- Home
- Blog
- Web Design Create an Assortment of 3D Text in Adobe Illustrator
Create an Assortment of 3D Text in Adobe Illustrator
-
 17 min. read
17 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Preview

Step 1: Set Up the Artboard
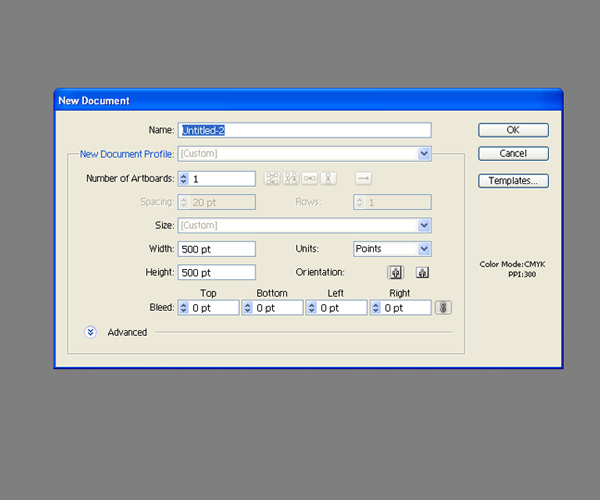
Create a new document in Illustrator with Size at 500x500pt. 
Step 2: Create the First Letter
Choose a nice, thick font for the letters as this will give us more surface area to play around with. Since we are going to make the letters one at a time, you can choose different fonts for each letter to achieve a vivid and interesting final piece.
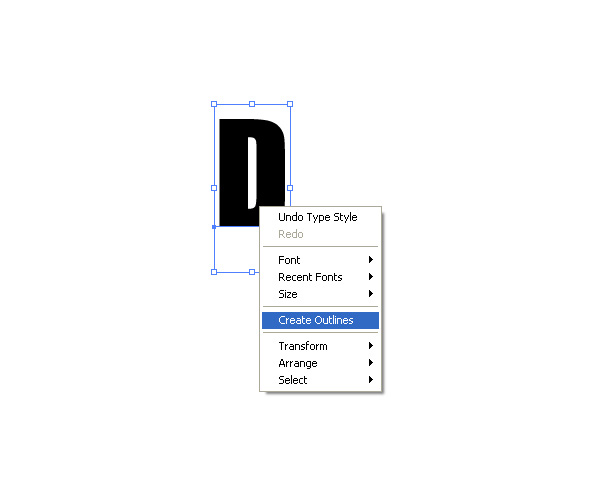
I’ll start with the Impact typeface, which most of us will have. Type the first letter of the word you want to create using the Type Tool (T); my first letter will be “D”. Afterwards, switch to the Selection Tool (V), select the letter, then go to Type > Create Outlines (Shift + Ctrl/Cmd + O or right-click/Control-click on the letter in the artboard and then choose Create Outlines from the menu that appears). 
Step 3: Render the Letter in 3D
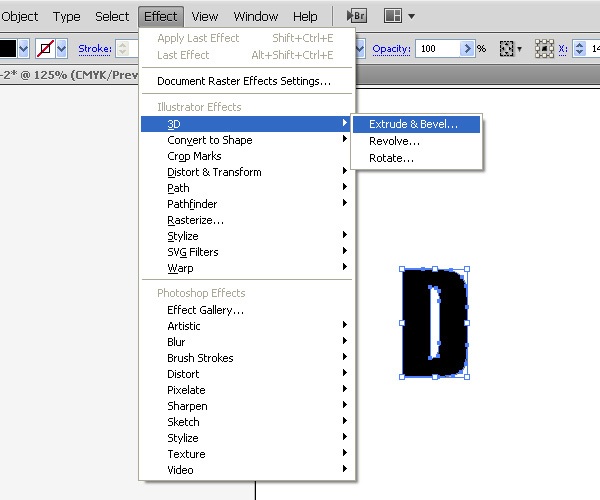
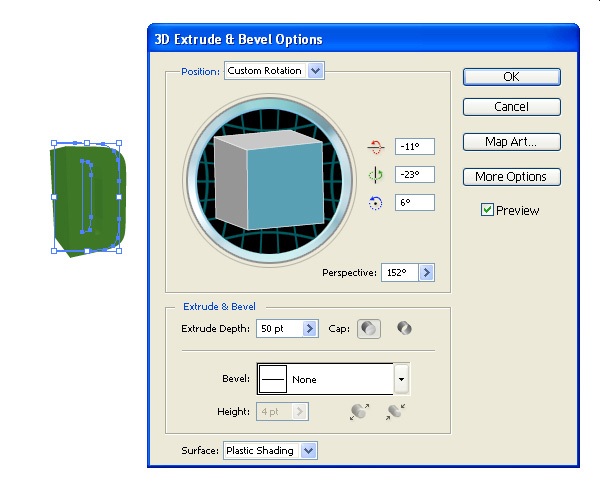
Let’s add a 3D effect to our letter. Select the letter and go to Effect > 3D > Extrude & Bevel.
 In the Extrude & Bevel Options window, check the Preview option to be able to see what the letter will look like while we tweak the Extrude & Bevel effect’s options. Adjust the positional angles of the letter, and don’t forget to set a value for the Perspective option.
