- Home
- Blog
- Web Design 25 Great Examples of Using Gradient Effects in Web Designs
25 Great Examples of Using Gradient Effects in Web Designs
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
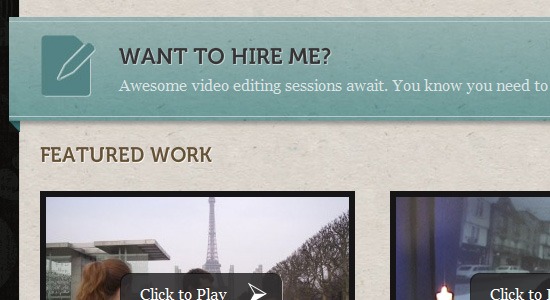
Using color gradients, or effects that transition two or more colors with one another, is one of the most popular design techniques in web design. They’re easy to create yet hard to get right. In this showcase, you’ll witness some of the best examples of using color gradients in the hopes of inspiring you in your own designs.
If you’d like to learn more about color gradients, check out the tutorial called “Make High-Impact Backgrounds for Your Designs with Photoshop” which covers the use of color gradients, among other techniques.
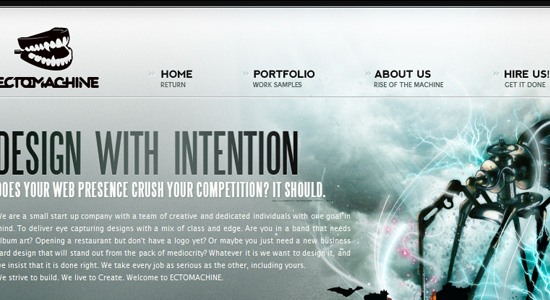
ECTOMACHINE

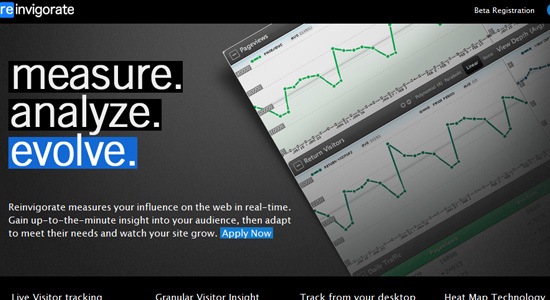
Reinvigorate

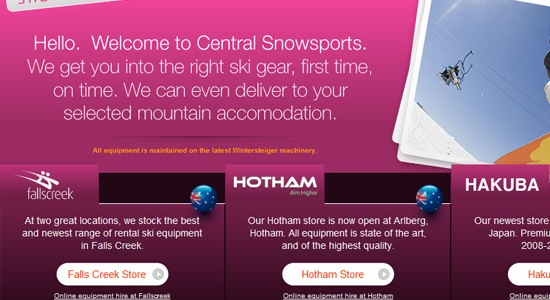
Central Snowsports
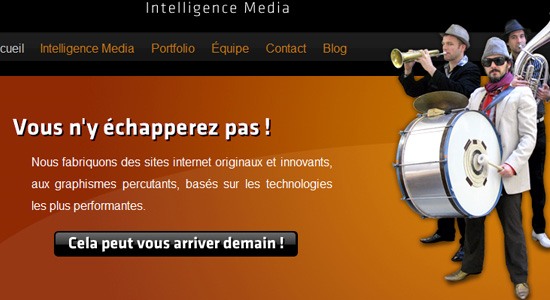
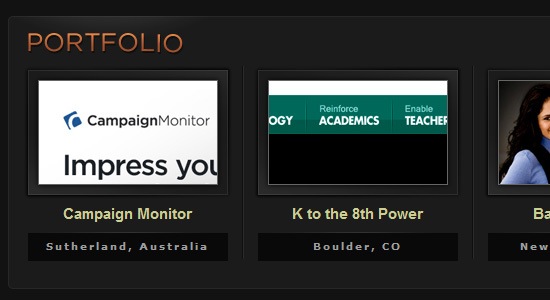
Mediastroika
Anderbose
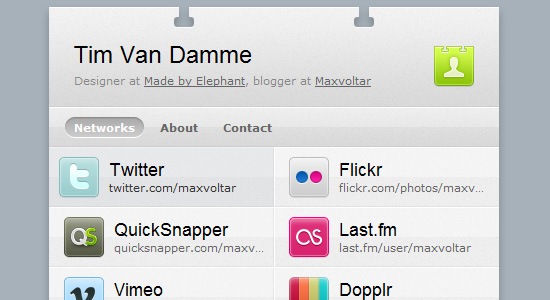
Tim Van Damme
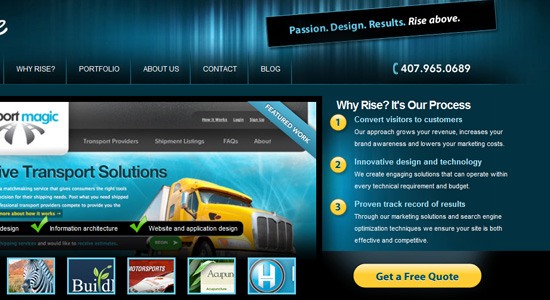
Rise Creative Group

