- Home
- Blog
- Web Design Top 6 Internet Explorer Extensions for Web Developers
Top 6 Internet Explorer Extensions for Web Developers
-
 5 min. read
5 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
For Web developers wanting to use Micosoft’s Internet Explorer as their primary browser, there’s some terrific IE extensions/add-ons that can aid you analyze, troubleshoot, debug, and speed up development of web pages. Here, you’ll find the top 6 free IE extensions for web developers. Where appropriate (and available), you’ll also find related resources, their download page, and documentation.
1. Internet Explorer Developer Toolbar
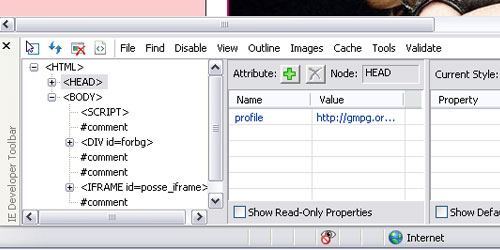
 The Internet Explorer Developer Toolbar, developed by Microsoft, offers several features and options to aid web development and design. It shares many features that we love from Chris Pederick’s Firefox Web Developer extension such as: outline div elements, mark-up validation tools, ruler and measuring tools, resizing the browser window precisely (i.e. to 800×600), and all that good stuff.
The Internet Explorer Developer Toolbar, developed by Microsoft, offers several features and options to aid web development and design. It shares many features that we love from Chris Pederick’s Firefox Web Developer extension such as: outline div elements, mark-up validation tools, ruler and measuring tools, resizing the browser window precisely (i.e. to 800×600), and all that good stuff.
It’s an essential tool for analyzing and troubleshooting web pages.
Some features:
- A Document Object Model inspector pane
- Multiple validation – automatically opens validation services in multiple browser tabs at the same time
- Syntax coloring of source code
Related Resources:
- “Using Microsoft IE Developer Toolbar” by Arkady Lesniara
- “15 Seconds: An Introduction to the Internet Explorer Developer Toolbar” by John Peterson
Download:
- IE Developer Toolbar on Microsoft Developer Center
2. Web Accessibility Toolbar
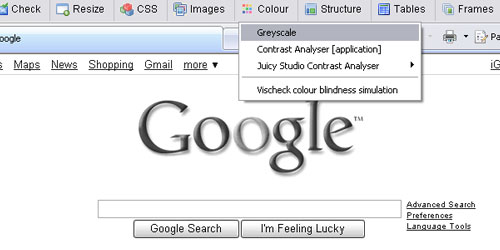
 The Web Accessibility Toolbar, developed by Vision Australia, was designed specifically to assess and analyze the accessibility of a web page, but it’s very useful regardless of whether you’re testing for accessibility or not.
The Web Accessibility Toolbar, developed by Vision Australia, was designed specifically to assess and analyze the accessibility of a web page, but it’s very useful regardless of whether you’re testing for accessibility or not.
Some features:
- Greyscale function – renders pages into grayscale so that you can test color contrast.
- Color Contrast Analyzer – a more detailed test for color blindness accessibility, which provides an analysis of the foreground and background color for “color visibility” as suggested by the W3C consortium.
- Test Styles – which opens up a dialog box where you can edit existing CSS styles on a web page.
Related resources:
- “Using the Web Accessibility Toolbar” on webcredible: user research & design
- “Using the AIS Web Accessibility Toolbar” on WebAim: Web Accessibility in Mind
Download:
- Web Accessibility Toolbar from Vision Australia
Documentation:
- Toolbar Functions
3. HttpWatch (Basic Edition)
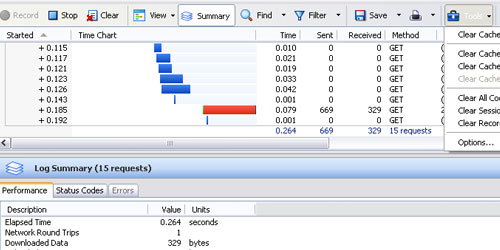
 HttpWatch is an HTTP data viewer and debugger extension by Simtech Limited. HttpWatch comes in two editions: Basic and Professional. The Basic edition displays plenty of information regarding HTTP data and web page performance such as status codes, total elapsed time it takes a web page to load, amount of downloaded data, and HTTP compression savings (if you use data compression).
HttpWatch is an HTTP data viewer and debugger extension by Simtech Limited. HttpWatch comes in two editions: Basic and Professional. The Basic edition displays plenty of information regarding HTTP data and web page performance such as status codes, total elapsed time it takes a web page to load, amount of downloaded data, and HTTP compression savings (if you use data compression).
Some features:
- Page Level Time Chart – gives you a visual representation of the web page’s performance
- Errors Log Summary – notifies you of any HTTP errors encountered.
Download:
Documentation:
- HttpWatch Features Summary
4. WebCollect
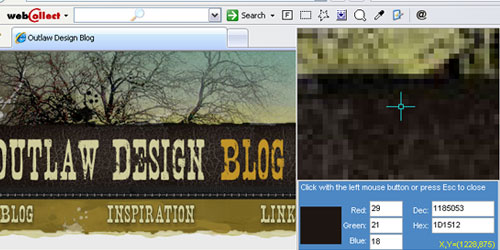
 WebCollect is a simple web content capture tool. It allows you to take and save screenshots easily (great tool for design mock-ups and presentation). It also has an eyedropper tool which allows you to sample colors from a web page to extract their color values (in RGB, Dec, and Hex).
WebCollect is a simple web content capture tool. It allows you to take and save screenshots easily (great tool for design mock-ups and presentation). It also has an eyedropper tool which allows you to sample colors from a web page to extract their color values (in RGB, Dec, and Hex).
Some features:
- Copy full screen – enabling you to copy a web page without having to crop or resize the image
- Capture Rectangle Area – which allows you to copy just parts of a web page.
- Support for most digital image file types such as JPG, PNG, and GIF.
Download:
5. Fiddler2
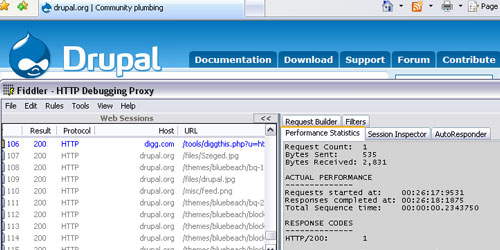
 Fiddler2 is a web debugging proxy add-on whichs logs HTTP(S) traffic data. It’s very robust in features and is customizable to your needs.
Fiddler2 is a web debugging proxy add-on whichs logs HTTP(S) traffic data. It’s very robust in features and is customizable to your needs.
Some features:
- Session Inspector – which also provides you with headers and web forms data.
- Set break-points – so that you can experiment with inbound/outbound data.
- Performance Statistics – including world-wide estimated download times
Related resources:
- “Performance Tuning with Fiddler” on MSDN.
- FiddlerScript Editor – allows you to edit script rules on fiddler.
Downloads:
- Fiddler2 from offical website
- Microsoft .NET framework (required)
6. Web Development Helper
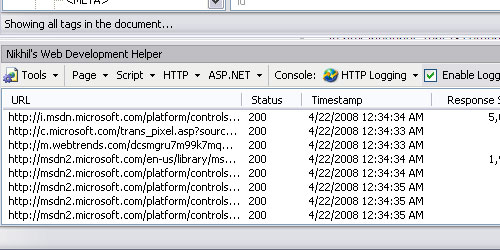
 The Web Developer Helper is an IE extension targeted towards ASP.NET and JavaScript/Ajax Developers. It has a special set of tools for ASP.NET development.
The Web Developer Helper is an IE extension targeted towards ASP.NET and JavaScript/Ajax Developers. It has a special set of tools for ASP.NET development.
Some features:
- Trap script errors – to see call stack errors.
- Detailed request headers
Downloads:
- Web Dev Helper from CodePlex – this page also contains the PDF documentation file for the Web Developer Helper
- Microsoft .NET framework (required)
IE still can’t match the Firefox’s number of extensions for web developers, but these extensions help even out the field a little bit. Got any interesting experiences with any of these tools (or horror stories)? Share it with us in the comment section.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator