- Home
- Blog
- Web Design The Only Color Scheme Generators You’ll Need
The Only Color Scheme Generators You’ll Need
-
 4 min. read
4 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
There’s a lot of color scheme generators for designers to use. Some are fantastic while others, not so much. We chose these particular color scheme generators for their ease of use and their unique features.
No matter what you’re working on, we’re betting any one of these color pickers will have you covered.
P.S. Try our free HTML Color Picker tool to find the best design colors for your website!
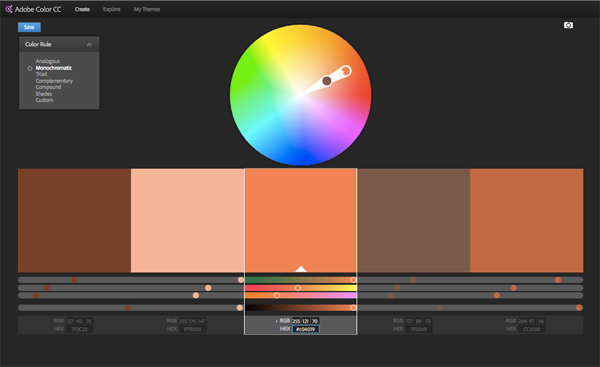
1) Adobe Color CC
 Adobe’s Color CC tool is probably the most obvious entry to this list. If you have an Adobe ID, Adobe Color CC is a no-brainer and you won’t be left wanting with this tool for all your color-scheming needs. You can create a color palette by uploading an image, you can use their color rules, or play around with the color wheel to create the perfect color scheme for your next design project.
Adobe’s Color CC tool is probably the most obvious entry to this list. If you have an Adobe ID, Adobe Color CC is a no-brainer and you won’t be left wanting with this tool for all your color-scheming needs. You can create a color palette by uploading an image, you can use their color rules, or play around with the color wheel to create the perfect color scheme for your next design project.
Adobe Color CC is an all-around great performer but again, you’ll need an Adobe ID to save your work. Greatt for: When you’re knee-deep in Adobe CC.
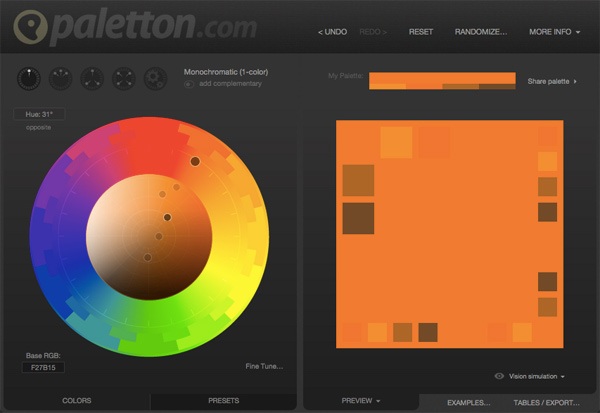
2) Paletton
 Paletton is a great addition to this list because of how similar it is to Adobe Color CC with the added benefit of being able to export your color schemes in a multitude of different ways. You can export your color palettes as HTML, CSS, and even as a .ACO file for use in Photoshop.
Paletton is a great addition to this list because of how similar it is to Adobe Color CC with the added benefit of being able to export your color schemes in a multitude of different ways. You can export your color palettes as HTML, CSS, and even as a .ACO file for use in Photoshop.
Great for: Web designers and everyone, really.
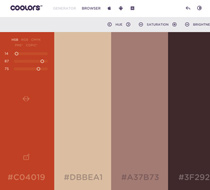
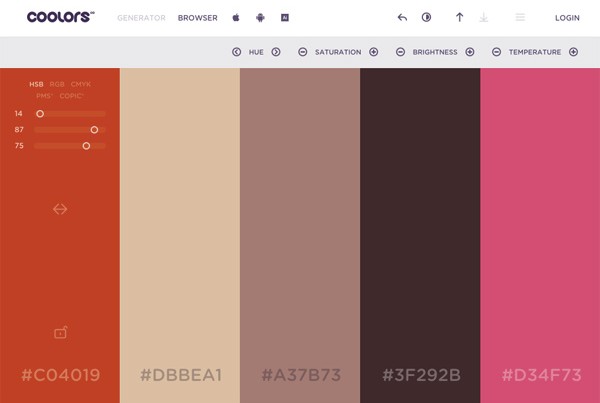
3) Coolors
 Coolors is probably the quickest and easiest method for creating a color palette amongst the contenders on this list. However, this ease comes at the price of control. Once you’re in the Coolors web app, it will automatically generate a color palette of 5 color swatches.
Coolors is probably the quickest and easiest method for creating a color palette amongst the contenders on this list. However, this ease comes at the price of control. Once you’re in the Coolors web app, it will automatically generate a color palette of 5 color swatches.
You’ll then have the option of refining their suggestions. It may not be exact, but it’s quick and simple. Coolors even lets you export your color palette as Copic Marker codes so you can the corresponding Copic marker colors for your illustrations.
Great for: Graphic designers and Illustrators
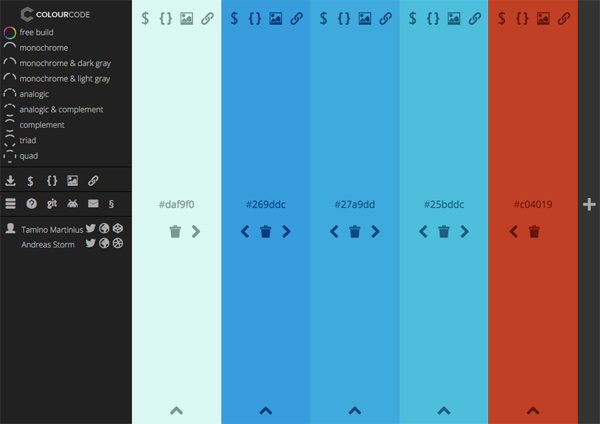
4) Colourco.de
 Colourco.de is probably our favorite on this list (despite the fancy English spelling of color). It works especially well if you’re working on a computer with a track pad or a graphics tablet. You simply move your cursor across the screen until you find the color you want, then you click to save that color.
Colourco.de is probably our favorite on this list (despite the fancy English spelling of color). It works especially well if you’re working on a computer with a track pad or a graphics tablet. You simply move your cursor across the screen until you find the color you want, then you click to save that color.
Using their color rules functions work just as well. It’s a pleasure to use. Great for: Web designers and Illustrators
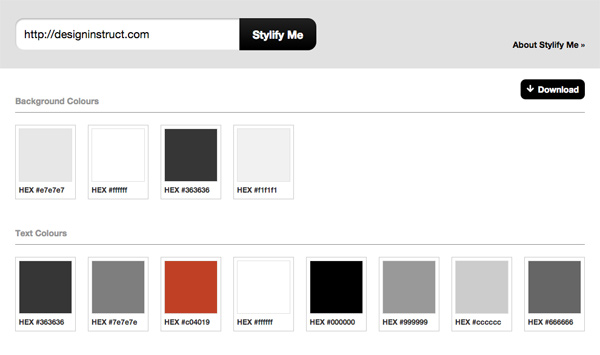
5) Stylify Me
 Stylify Me is most useful for web designers and developers.
Stylify Me is most useful for web designers and developers.
It allows you to type in a URL of your choice and analyze its color scheme. It then generates a complete color palette and a “style” sheet with relevant information about image sizes, typography, and other various attributes that can be exported as .css and other formats. Great for: Web designers
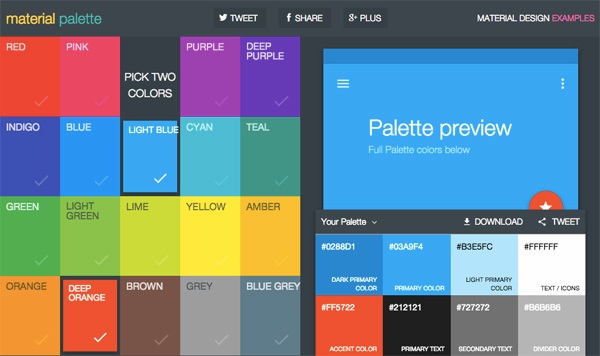
Material Palette – Worthy Mention
 If you’re working with Material Design, you should take a look at this web app to help you get a suitable color palette.
If you’re working with Material Design, you should take a look at this web app to help you get a suitable color palette.
Material Design has been gaining a lot of traction in the last year or so and although Material Design works with a somewhat limited color palette, finding the best color schemes is a breeze with this tool. Great for: People working with Material design. To be sure, there’s probably more color generators online worthy of your time, if you think that’s another worthy addition to this list, please share it with us and the readers in the comments below.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator