- Home
- Blog
- Web Design Basic Tips for Designing a Quote Request Web Form
Basic Tips for Designing a Quote Request Web Form
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Whether you’re a solo freelancer or the head of a huge web design agency (or somewhere in between), your website often serves as the first point of contact with a potential new client. Displaying an impressive portfolio of work along with a few client testimonials is a great start. But the final piece is key: Your contact form, or as many call it, the “Request a Quote” form, also known as Request for Quotation (RFQ) form or Request for Proposal (RFP) form. Converting new visitors to sales leads (and ultimately to paying clients) is how we sustain ourselves in this business of web design.
Whether you’re a solo freelancer or the head of a huge web design agency (or somewhere in between), your website often serves as the first point of contact with a potential new client. Displaying an impressive portfolio of work along with a few client testimonials is a great start. But the final piece is key: Your contact form, or as many call it, the “Request a Quote” form, also known as Request for Quotation (RFQ) form or Request for Proposal (RFP) form. Converting new visitors to sales leads (and ultimately to paying clients) is how we sustain ourselves in this business of web design.
With a carefully designed “Request a Quote” form, we can get this process off on the right foot. In this article, I will discuss some of the factors to consider when designing this key feature of your website. Along the way, we will look at the “Request a Quote” form of different web design shops to get some ideas brewing.
Asking the Right Questions
When it comes to designing a “Request a Quote” form for your web design business, there are no right or wrong questions to ask. It all depends on your specific needs, style, and the way you conduct business. That said, here are some typical pieces of information that you may find useful when designing your “Request a Quote” form.
The following discusses some ideas for form fields in your web form.
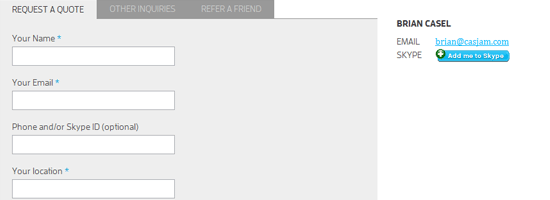
Contact Information
This one’s obvious. But don’t go overboard.
An email address is essential (make it required). Phone/Skype ID, maybe (but make it optional). Street address?
I’d skip that for now until you decide to take on the project and draw up the contract. Also, ask for the URL of their existing website if they have one (make this field optional); the vast majority of web design projects are website redesign projects.
Tell Us About Yourself
Determine some information about the people you’ll be working with.
Find out what industry they’re in, who their competitors are, who their customers are, where they’re based at, etc.
Specific Needs
This may be up to you to recommend, but some clients may already know what they’re looking for. Perhaps a dropdown menu or checkboxes on things they’re looking to get done (which also shows the things you’re capable of doing).
Give them a way to specify which of your services they’re interested in. For example, they may be interested in logo design, getting a CMS set up, and so on.
Timelines
Do they have a specific deadline they need to meet?
How much time do they have for this project?
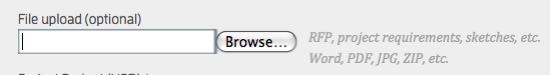
Upload a Document
I haven’t found many sites that include this as a form field, but I decided this would be a helpful thing to add on my own “Request a Quote” form so that requestors can include Word documents or images with their form submission. Additionally, some clients may already have their project requirements written out in a document; this gives them the option to attach it to their quote request.

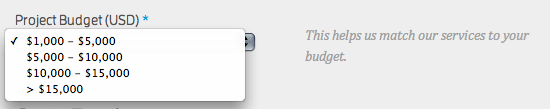
The Budget
Whether or not to talk about budget so early in the process is a tricky question. The initial reaction for any savvy negotiator is to shy away from revealing their “number” too soon. But in the web design industry, the budget question is a real concern for everyone involved.
 The cost of web design varies wildly across the spectrum. You can get a template-based design for under $100, hire a mid-range design shop for a few thousand, or go the large agency route where budgets go from tens to hundreds of thousands of dollars. This is why I feel it’s important to include the budget question in your “Request a Quote” form.
The cost of web design varies wildly across the spectrum. You can get a template-based design for under $100, hire a mid-range design shop for a few thousand, or go the large agency route where budgets go from tens to hundreds of thousands of dollars. This is why I feel it’s important to include the budget question in your “Request a Quote” form.
Get some ballpark numbers out in the open early in the process to make sure you and your potential client aren’t wasting each other’s valuable time.
Considering User Experience
Designing for a particular user experience is always important in any web design project. Designing your “Request a Quote” form is no different.
A key factor to consider here is how much time and effort will you require of your visitors who wish to request a quote. I prefer the “quick and simple” approach where I gather just a few — but very important — pieces of information, just to get the ball rolling. These can be basic, open-ended questions about their business, their goals, and their budget.
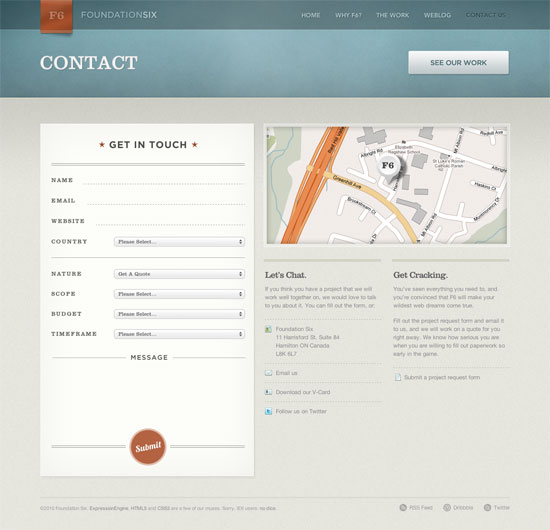
Once I receive this initial request, we schedule a time to chat where I aim to flesh out all of the details I’ll need in order to devise an accurate proposal for them.  The Foundation Six website features a short form, asking only the essential questions. Keeping the “Request a Quote” form quick and simple avoids overwhelming the would-be client and makes them feel comfortable and productive. These are positive emotions for our potential client to come away with after their first interaction with us (even if this interaction happens over the web).
The Foundation Six website features a short form, asking only the essential questions. Keeping the “Request a Quote” form quick and simple avoids overwhelming the would-be client and makes them feel comfortable and productive. These are positive emotions for our potential client to come away with after their first interaction with us (even if this interaction happens over the web).
This in turn makes them more likely to end up hiring us for their project.
Copy, Personality, and Responsive Web Forms
Your “Request a Quote” form is the very first step in a personal relationship between you and your potential client. Infusing your own personality into your form can make it feel warm and inviting.
It’s a good idea to keep all of the copy throughout your site consistent and authentic. This extends to your contact page and even within your “Request a Quote” form itself. A few well-crafted pieces of copy can help the visitor along as they progress through the contact form.
Here are a few web forms with great personality.
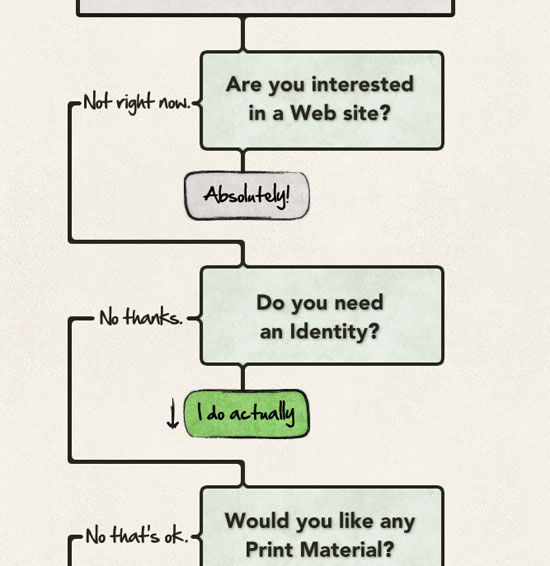
Bold Perspective
The agency has a conversational approach which emulates the sense of engaging in a dialogue. 
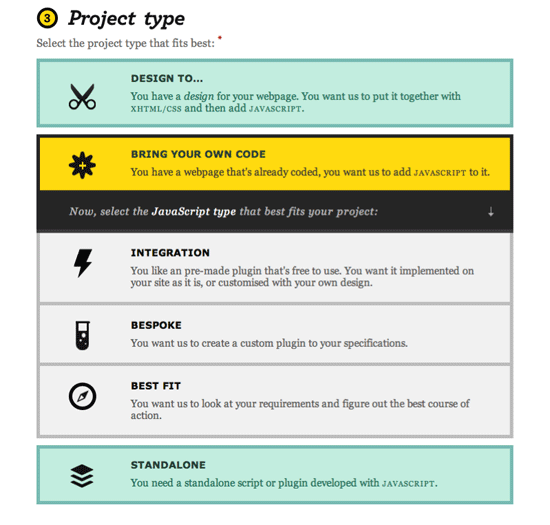
Awesome*
The design has a clearly broken-down interface for specifying the client’s exact needs.

