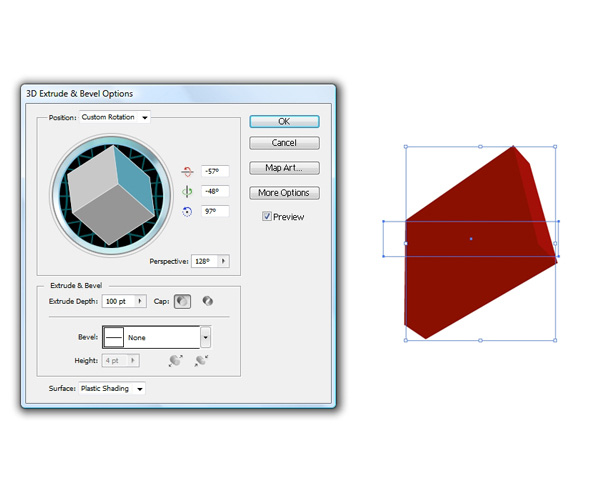
With the rectangle still selected, choose Effect > 3D > Extrude & Bevel.

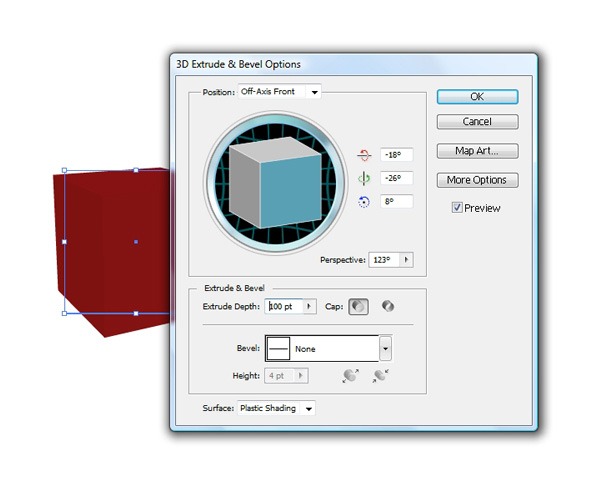
In the 3D Extrude & Bevel dialog window, we have to adjust the effect’s settings for our gift box. Since the X and Y dimensions for the gift box was set at 100px, we have to set the value for Extrude Depth (Z dimension) to 100px as well to make a perfect cube. Don’t forget to adjust the Perspective option so that we can angle our 3D box facing slightly to the right.

To be able to modify the 3D box, we need to expand it.
Go to Object > Expand Appearance. After that, ungroup the box by selecting it and going to Object > Ungroup (Shift + Ctrl/Cmd + G). You might have to use the Ungroup command several times to completely ungroup the shape.
We should now have three objects that make up the 3D box.
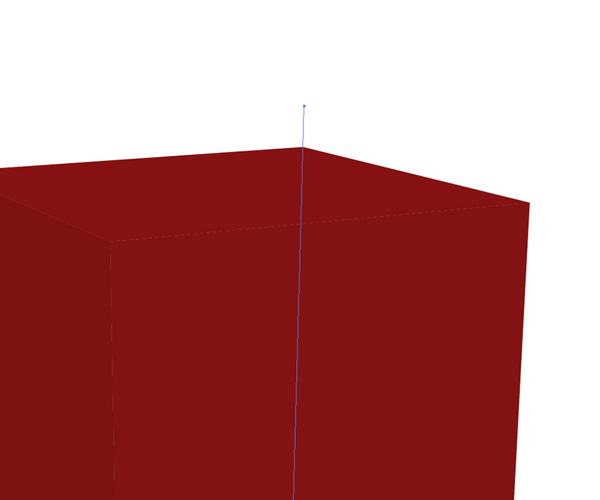
We have to divide one of them (later on, you’ll see why). Grab the Line Tool (/) from the Tools Panel and create a line as shown below.

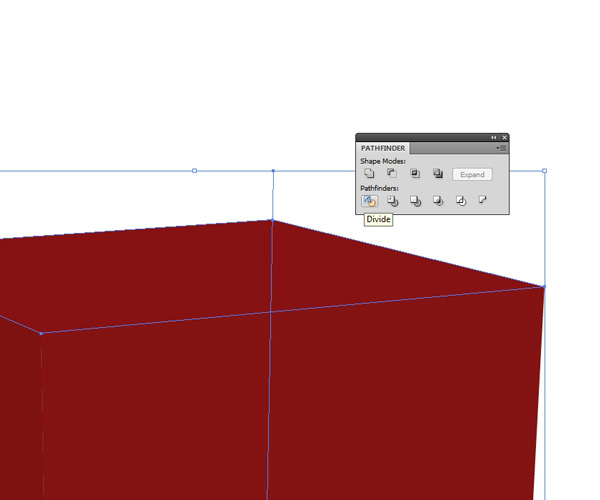
Select the line we’ve just created, as well as the upper part of the box. Then, in the Pathfinder Panel, press the Divide button to split the upper part of the box into two.

Ungroup the resultant object.
Our gift box is now ready for coloring.
Step 3: Applying Surface Colors
Select the left side of the box and apply a radial gradient to it.
This side should be a bit lighter because the source of the light is on that side.

Use the same radial gradient on the front side of the gift box. Make sure to make this side of the gift box slightly darker, though, to keep our lighting as accurate as possible.

The inner part of the box will be a different color. Since our gift box is for luxury gifts, we can make it look like it has a silky, cloth-like padding.
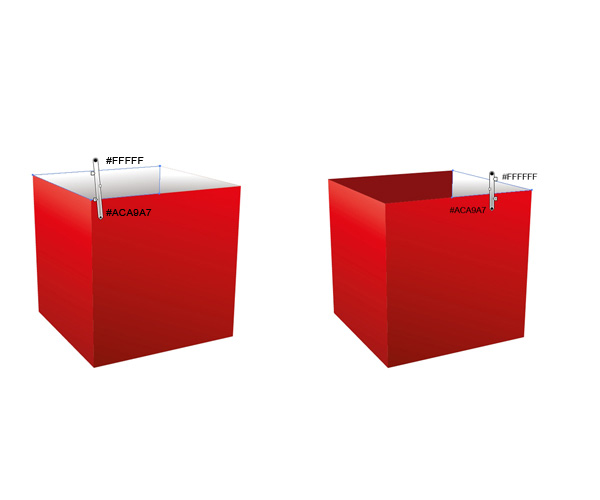
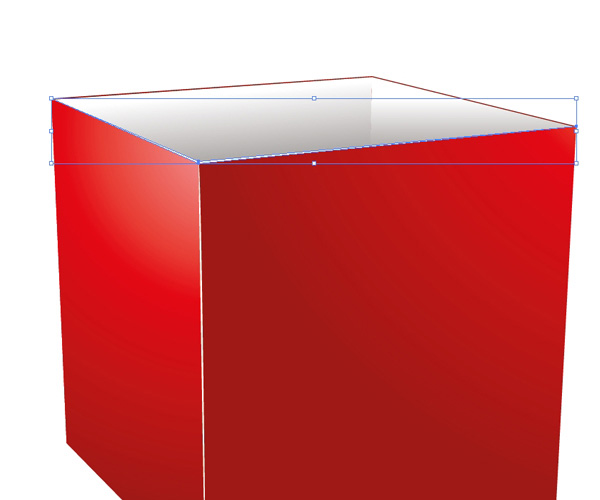
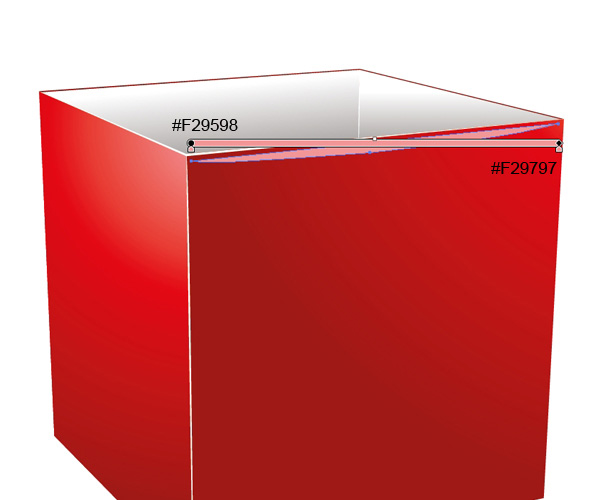
Duplicate both upper sides by copying them (Ctrl/Cmd + C) and then pasting them in front (Ctrl/Cmd + F) and then apply a linear gradient to both inner sides.

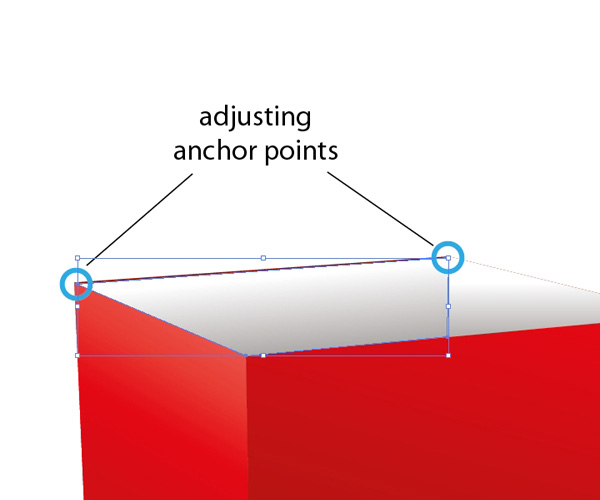
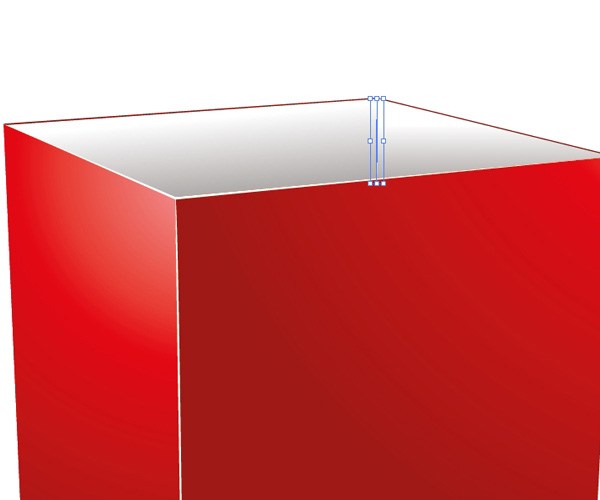
Now we have to move and modify a few anchor points. Grab the Zoom Tool (Z) from the Tools Panel and zoom in so we can more readily see our anchor points. With the Direct Selection Tool (A), move the corner anchor points downwards, about 1px.
This way, we’ll create a red inner edge.

Repeat the previous process for the right side of the gift box.

Step 4: Highlight Detailing
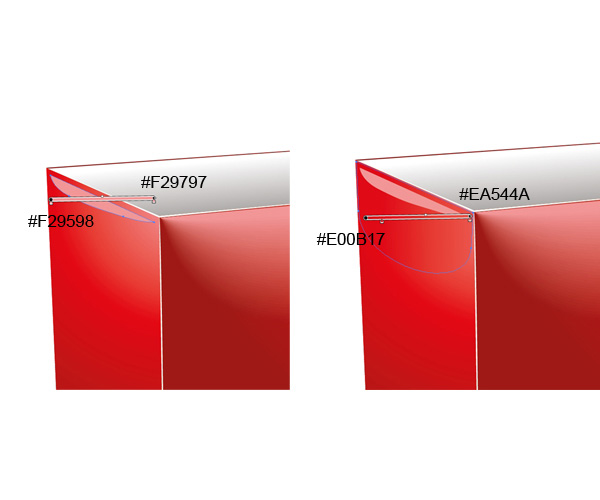
We’ll add a few highlights to some edges to make our surface details more intricate and accurate, as well as to support the three-dimensional appearance of our gift box. Just grab the Pen Tool (P) and draw the shape shown below.

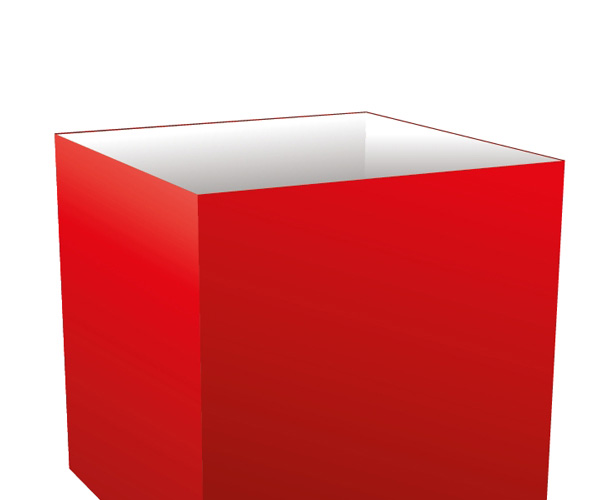
Using the same technique, create white highlights on the top edge of the box.

Create white highlights in the inner corner of the box as well.

Step 5: Blending
We will use Adobe Illustrator’s Blend Tool. There is one thing you have to remember if you want to use the Blend Tool properly: When you are blending vector paths, you have to make sure that they contain the same number of anchor points.
Otherwise, your result won’t look very smooth.
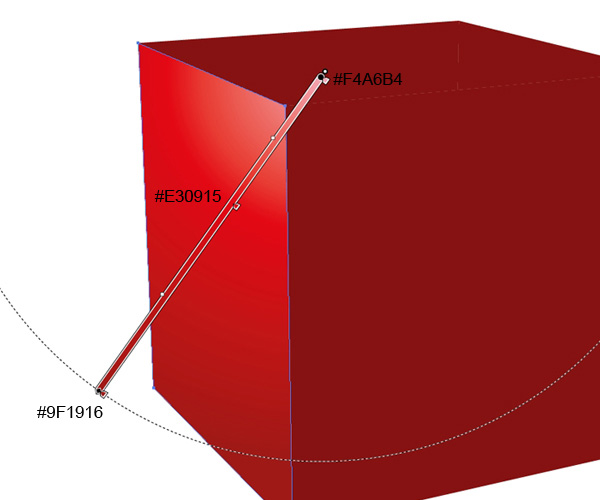
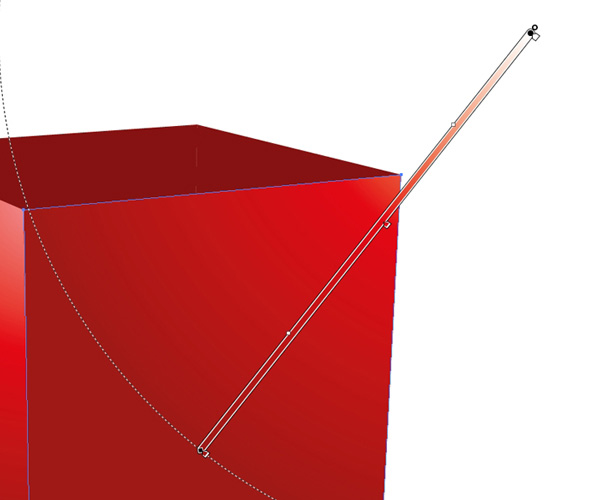
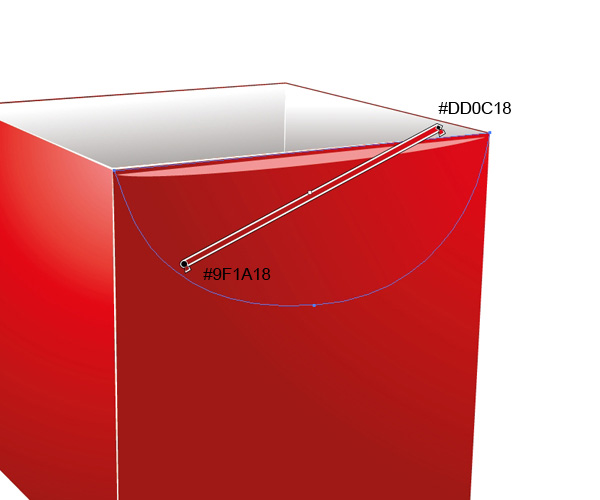
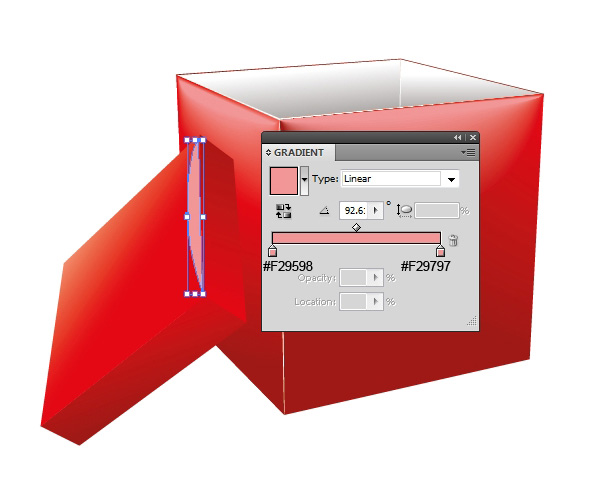
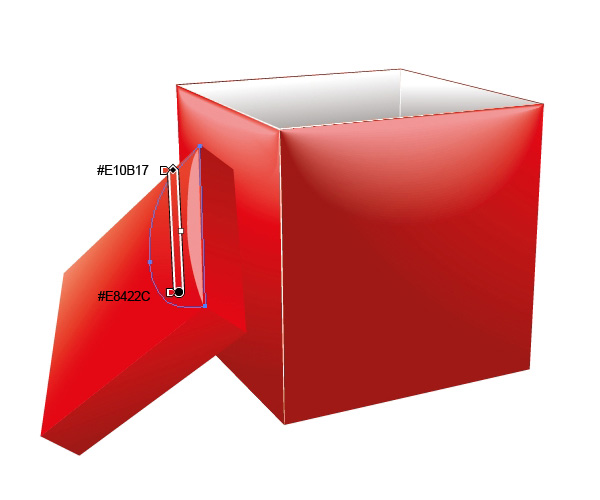
Grab the Pen Tool (P) and draw the shape shown below, and then give it a linear gradient.

Draw a half-moon shape around the shape above, and give the half-moon a diagonal linear gradient as shown below.

You can see that both shapes contain only three anchor points.
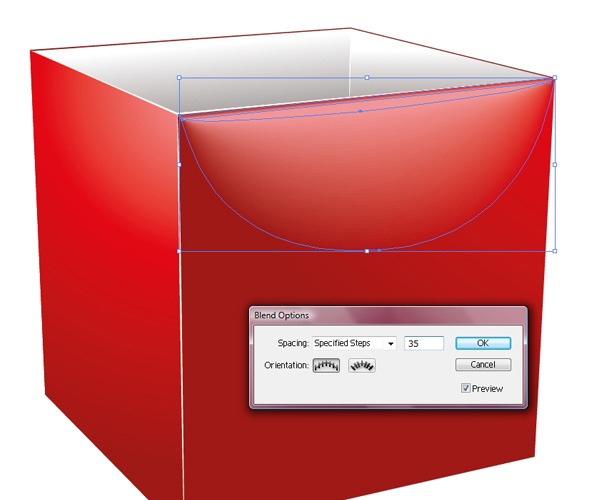
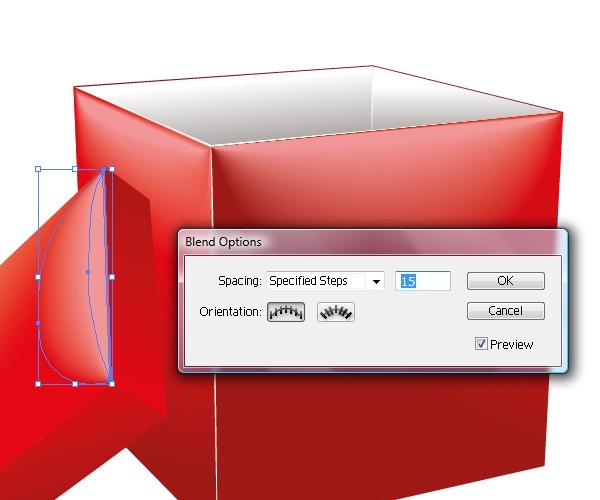
Select both shapes and then go to Object > Blend > Blending Options to open the Blend Options dialog window.
In Blend Options dialog window, set Spacing to Specified Steps in the dropdown menu, then set the Spacing value to 35. Press OK to apply the blend.

Using the same technique, create the highlight for the left side of the gift box. Just remember the rule about having the same number of anchor points.

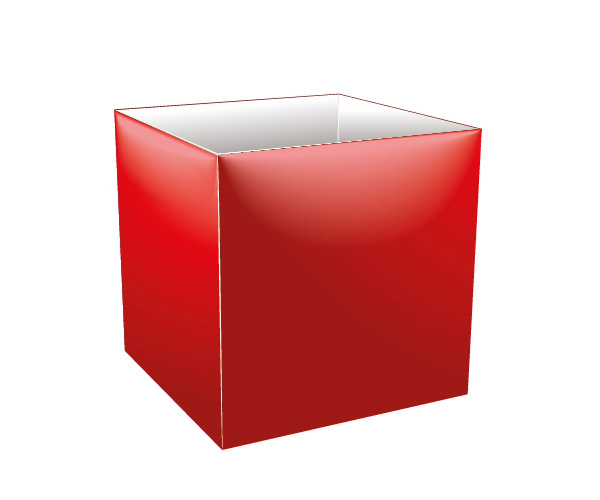
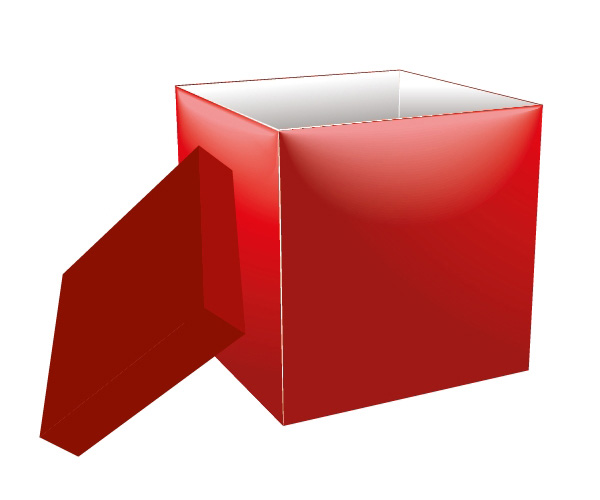
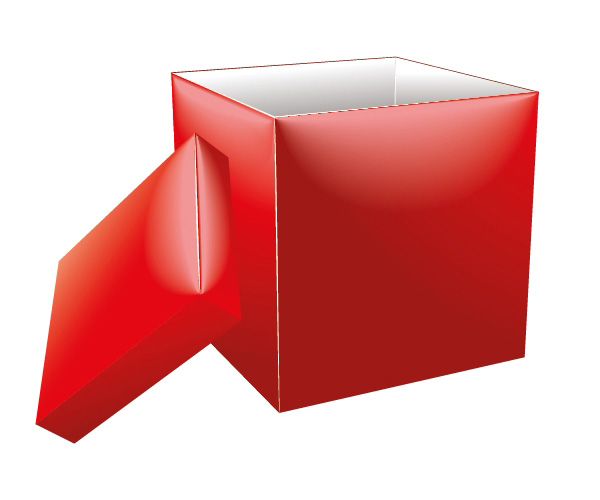
After the blending, our gift box should look like this:

Step 6: Creating a Gift Box Cover
We can move on to the gift box cover. Grab the Rectangle Tool (M) and create a 100x20px rectangle.

With the rectangle selected, choose Effect > 3D > Extrude & Bevel.
Extrude Depth should be set at 100px because the rectangle is 100px wide. Adjust the Perspective option (one of the most important things to do) and rotate the cover. We are going to place the cover on the left side of the gift box.

Go to Object > Expand Appearance.
Ungroup the object (you may need to use this command several times to completely ungroup the object) and lean it against the gift box.

Now we have to do lots of adjusting of the gradient colors and creating the right highlights.

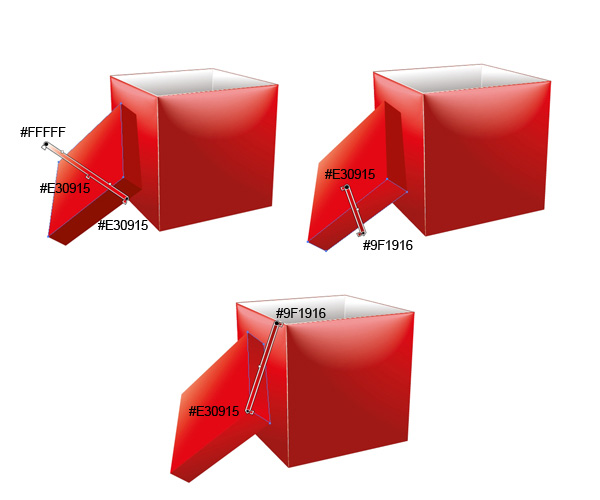
Blending is quite useful in this step as well. We’ll try to make the box cover look thicker. Create the shape shown below and then give it a linear gradient.

Let’s create another half-moon shape that we will use for blending with the other shape we just made.
Give this a linear gradient as well.

Select both shapes and then go to Object > Blend > Blending Options. Set Steps to 15.

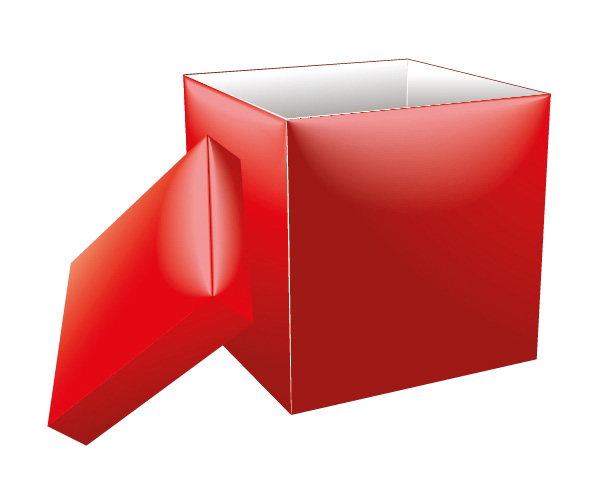
Repeat the process for the right side of the cover. You should end up with something like this:

Add edge highlights on the cover just like in Step 4.

Step 7: Creating the Ribbons
We need a ribbon for our fancy gift box, of course.
This step is actually very simple; we just need to create a few strips and adjust them a little bit.
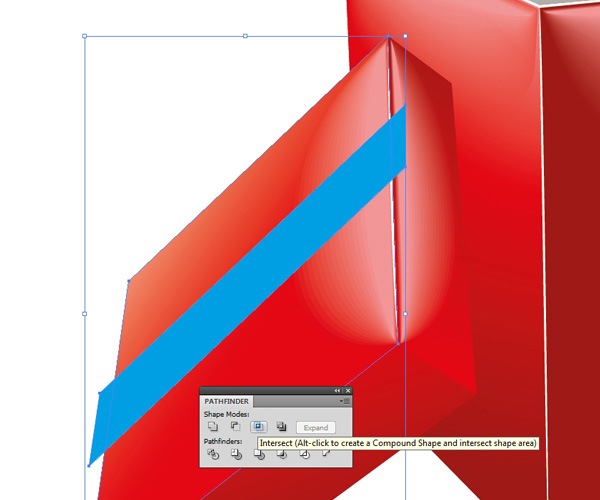
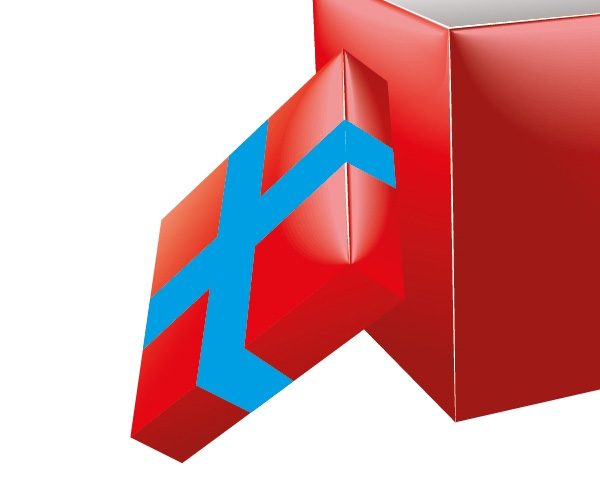
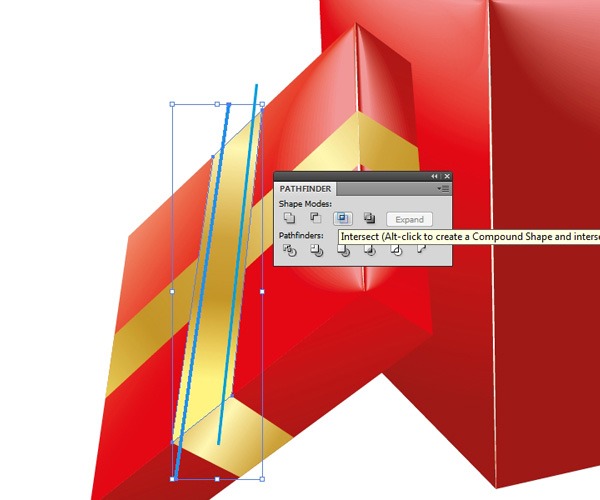
Grab the Pen Tool (P) and draw the shape as shown below. Keep the shape parallel to the gift box cover.

Duplicate the top shape of the gift box cover. Select the copy we’ve just made and the blue ribbon and then, in the Pathfinder Panel, press the Intersect button.

You should end up with something like this:

Repeat the process to complete all sides of the cover.

Let’s change the fill color of the ribbons.
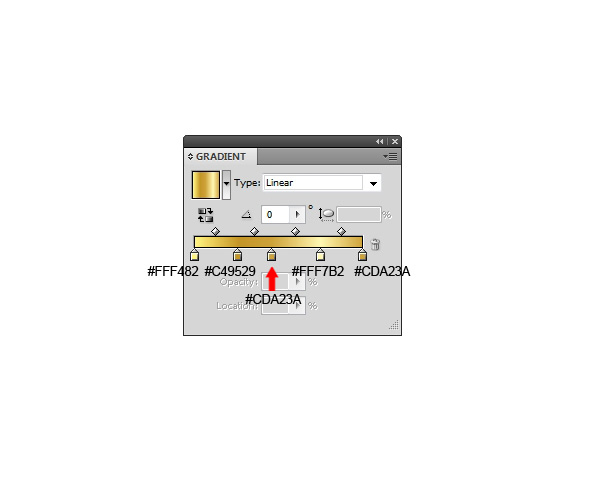
Gold is great in combination with red — and also supports our ornate, luxurious theme — so let’s go with that. You can use the same linear gradient for each part of the ribbon. Just adjust it as needed, keeping in mind that our light source comes from the left of the artboard.


Let’s add a few details to the ribbon to make it look more interesting.
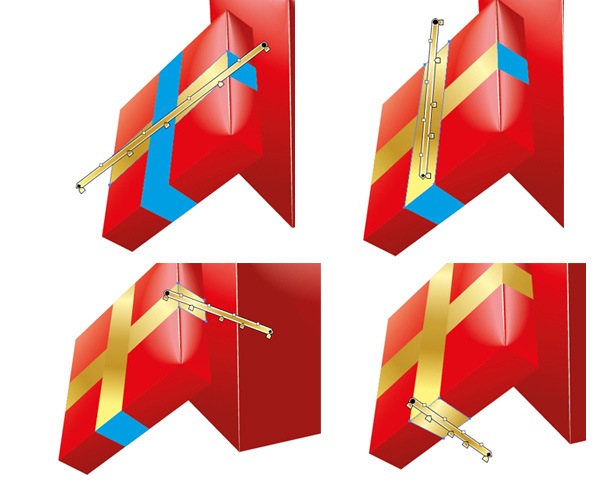
Use the Pen Tool (P) to draw the path shown below.

Duplicate the path and move it to the right.

Select both paths and then choose Object > Expand. Make two copies of the ribbon underneath the paths. Select one of the copies of the ribbon and one blue stripe, then press the Intersect button in the Pathfinder Panel.

Repeat the process for the second path.
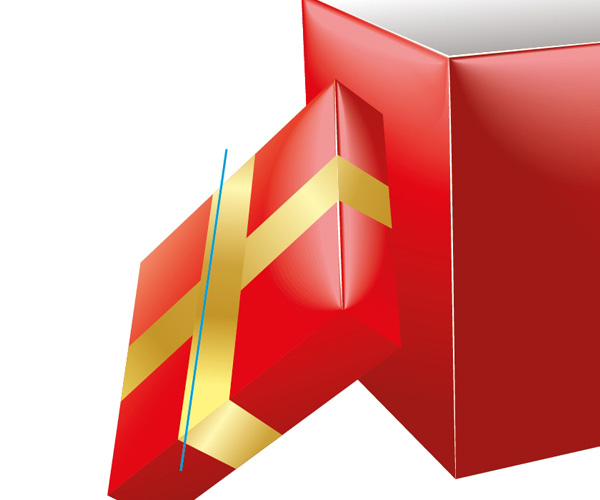
Apply a golden gradient to the resultant objects.

Do the same thing for the other ribbons.

Step 8: Creating a Gift Bow
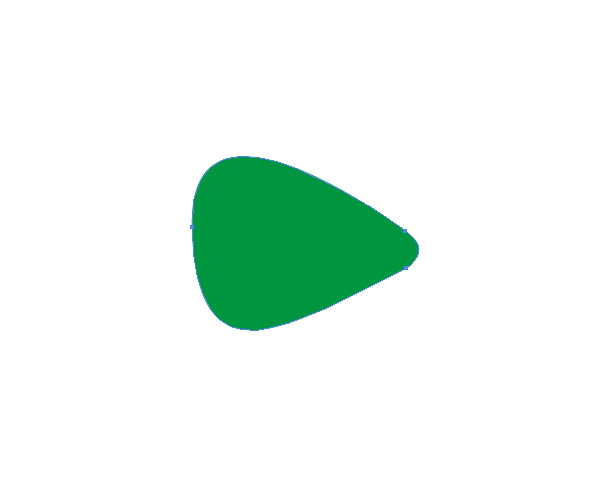
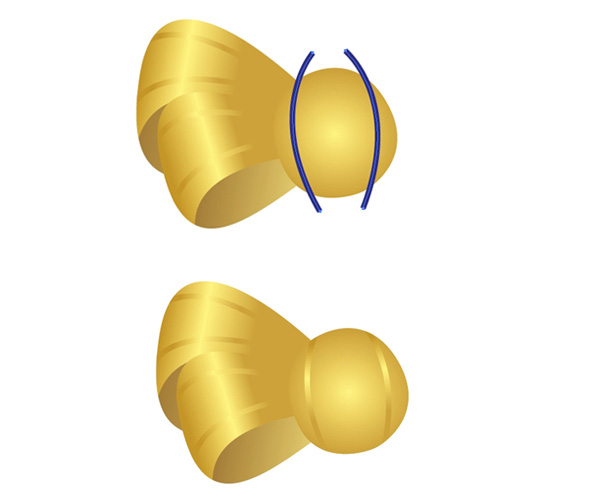
Time to create the gift bow. Use the Pen Tool (P) to create the shape below.

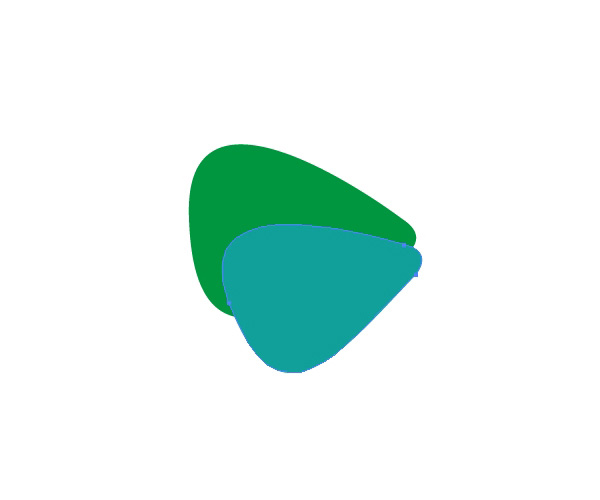
Duplicate the shape, then scale the duplicate down a bit and also rotate it.

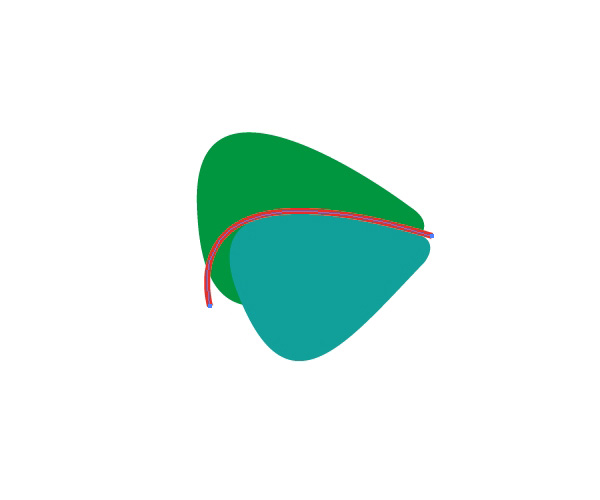
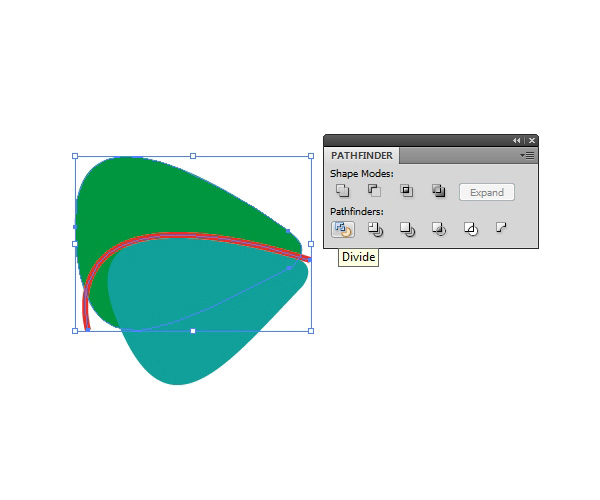
Use the Pen Tool to draw the path below. We will use that path to divide the first shape we’ve made (the green one).

Select the green shape and the path, then press the Divide button in the Pathfinder Panel.

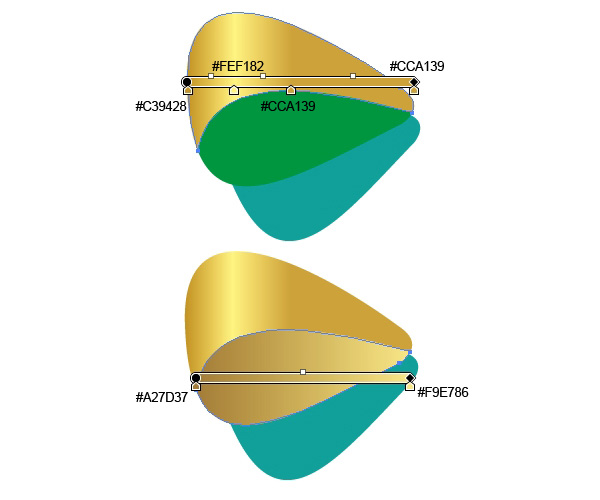
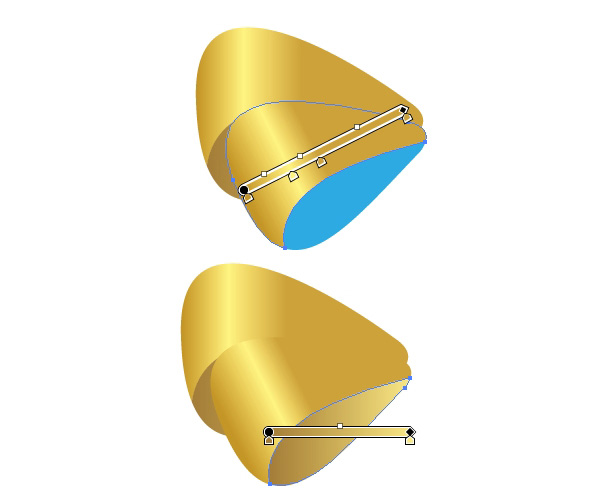
Ungroup the shape and play around with color gradients until you reach a desirable look.

Select both shapes and group them back together (Ctrl/Cmd + G).
Choose Object > Arrange > Send to Back.
Use the same process for the other shape (the aquamarine-colored one).

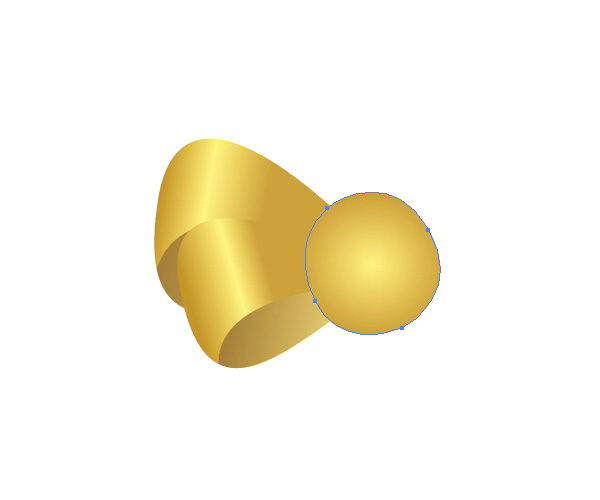
Now we have to create the middle part of the bow — the knot. Grab the Pen Tool and draw a shape that looks like a distorted circle. Give it a golden radial gradient.

Let’s add golden stripes to the bow, just like with the ribbons.
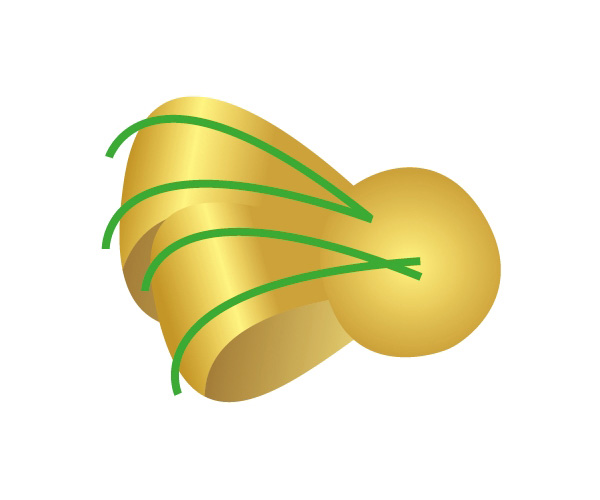
Grab the Pen Tool (P) and draw the paths shown below.

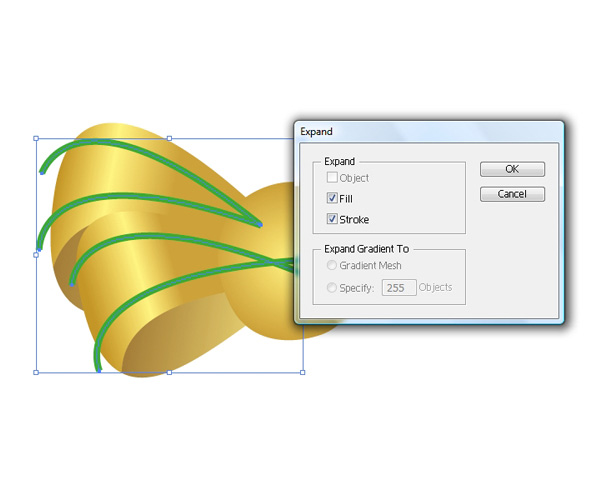
Select the paths and then go to Object > Expand.

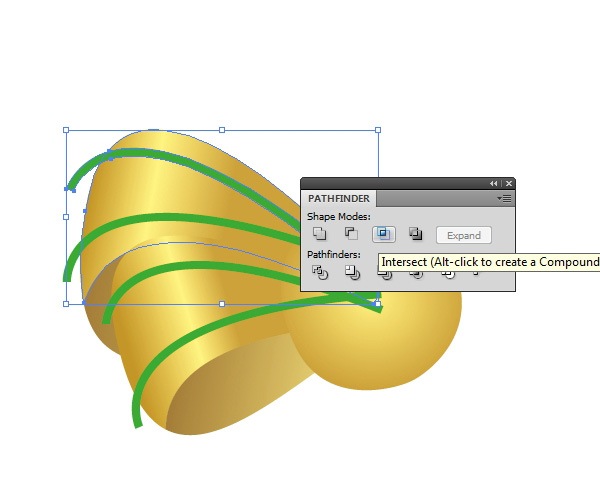
Duplicate the upper shape of the bow twice. Select one of the copies of the bow and one green stripe and then hit the Intersect button in the Pathfinder Panel.

Do this for the bottom part of the bow too.
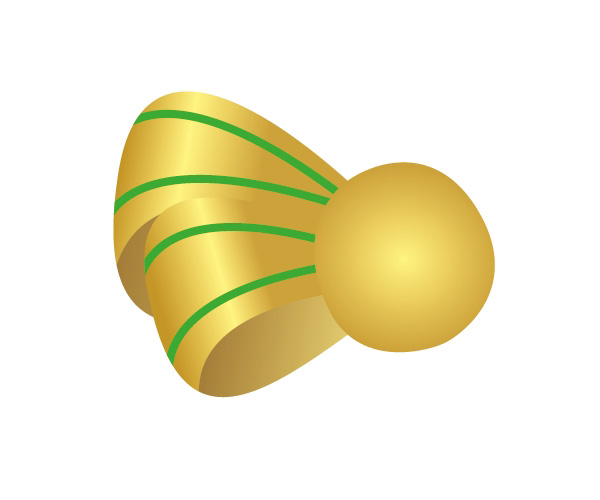
After completing the stripes, your bow should look like this:

Give the stripes a golden linear gradient. We also need two stripes for the knot of the bow.
Just repeat the technique above to create them.

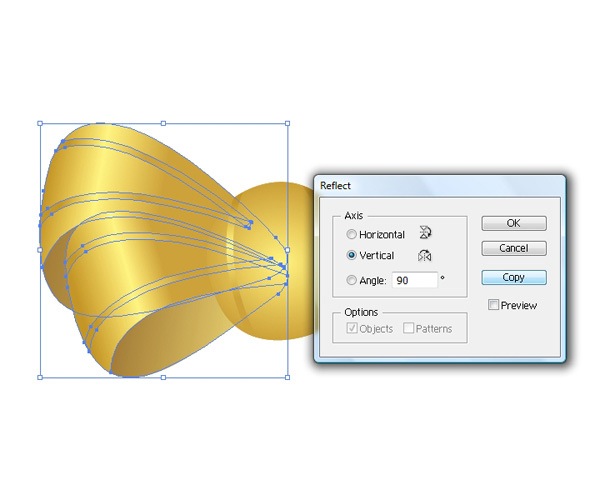
Select the left side of the bow (don’t include the knot that’s in the middle) and group them. Choose Object > Transform > Reflect. Select Vertical for the Axis option and then press the Copy button.

Place the reflected copy on the right side.
Scale it down a bit to match the perspective of our artwork.

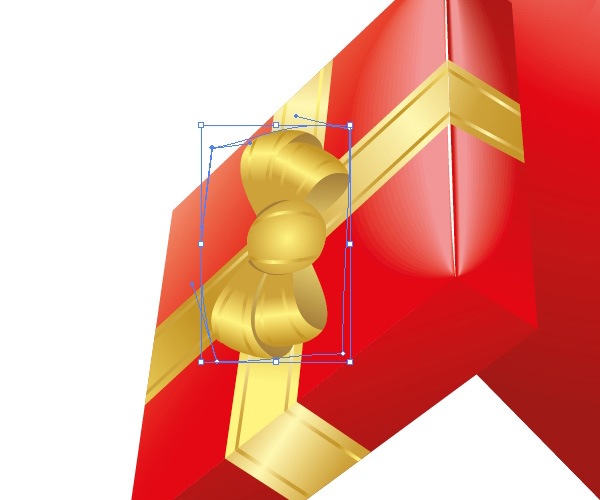
Select all the components of the bow with the Selection Tool (V) and group them (Ctrl/Cmd + G). Place the bow on the gift box cover and adjust its position and angle as needed.
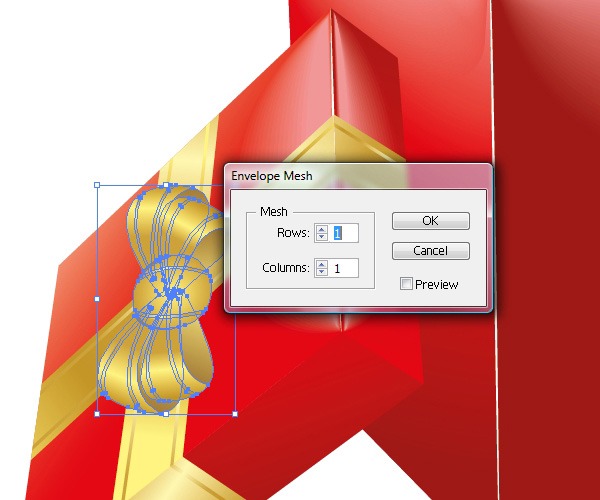
Use Object > Envelope Distort > Make with Mesh, and set the value for Rows and Columns both to 1.

Grab the Direct Selection Tool (A) and adjust the corner transform controls.

Step 9: Add Shadows
Let’s fine-tune our work as the final step by shading parts of it. We can add some shadows to make our work more interesting as well as to mimic real lighting conditions.
Grab the Pen Tool (P) and draw the shadow shapes shown below. Use various tones of gray to fill the shadows with the appropriate shade.

Tutorial Summary
I hope you found this Adobe Illustrator tutorial to be useful. It might seem like a lot of work, but actually, when you break it down into the components above, it’s really not.
Just pay attention to the details and try to make your artwork mimic real-life conditions (like lighting, shadows, and highlights) if that’s the look you’re after.
Thanks for reading!

Download Source Files
- giftbox_illustrator (ZIP, 1.23 MB)
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Preview
- Step 1: Set Up the Illustrator Artboard
- Step 2: Create the 3D Box
- Step 3: Applying Surface Colors
- Step 4: Highlight Detailing
- Step 5: Blending
- Step 6: Creating a Gift Box Cover
- Step 7: Creating the Ribbons
- Step 8: Creating a Gift Bow
- Step 9: Add Shadows
- Tutorial Summary
- Download Source Files


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