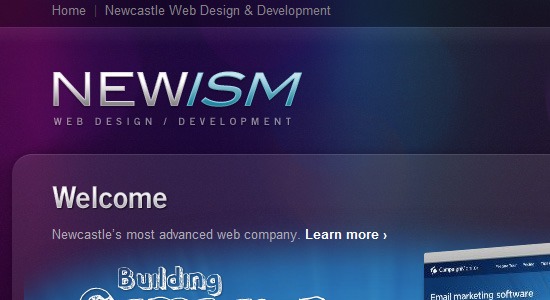
Newism
Idea Foundry

atebits
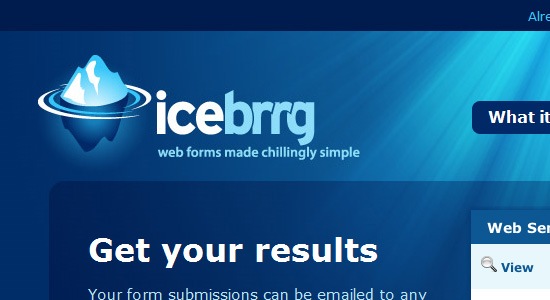
Icebrrg

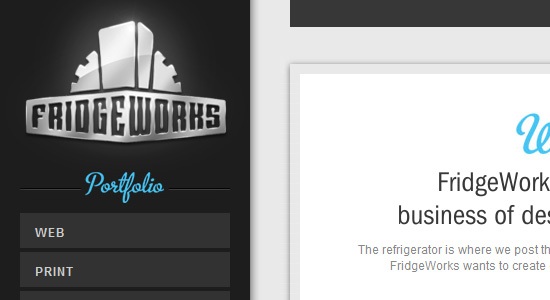
FridgeWorks
Viget Extend
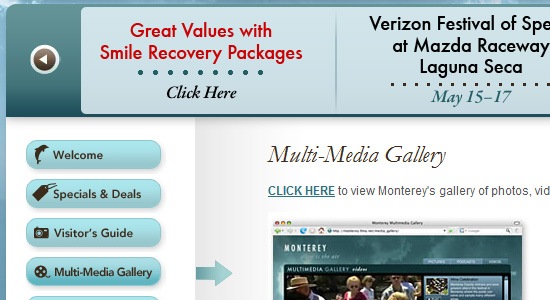
Monterey County California Travel & Tourism
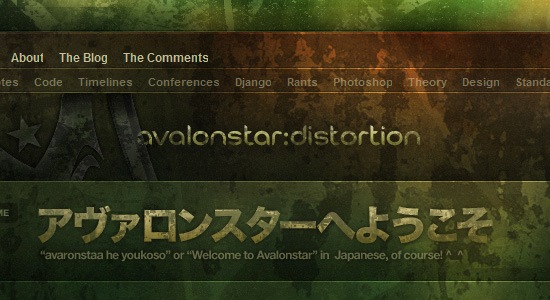
avalonstar

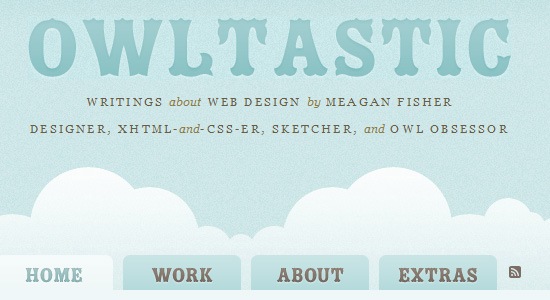
Owltastic

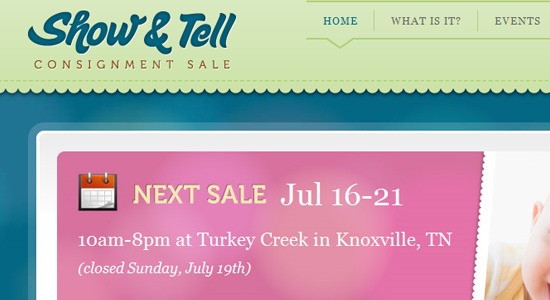
Show & Tell Consignment
love the septapus
youlove.us

SocialSnack
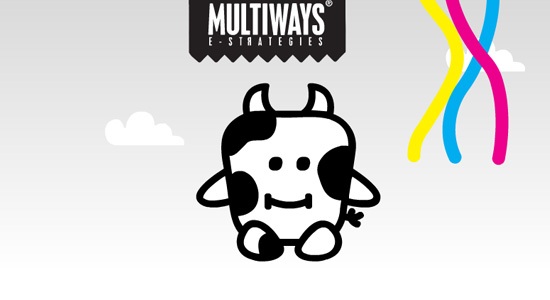
MULTIWAYS
Ali Felski

Treemo Labs
Sarah Longnecker

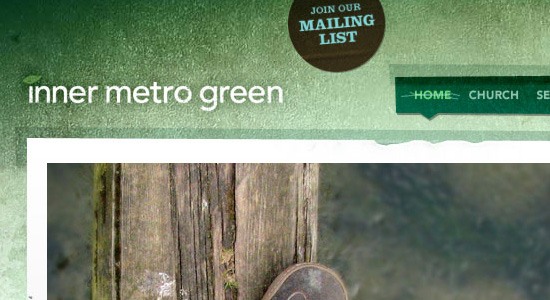
Inner Metro Green

Share your thoughts
What do you think about color gradients in web design? Have you seen other exceptional uses of color gradients in web design? Share your thoughts and drop your links in the comments!
Related content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator