- Home
- Blog
- Web Design Create an Elegant Patterned Web Design in Photoshop
Create an Elegant Patterned Web Design in Photoshop
-
 16 min. read
16 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
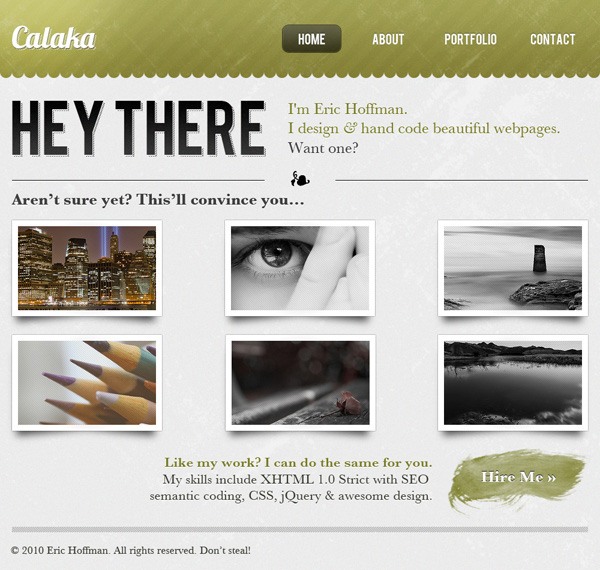
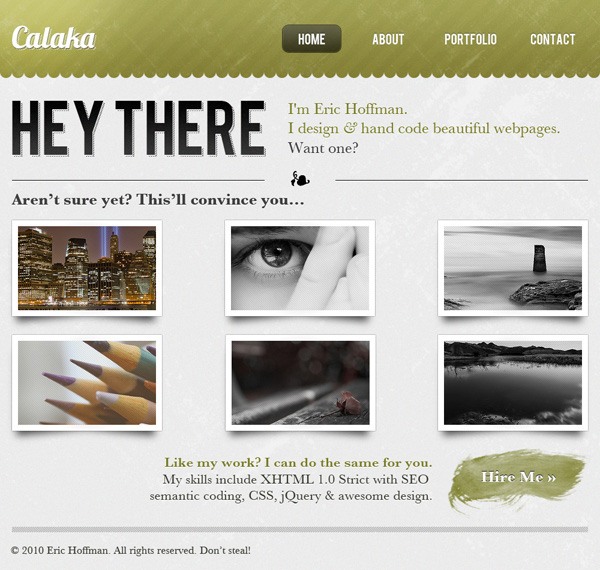
Preview
Click on the image below to see it in full size. 
Tutorial Resources
- Brushes: Grunge Metal Scratches by Sebastiano Guerriero (WeGraphics)
- Font: Lobster by Pablo Impallari (FontSquirrel)
- Font: Bebas by Ryoichi Tsunekawa (dafont.com)
- Font: Baskerville by URW++
- Brushes: High Quality Rough and Grungy Photoshop Brushes by Chris Spooner (Blog.SpoonGraphics)
Step 1: Create a New Photoshop Document
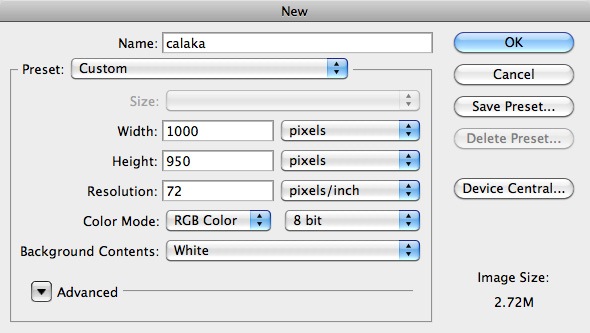
We’ll start off by creating a new document (Cmd/Ctrl + N). Set the Width to 1000px and the Height to 950px. Make sure the Color Mode is set to RGB Color.
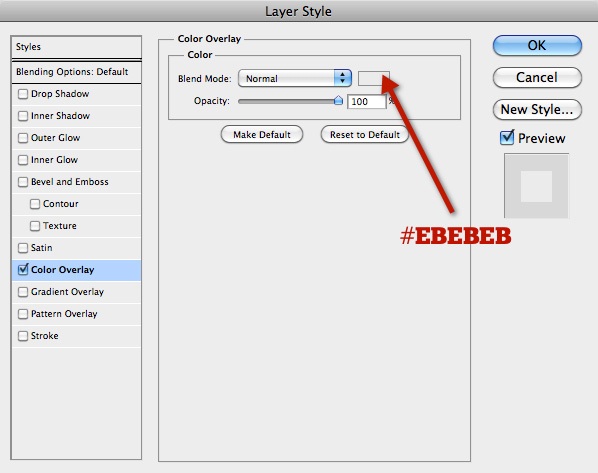
 Double-click on the default Background layer and press Enter on the New Layer dialog window that opens, to unlock the Background layer. Double-click on the Background layer again (which, by default, is renamed to “Layer 0” when you unlock it) to bring up the Layer Style dialog window. Our design will have a light gray background color, so we will give it a Color Overlay set to #EBEBEB.
Double-click on the default Background layer and press Enter on the New Layer dialog window that opens, to unlock the Background layer. Double-click on the Background layer again (which, by default, is renamed to “Layer 0” when you unlock it) to bring up the Layer Style dialog window. Our design will have a light gray background color, so we will give it a Color Overlay set to #EBEBEB.
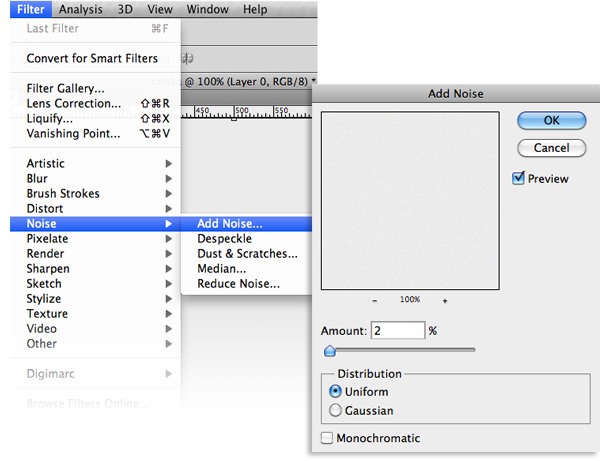
 After applying the color overlay, convert the layer to a smart object by right-clicking on it in the Layers Panel and choosing Convert to Smart Object from the menu that appears. With the layer still the active layer, go to Filter > Noise > Add Noise. Set the Amount to 2% to give the background a subtle, grainy texture.
After applying the color overlay, convert the layer to a smart object by right-clicking on it in the Layers Panel and choosing Convert to Smart Object from the menu that appears. With the layer still the active layer, go to Filter > Noise > Add Noise. Set the Amount to 2% to give the background a subtle, grainy texture.

Step 2: Creating Custom Photoshop Patterns
We will create 3 different custom patterns for use in the web layout. To do so, we will need to create 3 new Photoshop documents.
Pattern 1
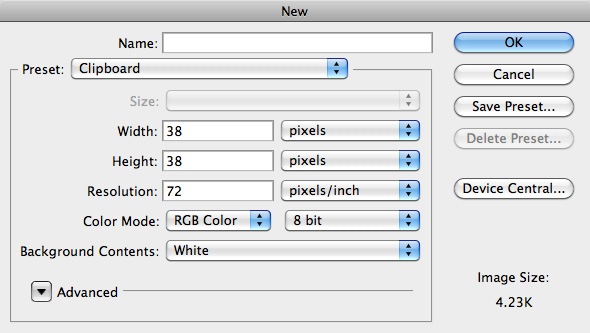
The first Photoshop document we will create will have a canvas size of 38x38px.
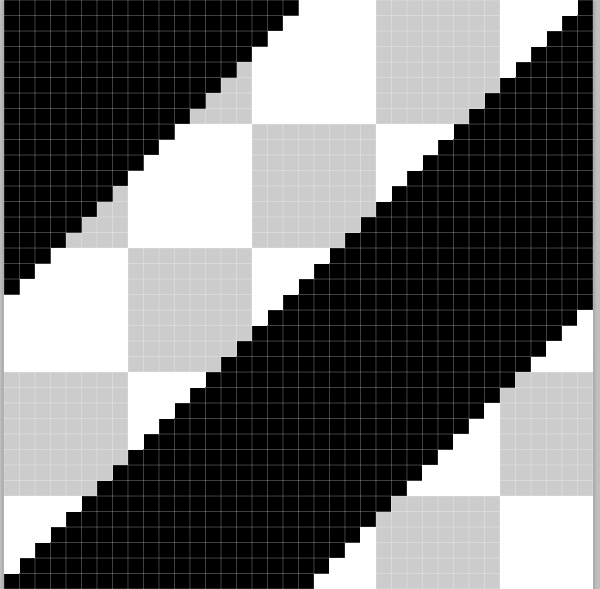
 Use the Rectangular Marquee Tool (M)/Free Transform (Cmd/Ctrl + T) or Pencil Tool to create a diagonal pattern like the following image (the image below is zoomed in). Make sure the Background layer is transparent; and if not, just delete the default Background layer. Select all (Cmd/Ctrl + A) and go to Edit > Define Pattern.
Use the Rectangular Marquee Tool (M)/Free Transform (Cmd/Ctrl + T) or Pencil Tool to create a diagonal pattern like the following image (the image below is zoomed in). Make sure the Background layer is transparent; and if not, just delete the default Background layer. Select all (Cmd/Ctrl + A) and go to Edit > Define Pattern.
Save your pattern. 