In the Extrude & Bevel Options window, check the Preview option to be able to see what the letter will look like while we tweak the Extrude & Bevel effect’s options. Adjust the positional angles of the letter, and don’t forget to set a value for the Perspective option.  Perspective is a very important part in the creation of any 3D object on a flat plane (e.g.
Perspective is a very important part in the creation of any 3D object on a flat plane (e.g.
our Illustrator artboard). The two important things about perspective are size and distance. If we increase the distance between us and an object we are observing, we need to decrease the size of that object.
That way, we can achieve an accurate depth illusion in our work. When you are happy with the preview, press OK to apply the settings to your letter.
Step 4: Expand and Combine the Letter’s Components
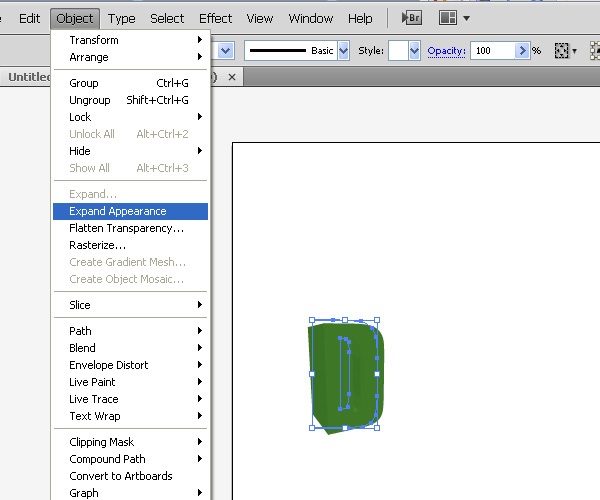
Expand the letter by choosing Object > Expand Appearance.
 Next, ungroup the letter in order to have all its parts separated. Ungrouping the letter gives us the ability to apply colors and gradients to each part of the letter separately. You can ungroup the object by going to Object > Ungroup (Shift + Ctrl/Cmd + G).
Next, ungroup the letter in order to have all its parts separated. Ungrouping the letter gives us the ability to apply colors and gradients to each part of the letter separately. You can ungroup the object by going to Object > Ungroup (Shift + Ctrl/Cmd + G).
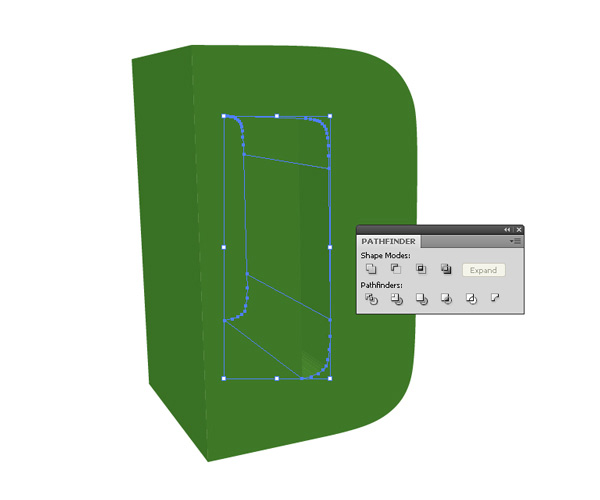
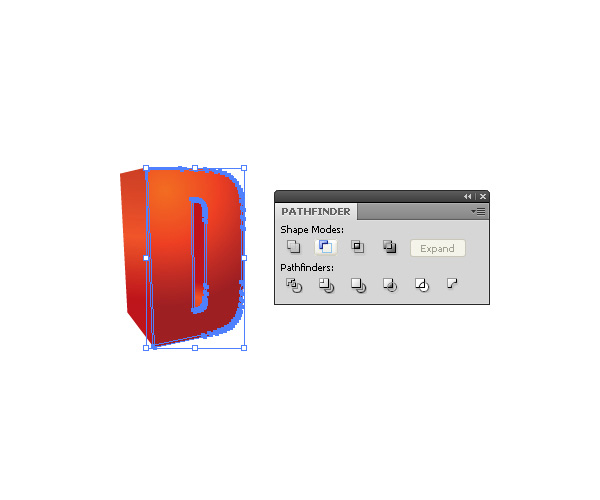
You might have to perform the Ungroup command several times because our letter contains a lot of parts. If you zoom in a little bit with the Zoom Tool (Z), you can see that some of the parts are broken down further into even smaller pieces. Just select the pieces and combine them as needed by using the Unite button in the Pathfinder Panel (Window > Pathfinder).

Step 5: Apply Gradients
Time to apply color gradients. To start, try to imagine the light’s source: For our piece, let’s make the source of light come from above our letter. Therefore, according to the light source we’ve picked, some parts of the letter need to be darker, and some should be lighter.
That way, we will create shades and highlights on the surfaces as accurately as possible. Each time you are applying a gradient fill to an object, think about the angle of the source of light. First, make sure the Gradient Panel is open (Window > Gradient or press Ctrl/Cmd + F9).