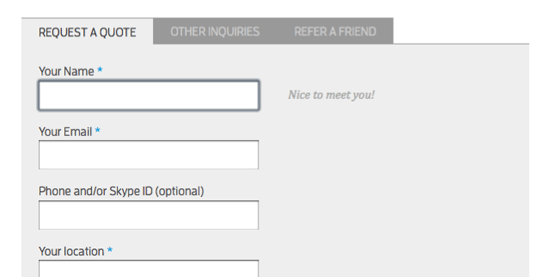
CasJam Media
I designed my form to have short pieces of hints and text as users focus on each form field. 
Request a Quote Form vs. Project Worksheet
Sometimes, the “Request a Quote” form is blended (or replaced) with a project worksheet. What’s the difference, you ask? In my opinion, requesting a quote is a preliminary stage of the process that seeks to just get a feel for whether or not the parties are the right fit for one another.
A project worksheet, on the other hand, tackles more specific, targeted questions about the project — many of which are relevant only after the contract is signed and the project is underway. Here are a few examples of the project worksheet being incorporated into a web designer’s site.
Bold Perspective
Bold Perspective has a conversational and responsive interface that takes the visitor down several paths depending on their specific needs.
It’s a very creative approach and actually fun to fill out! 
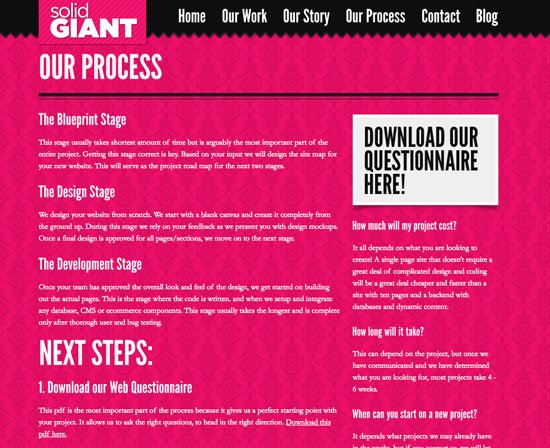
Solid Giant
The web design studio of Josh Starr goes with a PDF questionnaire that gets down the important questions. He’s set up the PDF to include text input fields so it works very much like a web form.

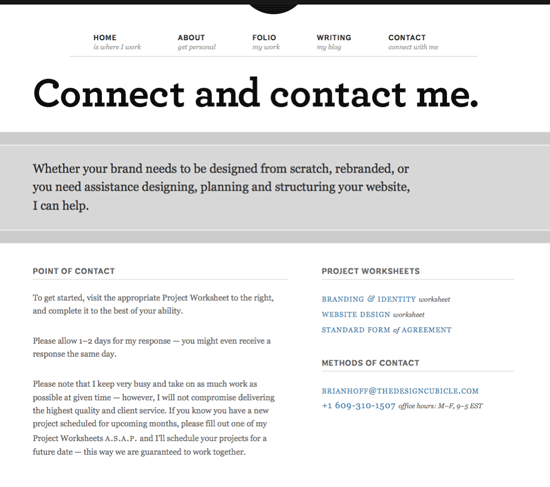
Brian Hoff
Graphic and web designer Brian Hoff offers two different project worksheets: one for brand design work, and the other for web design work. Both project worksheets go in-depth with targeted and constructive questions. I especially like his question in the web design worksheet that reads, “Imagine your website 1 year from now.
Complete the sentence: I know the website worked because…” That’s how you ensure a successful project right from the very beginning. 
Resources for Designing Quote Request Forms
Here are a few tools which may prove useful to you as you design your “Request a Quote” form:
- FormStack — allows you to quickly create any type of web form with their easy to use drag-and-drop form builder
- Gravity Forms — If you have a WordPress site, I highly recommend this premium forms plugin
- Best Practices for Hints and Validation in Web Forms – Some ideas for error-checking and data validation of your “Request a Quote” form
- 25 Stylish Examples of Web Forms — Here is a collection of web form designs for inspiration
Wrapping Up
In the end, it’s up to you how you wish to design your “Request a Quote” form. It’s an important part of not only your website, but also your business as a whole. It deserves careful consideration, testing, reassessing and tweaking until it does what it’s intended to do: Win you more business and have happier clients.
Related Content
- Four Aspects of a Usable Modern Web Interface
- Website Features That You Can Easily Offload
- 20 Websites to Help You Master User Interface Design
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