Pattern 2
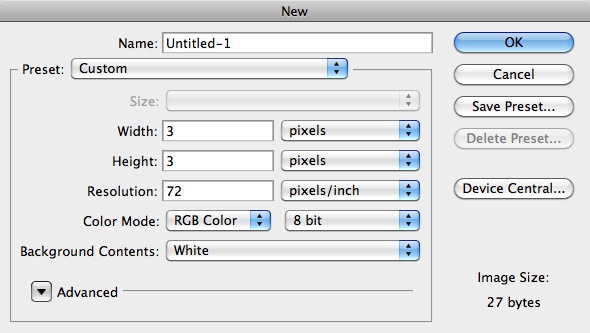
Next, we will create a 3x3px Photoshop document.  Use the Rectangular Marquee Tool (M) (you might want to set the Style option to Fixed Size, and then use a Width and Height of 1px), create three black squares as shown below.
Use the Rectangular Marquee Tool (M) (you might want to set the Style option to Fixed Size, and then use a Width and Height of 1px), create three black squares as shown below.
Again, make sure the background is transparent, select all (Cmd/Ctrl + A) and go to Edit > Define Pattern to save the pattern. 
Pattern 3
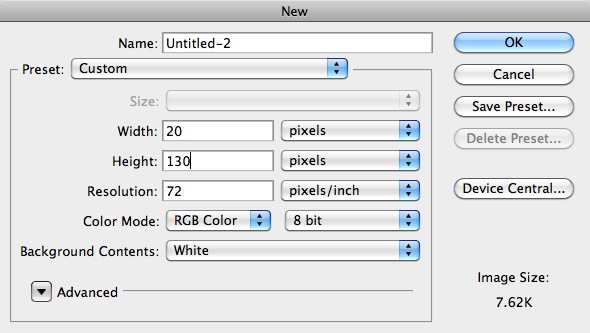
Lastly, we will create a 130x20px Photoshop document for our third custom pattern.  Create a new layer (Cmd/Ctrl + Shift + N) and draw a circle using the Elliptical Marquee Tool with the Style option set to Fixed Size, with Width and Height at 20px.
Create a new layer (Cmd/Ctrl + Shift + N) and draw a circle using the Elliptical Marquee Tool with the Style option set to Fixed Size, with Width and Height at 20px.
Fill the circle with black by choosing #000000 as your Foreground Color and then pressing Option/Alt + Backspace (shortcut for filling a selection with your Foreground Color). Go to Select > All to load a selection around the entire canvas, go to Layer > Align Layers To Selection > Horizontal Centers to position the circle at the center, and then go to Layer > Align Layers To Selection > Bottom Edges to locate the circle at the bottom of the canvas. On a new layer, create another shape, this time a black rectangle, with the dimensions 20px (Width) and 120px (Height).
Align this rectangle to the top of the canvas. Save the artwork we drew as a pattern. 
Step 3: Create the Header Section
Switch back to your main Photoshop document.
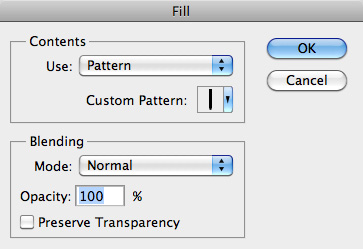
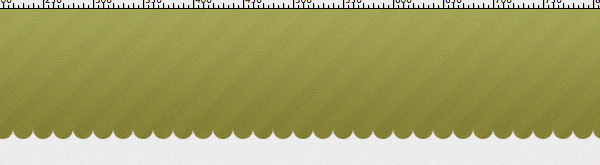
Create a new layer and name it “header”. Create a 130px high and 100% wide rectangular selection at the top of the canvas. Go to Edit > Fill to open the Fill dialog window. Under the Use option, choose Pattern and then select the third pattern we made from the previous step.
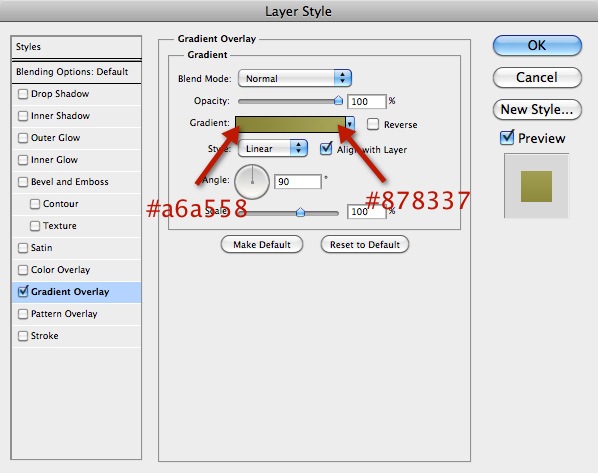
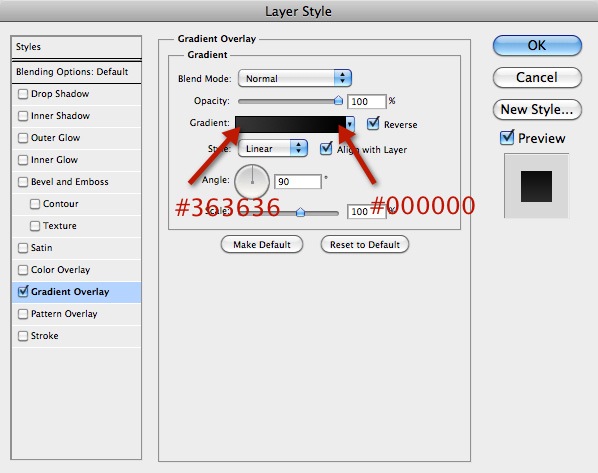
Press OK to fill your rectangular selection with our pattern.  Now double-click on the “header” layer to bring up the Layer Style dialog window. Give this layer a Gradient Overlay (settings shown below).
Now double-click on the “header” layer to bring up the Layer Style dialog window. Give this layer a Gradient Overlay (settings shown below).
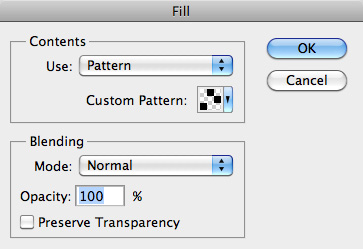
 Convert the “header” layer to a smart object and then rasterize it (right-click on the layer and choose Rasterize Layer from the menu that appears). Go to Filter > Noise > Add Noise; use 2% for Amount. Duplicate the “header” layer (Cmd/Ctrl + J), and then rename the duplicate layer to “stripes-thin”. Cmd/Ctrl + click on the “stripes-thin” layer’s thumbnail to load a selection around it. Press Delete to remove the selected area. Fill the selected area with the second pattern we created in Step 2.
Convert the “header” layer to a smart object and then rasterize it (right-click on the layer and choose Rasterize Layer from the menu that appears). Go to Filter > Noise > Add Noise; use 2% for Amount. Duplicate the “header” layer (Cmd/Ctrl + J), and then rename the duplicate layer to “stripes-thin”. Cmd/Ctrl + click on the “stripes-thin” layer’s thumbnail to load a selection around it. Press Delete to remove the selected area. Fill the selected area with the second pattern we created in Step 2.  Duplicate the “header” layer again and rename it to “stripes-thick”. This new layer should be above the “header” layer, but below the “stripes-thin” layer. Cmd/Ctrl + click on the layer to load a selection around its contents and then press Delete to remove the selected area. Keep your selection active.
Duplicate the “header” layer again and rename it to “stripes-thick”. This new layer should be above the “header” layer, but below the “stripes-thin” layer. Cmd/Ctrl + click on the layer to load a selection around its contents and then press Delete to remove the selected area. Keep your selection active.
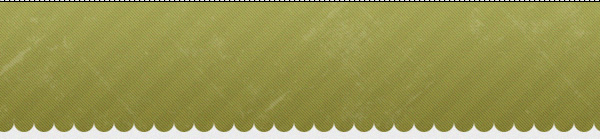
Fill the selected area with the thick stripes pattern (the first pattern we created in Step 2). Select all 3 layers, press Cmd/Ctrl + G to place them in a layer group, and set the layer group’s Blend Mode to Overlay. Set the Opacity of the “stripes-thick” layer to 3% and set the Opacity of the “stripes-thin” layer to 15%.  Now download the free sample (or buy it, it’s not expensive and definitely worth it) of the Grunge Metal Scratches brushes.
Now download the free sample (or buy it, it’s not expensive and definitely worth it) of the Grunge Metal Scratches brushes.
Install the brush pack. Create a new layer, set your Foreground Color to white (#FFFFFF), switch to the Brush Tool (B), select a few metal scratch brushes, and apply it on our header section. Then set the Opacity of the scratches layer to 15%.

Step 4: Add the Site Logo
First, we need Photoshop guides to help us make perfect alignments. We will add 2 vertical guides at 20px and 980px, and 1 horizontal guide at 65px. Go to View > New Guide to create the guides accurately.
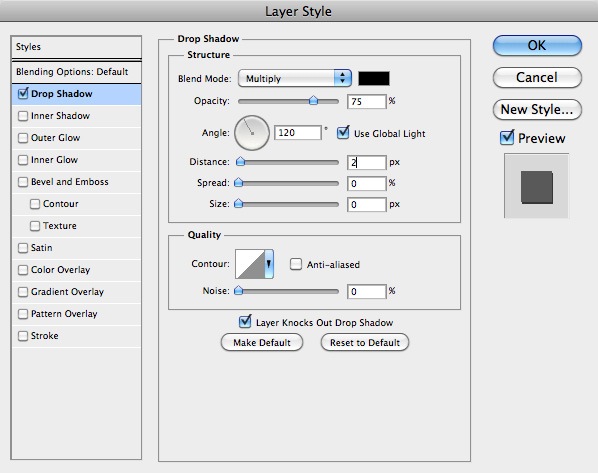
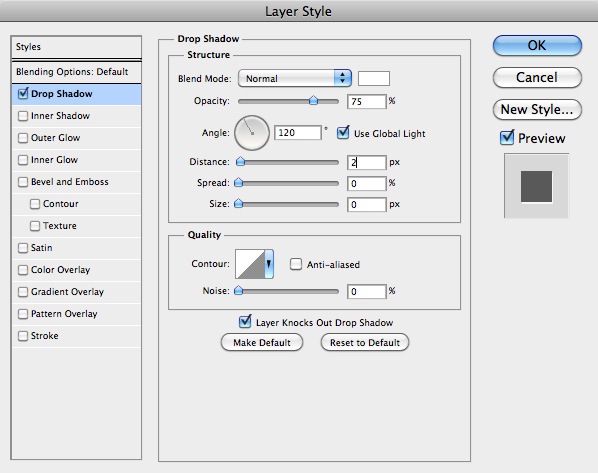
Use the Horizontal Type Tool (T) to write out the name of the site. I used the free Lobster font at 50pt size, and the text, “Calaka”.  Give the text layer a Drop Shadow (settings shown below).
Give the text layer a Drop Shadow (settings shown below).  Duplicate the text layer (Cmd/Ctrl + J), clear the layer style on the duplicated layer by right-clicking on it and choosing Clear Layer Style, then rasterize the layer. Cmd/Ctrl + click on the layer’s thumbnail to load a selection around the text, then press Delete to remove the selected area.
Duplicate the text layer (Cmd/Ctrl + J), clear the layer style on the duplicated layer by right-clicking on it and choosing Clear Layer Style, then rasterize the layer. Cmd/Ctrl + click on the layer’s thumbnail to load a selection around the text, then press Delete to remove the selected area.
Fill the selected area with the second pattern we made in Step 2. Afterwards, switch to the Move Tool (V) to move the thin stripes pattern about 4px right and 4px down. Double-click on the layer to access the Layer Style dialog window, then give it a Color Overlay of white (#FFFFFF).  Create a new layer.
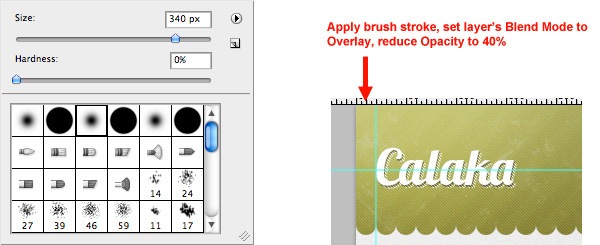
Create a new layer.
Switch to the Brush Tool (B) (settings shown below) and click once to give the area where the logo is a white glow. Set the white glow layer’s Blend Mode to Overlay and reduce the Opacity to 40%. 
Step 5: Create the Navigation Bar
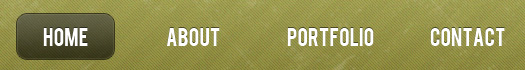
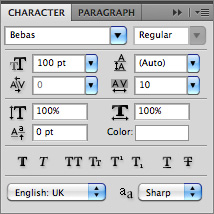
For the navigation bar, we will have 4 links (feel free to add more): “Home”, “About”, “Portfolio”, and “Contact”. I used the (free) Bebas font with font size at 20pt. Write the links using the Horizontal Type Tool (T) on different text layers. Select all the text layers, and go to Layer > Align > Vertical Centers to align them in one row.
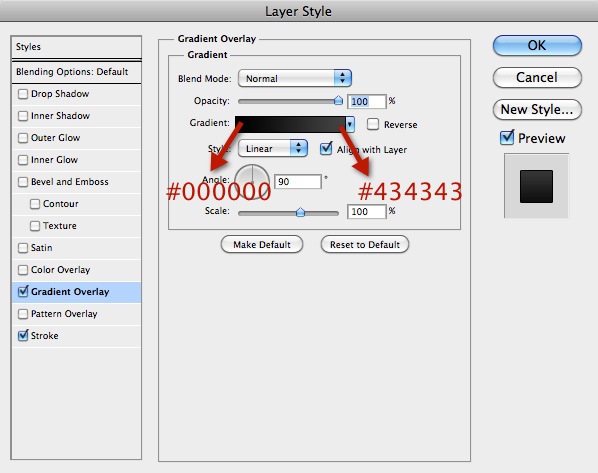
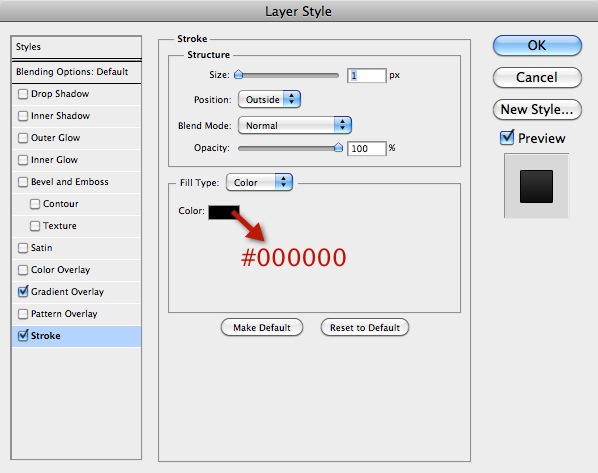
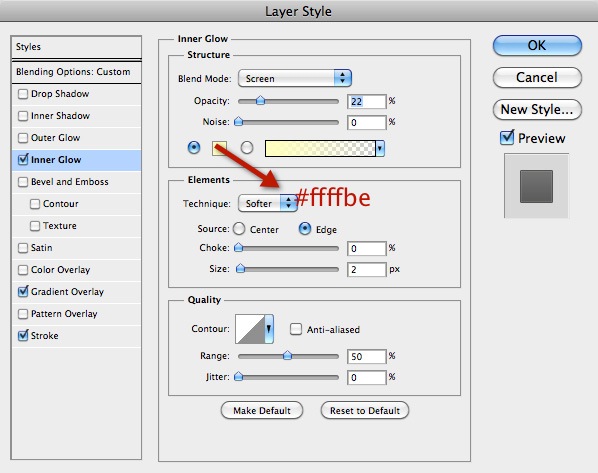
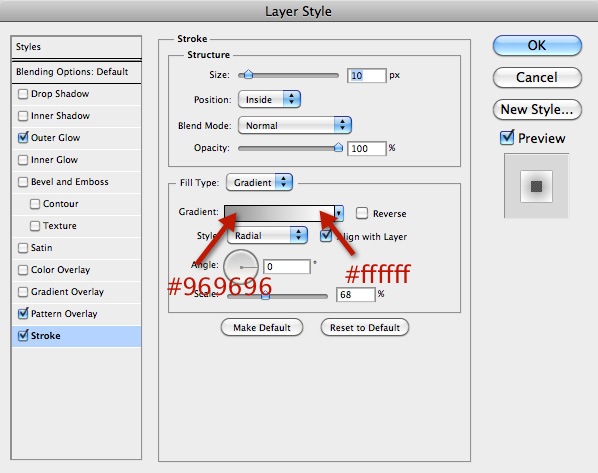
Use the Move Tool (V) to position the links in such a way as to give them some whitespace between them. Using the Rounded Rectangle Tool to create a background for the “Home” link; the rounded rectangle background will serve as a visual to denote what page the user is on.  Give the rounded rectangle background a Gradient Overlay, Inner Glow and Stroke.
Give the rounded rectangle background a Gradient Overlay, Inner Glow and Stroke.
Gradient Overlay

Stroke

Inner Glow
 Afterwards, change the layer’s Blend Mode to Overlay and the Opacity to about 62%. I also added dark drop shadows on the links to give them some depth.
Afterwards, change the layer’s Blend Mode to Overlay and the Opacity to about 62%. I also added dark drop shadows on the links to give them some depth. 
Step 6: Create the Introduction Text
The header is complete.
Next, we will create the introduction text section below the header. The user needs to know right away who he or she is dealing with, so let’s add one of those big introduction/greeting text. I used the Bebas font (same as in the navigation links) at 100pt for the text, and I just typed “Hey There” for the heading of the introduction text.
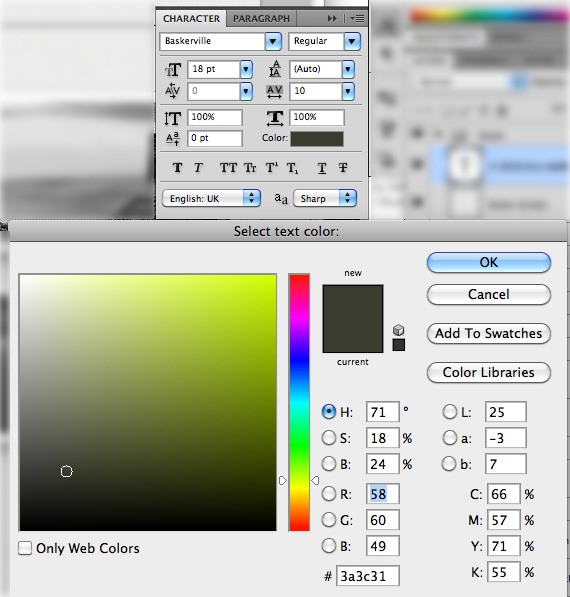
 Give the text layer a black-to-dark-gray color gradient. For help converting colors to hex from rgb, check out this tool.
Give the text layer a black-to-dark-gray color gradient. For help converting colors to hex from rgb, check out this tool.  Rasterize the text layer then go to Filter > Noise > Add Noise (use 3% for the Amount to give it a subtle texture).
Rasterize the text layer then go to Filter > Noise > Add Noise (use 3% for the Amount to give it a subtle texture).
Double-click on the “Hey There” layer again to bring up the Layer Style window, then give the layer a white drop shadow.  Duplicate the layer (Ctrl/Cmd + J), clear the layer style on the duplicated layer, then Cmd/Ctrl + click on the duplicated layer’s thumbnail to load a selection around our text. Press Delete to remove the selected area, and then fill the selected area with the thin stripes custom pattern that we created in Step 2. Drag the stripe layer below the “Hey There” layer, and move it 4px down and to the right to create a patterned drop shadow effect.
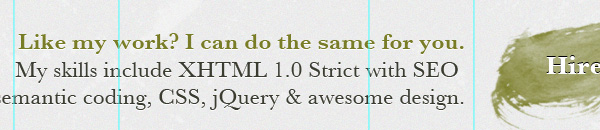
Duplicate the layer (Ctrl/Cmd + J), clear the layer style on the duplicated layer, then Cmd/Ctrl + click on the duplicated layer’s thumbnail to load a selection around our text. Press Delete to remove the selected area, and then fill the selected area with the thin stripes custom pattern that we created in Step 2. Drag the stripe layer below the “Hey There” layer, and move it 4px down and to the right to create a patterned drop shadow effect.  Write up some intro copy on the right of the “Hey There” heading. Give the intro copy a dark green color overlay (#797c26).
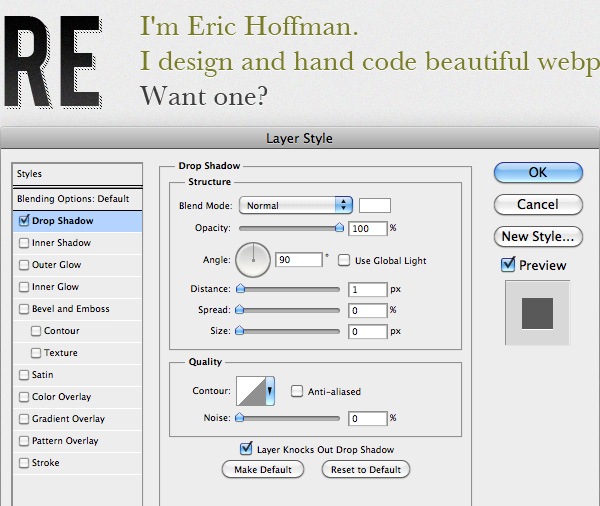
Write up some intro copy on the right of the “Hey There” heading. Give the intro copy a dark green color overlay (#797c26).
To give it some depth, add a 1px drop shadow as well (settings shown below). 
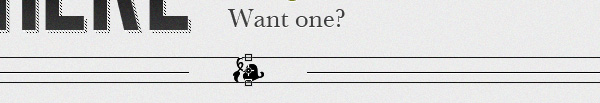
Step 7: Create an Elegant Divider
To separate the introduction from the main content, I’ve added a divider by using a 1px line. I used the Custom Shape Tool (U) set to the Hedera 2 custom shape (which comes with Photoshop by default) to place a nice flourish at the center of the divider.

Step 8: Create the Portfolio Section
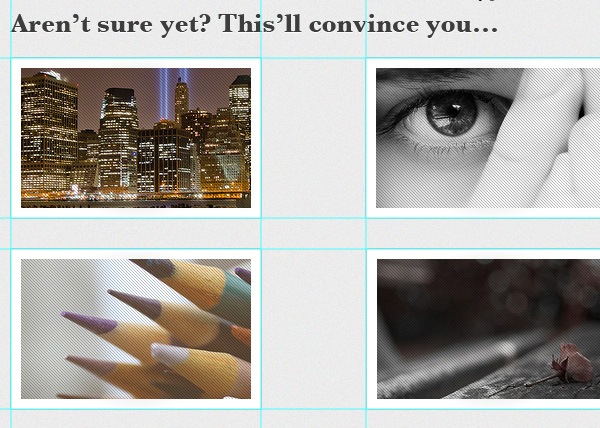
Next, we’ll work on the portfolio section of the layout. Add a heading for this section with the text “Portfolio”, “Recent Additions to My Portfolio”, or something along those lines. I used the Baskerville font at 27pt.
I gave the text layer a white drop shadow, which you can copy off the intro text’s layer style. After the text heading, we’ll add the images, which represent some of our recent work. The image dimensions are your choice; I chose 250x160px.
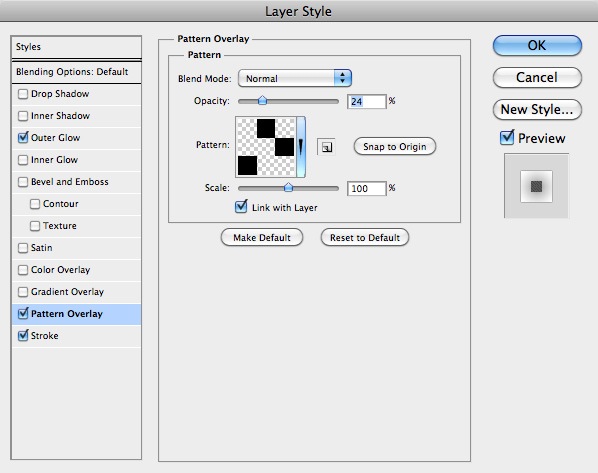
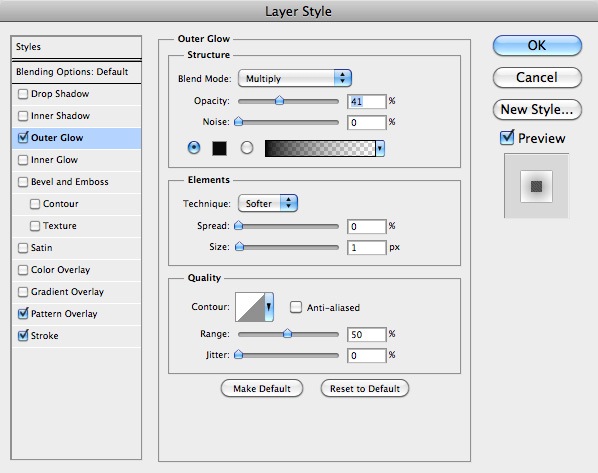
I picked 6 images, and arranged them in 2 rows, and 3 columns. Give the images an Outer Glow, Pattern Overlay, and Stroke.
Outer Glow

Pattern Overlay
Use the thin stripes pattern we created in Step 2. 
Outer Glow
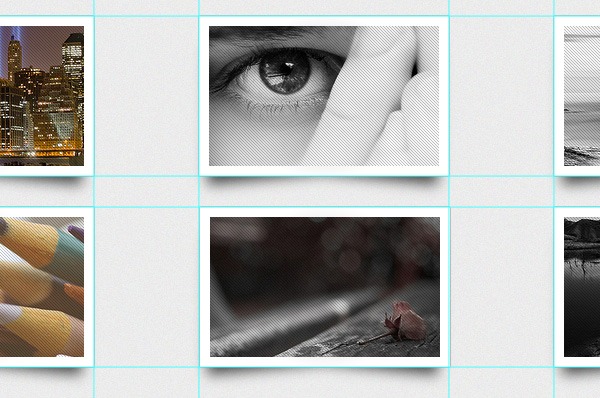
 Once done, this is what we end up with:
Once done, this is what we end up with:  If you like, you can also add a drop shadow to each image. Create a dark rectangle that’s the same size as the image on a new layer below it, apply a Gaussian Blur filter with a 6px Radius, and then use Transform > Distort to give the shadow a curve in the middle.
If you like, you can also add a drop shadow to each image. Create a dark rectangle that’s the same size as the image on a new layer below it, apply a Gaussian Blur filter with a 6px Radius, and then use Transform > Distort to give the shadow a curve in the middle. 
Step 9: Create a Call to Action Button
Below the portfolio section, we’ll create a call to action button.
In this case, I’ve added some copy (“Hire Me”) for the button’s text and a green paint stroke that serves as the button’s shape using a brush from the High Quality Rough and Grungy Photoshop Brushes brush library. 
Step 10: Create the Footer
Finally: the footer section. Create a new layer and name it “footer divider”. Use the Rectangular Marquee Tool (M) to select an area that’s 960px wide and about 10px high. Fill it with the thin stripe pattern and add some copy below it. 

Tutorial Summary
We’re done!
In this tutorial, we made an elegant web layout for a portfolio website. We created custom patterns and used them throughout the design. I showed you how to create patterned drop shadows, a nice and slick button for the navigation menu, and more.
This tutorial should give your site a very professional look that you can use for anything from a college’s web design to an accounting firm’s. 
Download Source Files
- elegant_patterned_webdesign (ZIP, 2.53 MB)
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Preview
- Tutorial Resources
- Step 1: Create a New Photoshop Document
- Step 2: Creating Custom Photoshop Patterns
- Step 3: Create the Header Section
- Step 4: Add the Site Logo
- Step 5: Create the Navigation Bar
- Step 6: Create the Introduction Text
- Step 7: Create an Elegant Divider
- Step 8: Create the Portfolio Section
- Step 9: Create a Call to Action Button
- Step 10: Create the Footer
- Tutorial Summary
- Download Source Files


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