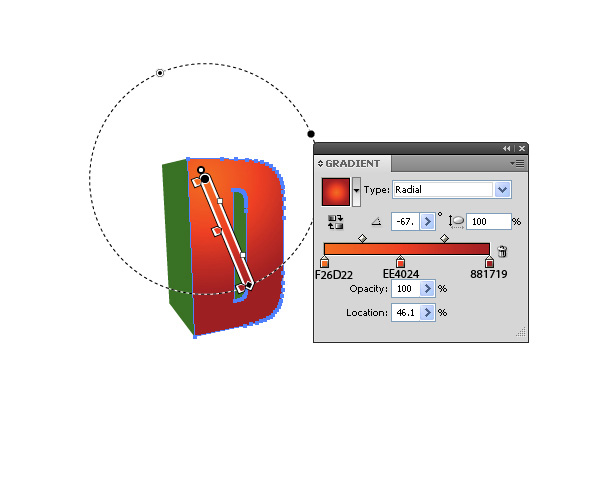
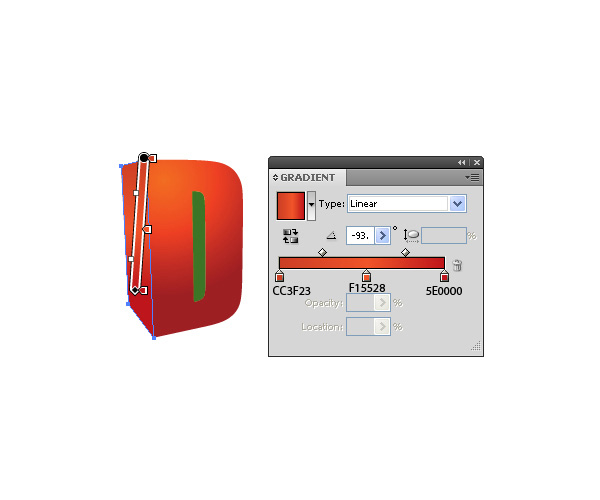
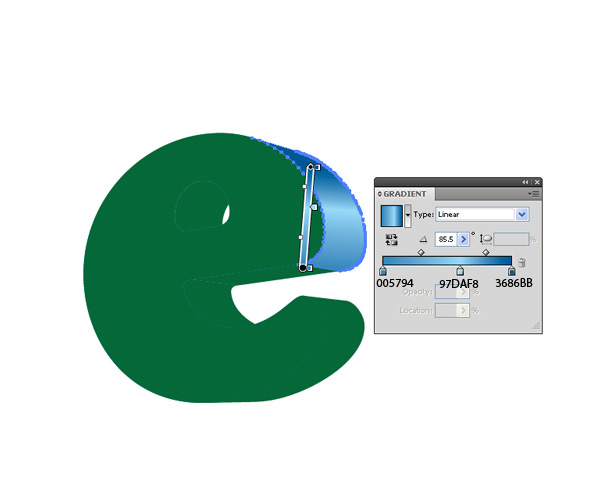
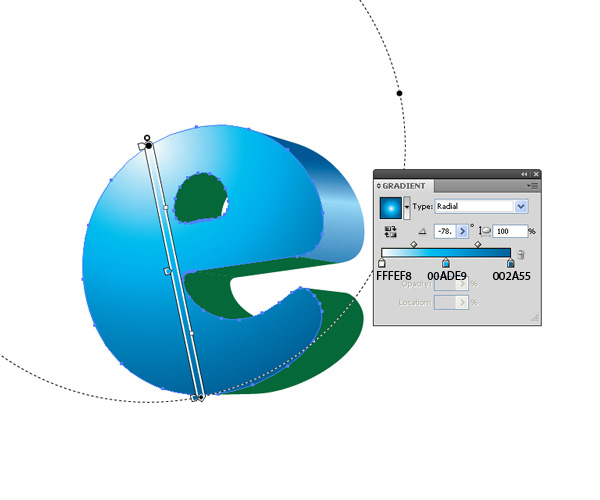
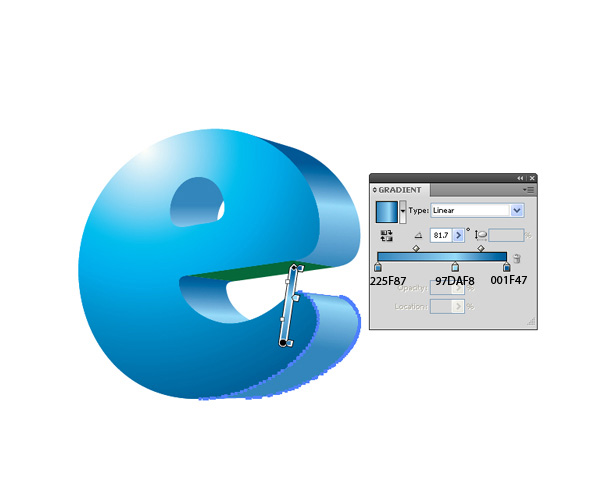
For the front side of the letter, use a radial gradient.  On the left side, use a linear gradient. Feel free to play with colors until you achieve your desired look.
On the left side, use a linear gradient. Feel free to play with colors until you achieve your desired look.
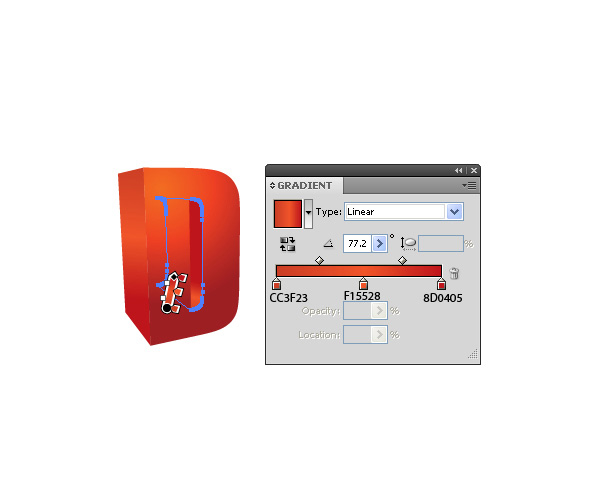
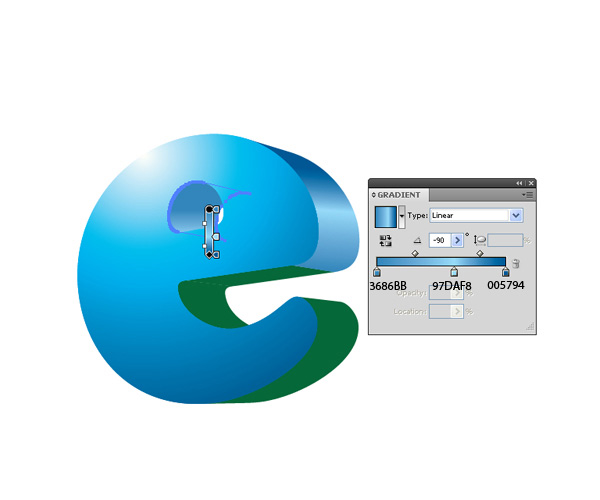
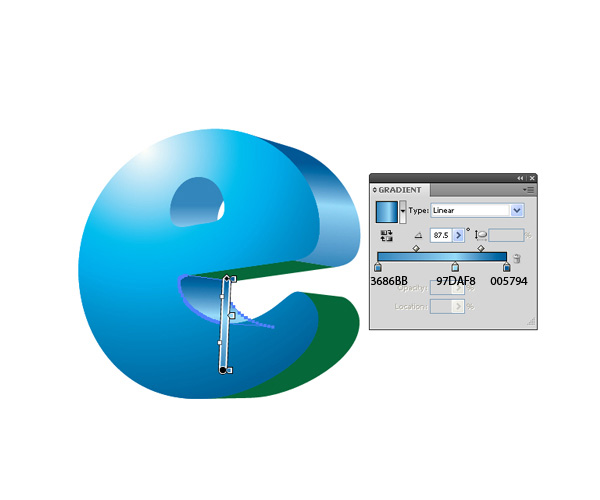
 For the inner part of the letter, also use a linear gradient.
For the inner part of the letter, also use a linear gradient. 
Step 6: Creating Highlights
Let’s now add detailing to our letter by giving it some nice, highlighting edges. Select the front side of the letter, copy it (Ctrl/Cmd + C), then paste in front twice (Ctrl/Cmd + F).
Select the topmost copy with the Selection Tool (V) and nudge it 1px downwards and 1px to the right (use your Arrow keys). Keep this nudged copy selected. Now, Hold down Shift and click on the other copy to add it to the selection.
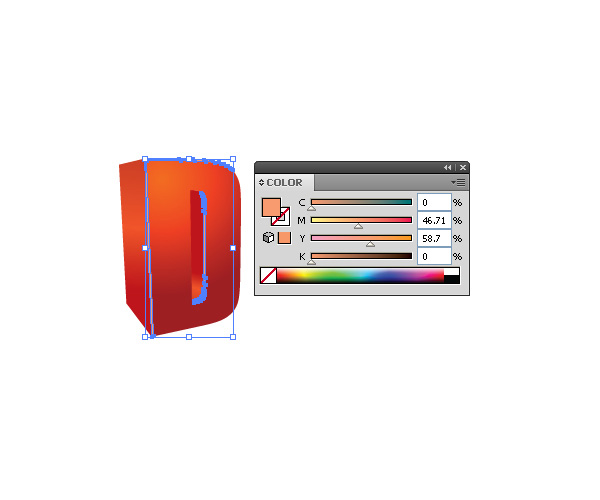
In the Pathfinder Panel, hit the Minus Front button. This will leave us with one object that is just the non-overlapping part of both copies.  Change the Fill color of the object so that it’s lighter in color than the color gradient of the letter; salmon pink would be my suggestion.
Change the Fill color of the object so that it’s lighter in color than the color gradient of the letter; salmon pink would be my suggestion.

Step 7: Creating Another Letter
Now that we have covered the fundamental steps of creating a 3D letter, filling it with color, and giving it highlights, I’ll quickly run you through how to create another letter. Afterwards, I will leave it up to you to create the remaining 3D letters. The second letter we will make is “e”. Find a font you like using the guidelines in Step 2 (it needs to be thick); I am using Cooper Std. Go through the previous steps again and refer to the images below for filling it in with color gradients. 



 Once done, position the “e” such that it overlaps with “D” to reinforce our 3D illusion.
Once done, position the “e” such that it overlaps with “D” to reinforce our 3D illusion.
Later on, we will give our letters shadows. 
Step 8: Creating a Flower Pattern
To create variety, we can apply patterns to the front side of the letters instead of color gradients. Let’s create a nice pattern for the third letter (“s”).
Choose another thick font for “s” and render it in 3D just like we did for the first two letters (“D” and “e”). Apply a linear gradient on the left side of the letter. For the front side, we will create a pattern — a simple flower pattern, to be exact.
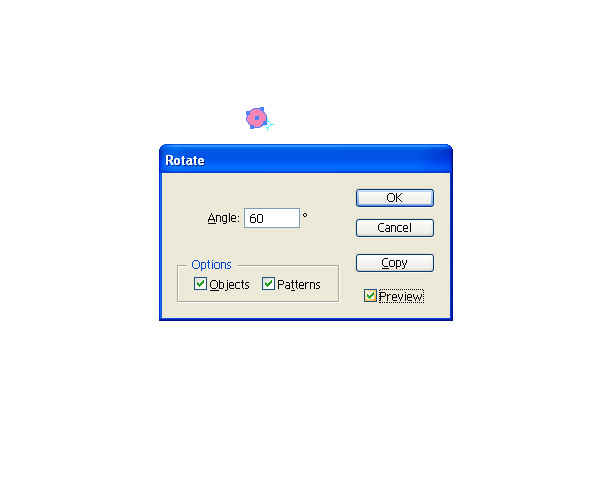
To start creating the flower pattern, use the Ellipse Tool (L) from the Tools Panel to draw a small, pink circle. With the circle still selected, switch to the Rotation Tool (R) and, holding down Alt/Option, click just below the pink circle. In the Rotate window that appears, set the value for Angle to 60o and then hit the Copy button.
This will create a second pink circle.  Repeat the rotation by going Transform > Transform Again (Ctrl/Cmd + D) — this will rotate and copy the circle again so that we now have three circles. Use the Transform Again command 4 more times in order to complete the flower’s petals.
Repeat the rotation by going Transform > Transform Again (Ctrl/Cmd + D) — this will rotate and copy the circle again so that we now have three circles. Use the Transform Again command 4 more times in order to complete the flower’s petals.
Use the Selection Tool (V) to select all the petals and, in the Pathfinder Panel, hit the Unite button. Create one more circle at the center of the petals. Set the Fill color of the circle to white.
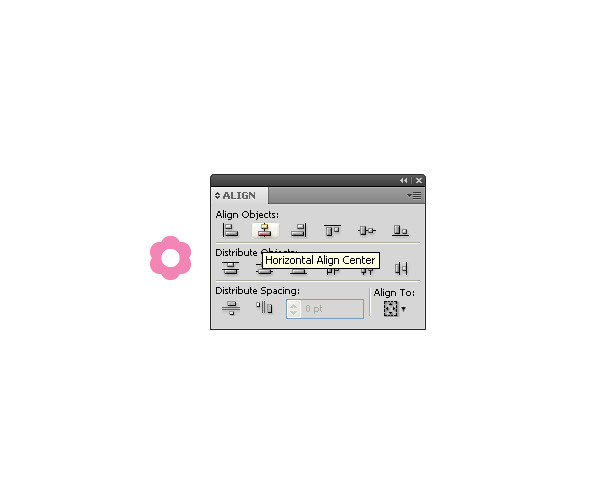
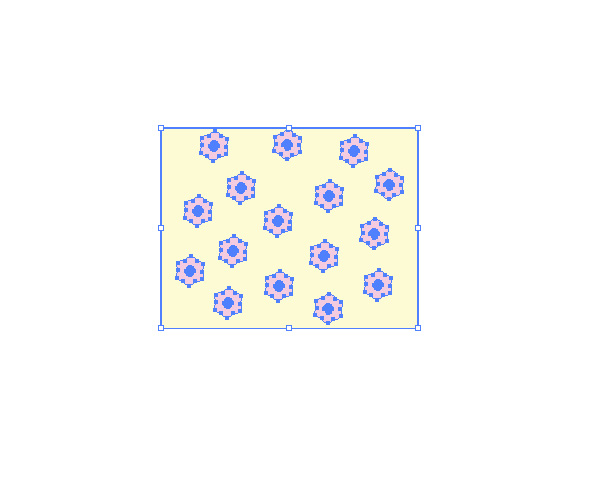
To perfectly center the white circle, select it along with the petals and then, in the Align Panel (Window > Align or Shift + F7), click the Horizontal Align Center and Vertical Align Center buttons.  Make a few copies of the flower and arrange them as shown below. Draw a rectangle around the flowers with the Rectangle Tool (M), then set its Fill color to beige.
Make a few copies of the flower and arrange them as shown below. Draw a rectangle around the flowers with the Rectangle Tool (M), then set its Fill color to beige.
Afterwards, send the beige rectangle to the back (Transform > Arrange > Send to Back) so that it’s behind the flowers.  Select the flowers and its background (you can group them if you want), then drag and drop them into the Swatches Panel — this will create a swatch that we can then apply just like any other color or pattern that is in our Swatches Panel. Select the front side of the “s” and click on our flower pattern swatch in the Swatches panel to apply it as a fill.
Select the flowers and its background (you can group them if you want), then drag and drop them into the Swatches Panel — this will create a swatch that we can then apply just like any other color or pattern that is in our Swatches Panel. Select the front side of the “s” and click on our flower pattern swatch in the Swatches panel to apply it as a fill.
Then, set the Stroke color to pink and Weight to 1px to stylize the edge of the letter.  Use your imagination and try to make other nice and colorful patterns for your other letters. We are going to skip the steps for creating other letters because you’re now equipped with the knowledge you need to proceed with the other letters.
Use your imagination and try to make other nice and colorful patterns for your other letters. We are going to skip the steps for creating other letters because you’re now equipped with the knowledge you need to proceed with the other letters.
Step 9: Creating Shadows Between Letters
If you want to create realistic illustrations, shadows are very important. Even though you have a 3D object with perspective, without shadow, it may still look quite flat. Since letters are pretty close to each other, the light should cast the shadows on their adjacent letters.
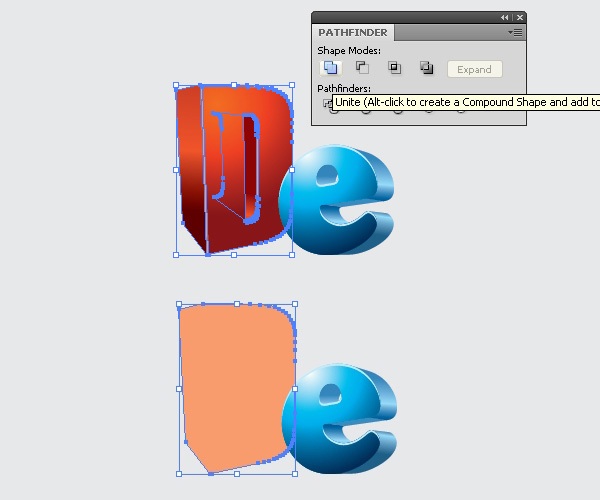
Let’s start with “D” and “e”. First, we need to make a copy of “D” — just select it, press Ctrl/Cmd + C, and then press Ctrl/Cmd + F to paste in front. Ungroup the copy (Ctrl/Cmd + G). After ungrouping, all the parts should still all be selected; hit the Unite button in the Pathfinder Panel to combine them into one object.
 Let’s do the same thing with the letter “e” (make a copy, ungroup the copy, unite the ungrouped copy).
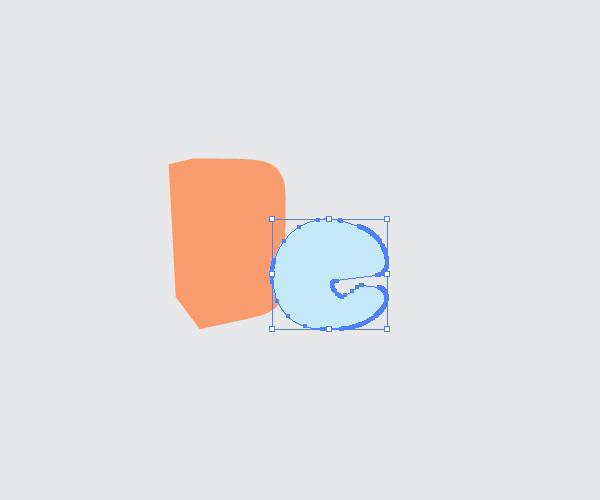
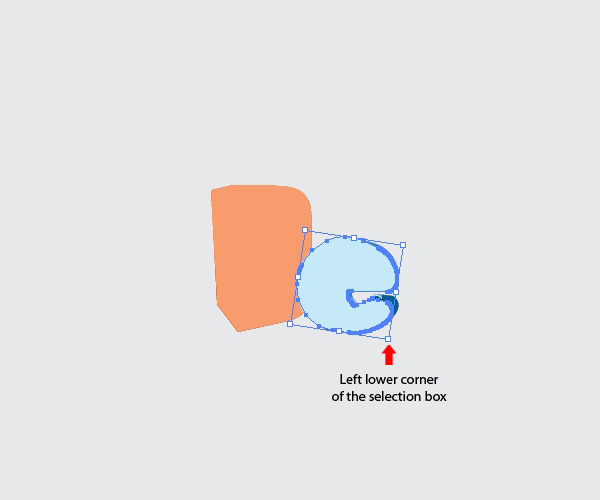
Let’s do the same thing with the letter “e” (make a copy, ungroup the copy, unite the ungrouped copy).  Use your Arrow keys to nudge the copy of the letter “e” 2px to the left. Now click-and-hold on the bottom-right transform control and rotate clockwise.
Use your Arrow keys to nudge the copy of the letter “e” 2px to the left. Now click-and-hold on the bottom-right transform control and rotate clockwise.
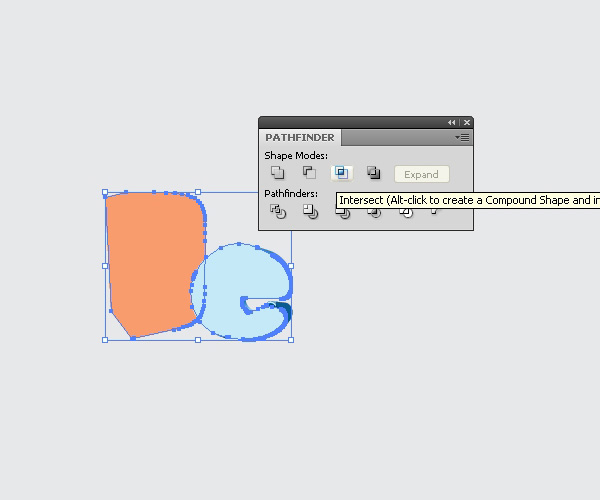
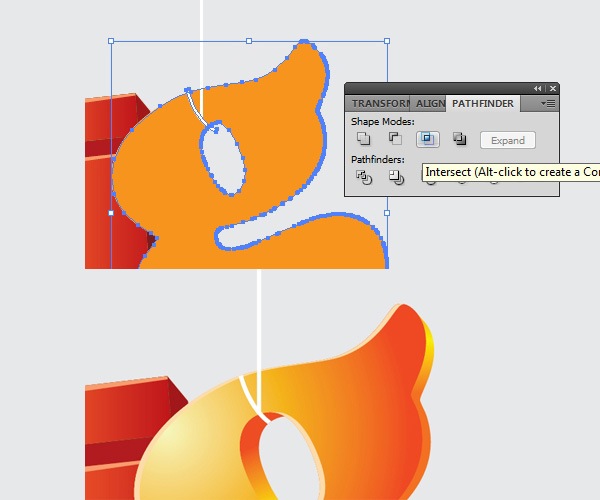
 Hold down Shift and click on the “D” copy to add it to your selection. With the two objects now selected, press the Intersect button in the Pathfinder Panel.
Hold down Shift and click on the “D” copy to add it to your selection. With the two objects now selected, press the Intersect button in the Pathfinder Panel.  Select the new object created, send it backwards (Object > Arrange > Send Backward).
Select the new object created, send it backwards (Object > Arrange > Send Backward).
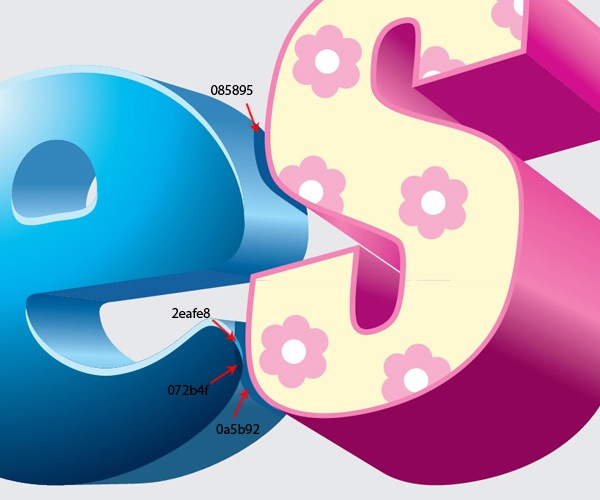
Then, change its Fill color to dark red. We choose dark red because it’s darker — but around the same shade — of the orange gradient on which it’s on top of.  Use the same technique to continue making the shadows for other letters.
Use the same technique to continue making the shadows for other letters.
Just make sure to set the Fill color of the shadow slightly darker than the part of the letter where the shadow is on.  For shadows on top of surfaces that have multiple colors, ungroup the shadow and apply different shades of colors to each part. Doing it this way makes the shadows appear more nuanced.
For shadows on top of surfaces that have multiple colors, ungroup the shadow and apply different shades of colors to each part. Doing it this way makes the shadows appear more nuanced.

Step 10: Hanging a Letter on a String
To further enhance the diversity of appearance between each letter, one of the possibilities we can do is “hang” one of the letters; you just need a string for that. As you can see in the preview at the begginning of this tutorial, the letter we’ll hang is “g” because it has a perfect shape for this technique, and is positioned in just the right place. To start, let’s make sure that your letter “g” is on top of other letters (i.e.
it is the topmost layer). Grab the Line Segment Tool (/) and hold down Shift to draw a vertical straight line.  Grab the Pen Tool (P) and draw the vector path (shown below) that will eventually become the loop around the letter “g”.
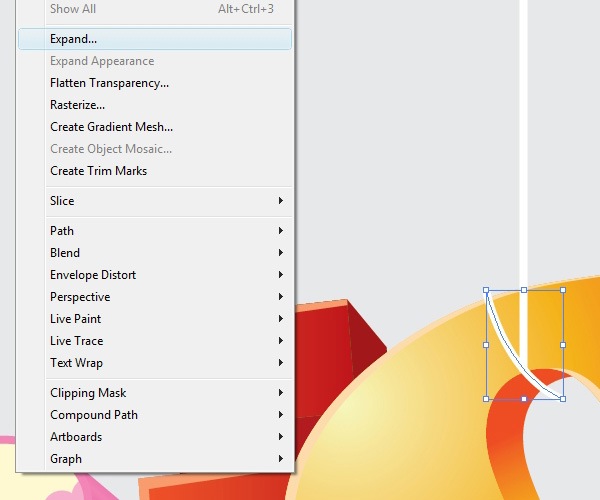
Grab the Pen Tool (P) and draw the vector path (shown below) that will eventually become the loop around the letter “g”.  Select the vector path and expand it (Object > Expand) so that we can edit it further.
Select the vector path and expand it (Object > Expand) so that we can edit it further.  What we want to do now is make sure the ends of the vector path don’t go outside of the letter “g”. To do that, first, copy the letter “g” and paste in front. Ungroup the copy. With the ungrouped objects of the letter “g” copy still selected, press the Unite button in the Pathfinder Panel; you’ll end up with one object like the one shown below.
What we want to do now is make sure the ends of the vector path don’t go outside of the letter “g”. To do that, first, copy the letter “g” and paste in front. Ungroup the copy. With the ungrouped objects of the letter “g” copy still selected, press the Unite button in the Pathfinder Panel; you’ll end up with one object like the one shown below.
 Now select both the letter “g” and the vector path and click on the Intersect button in the Pathfinder Panel. You’ll be left with just the part of the vector path that’s inside of the “g” shape, making it look like the string loops around the letter.
Now select both the letter “g” and the vector path and click on the Intersect button in the Pathfinder Panel. You’ll be left with just the part of the vector path that’s inside of the “g” shape, making it look like the string loops around the letter.  To make it more realistic, let’s add some shadows.
To make it more realistic, let’s add some shadows.
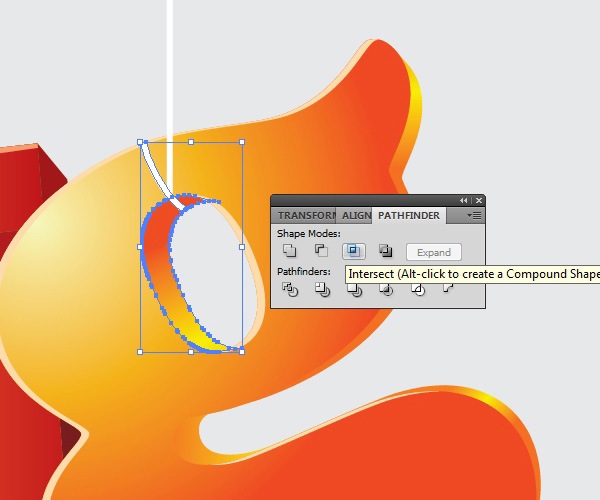
Ungroup the letter “g” and select the inner part (shown below).  Copy the selected object and paste in front. Copy the vector path and paste it in front as well.
Copy the selected object and paste in front. Copy the vector path and paste it in front as well.
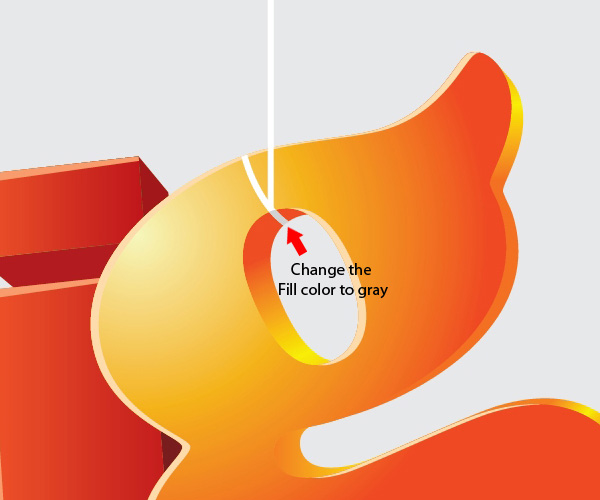
Select both copies and press the Intersect button in the Pathfinder Panel. This will leave us with just part of the looping string that’s inside the “g”.  Change the Fill color of the inner string vector path to light gray (a darker shade of white). This makes our lighting as realistic as possible, since the inner part should be less affected by our light source.
Change the Fill color of the inner string vector path to light gray (a darker shade of white). This makes our lighting as realistic as possible, since the inner part should be less affected by our light source.  Use the same process to create more loops.
Use the same process to create more loops.

Step 11: Create Shadows on the Floor
As the final step, let’s create shadows on the floor made by each letter. We need to do this manually; it’s the best way. For letters with sharp, angular corners, use the Pen Tool (P).
For rounded letters, make use of the Ellipse Tool (L). Once done, choose a light gray for their fill colors. 
Tutorial Summary
I hope you enjoyed this tutorial.
The various techniques discussed in the tutorial are pretty simple, but combined together, they can result in elaborate and remarkable artwork. Just keep in mind two important things when working with 3D: perspective and light source. Try the techniques covered in this tutorial by creating other 3D objects; they don’t have to be letters.
I looking forward to seeing your results — post a link in the comments and include it in our Flickr group pool! 
Download Source Files
- assorted_3dtext_illustrator (ZIP, 1.10 MB)
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Preview
- Step 1: Set Up the Artboard
- Step 2: Create the First Letter
- Step 3: Render the Letter in 3D
- Step 4: Expand and Combine the Letter’s Components
- Step 5: Apply Gradients
- Step 6: Creating Highlights
- Step 7: Creating Another Letter
- Step 8: Creating a Flower Pattern
- Step 9: Creating Shadows Between Letters
- Step 10: Hanging a Letter on a String
- Step 11: Create Shadows on the Floor
- Tutorial Summary
- Download Source Files


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator