-
 8 min. read
8 min. read
-
 Macy Storm
Macy Storm Senior Content Creator
Senior Content Creator
- Macy is a marketing writer with over five years of experience creating content for dozens of industries including food and beverage, home services, and education. She also specializes in creating SEO and PPC content. Her work has been featured by Search Engine Journal, HubSpot, Entrepreneur, Clutch, and more. In her free time, Macy enjoys trying new crafts and reading comic books.
“Where have I seen that before?” That question may be an all-too-familiar one, whether you’re looking at your website or company blog. You stare at a page and swear that you’ve seen that same post somewhere else on your site. Chances are, you’re looking at duplicate content.
Duplicate content is a common problem companies face, especially if you’ve been publishing pages and creating blog posts on your site for a long time. So, what is duplicate content? How does it occur?
How can you fix it? Keep reading to get answers to all your questions in this handy duplicate content FAQ!
8 FAQs about duplicate content: What is it, how to fix it, and more
Let’s get right into the duplicate content questions and answers!
Q1: What is duplicate content?
A1: Duplicate content is content that appears in more than one place on the Internet.
In other words, it’s content that appears at more than one unique website address or URL.
Q2: How does duplicate content occur?
A2: This question is one of the most important questions in this duplicate content FAQ: How does duplicate content even happen? Duplicate content can occur both onsite and offsite. Onsite duplicate content Truthfully, most site owners don’t even know they have duplicate content on their website!
For onsite duplicate content, a lot of the causes are purely technical. Here are two prominent examples where duplicate content occurs:
- URL variations: If you use tracking or analytics code for monitoring your site, it can cause duplicate content issues because the tracking creates a unique URL code. Therefore, the original page and the tracking URL have the same content and can be considered duplicate content.
- HTTP vs. HTTPS: Another common occurrence with duplicate content is having both secure HTTPS pages and insecure HTTP pages. If you have two versions of a page, one with HTTP and one with HTTPS, it can create a duplicate content issue.
Offsite duplicate content Duplicate content can also occur from third-party sources. Here are two common occurrences where a third party can cause your site to have duplicate content:
- Other websites: Sometimes, blogs or other editorial sites may take information from your pages and use it on their own. They may make minor changes, but the changes aren’t significant enough to prevent the content from becoming duplicate content.
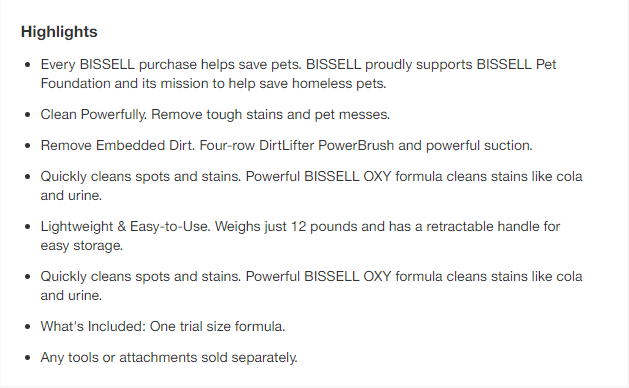
- Manufacturer product descriptions: If you sell products that other companies sell, your product descriptions can inadvertently become duplicate content. Manufacturers will often send the same product description to all distributors, leading to duplicate content across the web.

Q3: Does Google penalize you for having duplicate content?
A3: No. There is no formal penalty for having duplicate content on your site. Therefore, you don’t have to worry about your listings getting suspended due to multiple pages of the same information.
Q4: Does duplicate content hurt SEO?
A4: Yes.
If you look at duplicate content and SEO, you’ll find that duplicate content significantly impacts your rankings. When you have multiple pages with the same content in more than one location, it’s difficult for search engines to know which one to rank. Search engines will have trouble deciding which page is most relevant to search results because they’re all the same.
Q5: What happens to my page values when I have duplicate content?
A5: When you have duplicate content on your website, your page values get diluted.
Every page has value that helps it rank in search results, with the primary value being link equity. Link equity is the value of a link that gets transferred to your website. So, for example, if an ecommerce giant like Target links to one of your product pages, it passes on some of its high-power link equity to you, which helps your page rank better.
But when you have duplicate content, Google won’t know where to attribute all the value of your pages. Google doesn’t know if it should keep the value separated between duplicate content pages or combine it into one. Think of it like this: Imagine you have eight ounces of water and four glasses.
You evenly distribute the water amongst the glasses, putting two ounces in each. If you were only allowed to drink from one of the glasses, you wouldn’t get much water — you’d definitely still be thirsty. This example is what happens with duplicate content.
Your page values are all spread out, which leaves search engines thirsty for data about your page performance to rank your page properly. Now, imagine that you pour all 8 ounces of water into one glass — you’d have plenty of water to quench your thirst. The same process applies to your pages; If you have all your link page data in one place, your site will satisfy search engines and help them understand where to rank your pages.
Q6: How does duplicate content impact my business’s website?
A6: As we stated earlier, duplicate content can impact your page’s ability to rank well in search results.
Since Google rarely shows multiple versions of the same content, it’s forced to choose the version deemed “best.” Since search engines can’t determine the “best” page because they’re the same, the page that ranks may be different every time. As a result, the link equity gets diluted between all the pages, making it hard for any pages to rank highly. Since your duplicated pages can’t rank well, your business will struggle to rank better in search results.
As a result, you’ll miss out on visibility and valuable traffic for your business.
Q7: How do I find duplicate content?
A7: As you read through this duplicate content FAQ, you’re now at the point where you’re ready to address the duplicate content on your site. There’s just one problem: How do you find it? One way to find duplicate content is to use Ahref’s Site Audit.
Once you run a site crawl, you can go to the Content quality report and see where Ahref’s identified duplicate and near-duplicate pages on your site. If you’re looking for a free solution, try using Google Search Console. In Console, you can look for warnings that indicate duplicate content, like:
- Duplicate, submitted URL not selected as canonical
- Duplicate, Google chose a different canonical tag than user
- Duplicate without user-selected canonical

Q8: How do I fix duplicate content?
A8: You can easily fix duplicate content on your website. The best way to fix duplicate content is to identify which page is the “correct” one.
There are multiple ways to fix Google duplicate content:
Google duplicate content fix #1: Use 301 redirects One way to fix duplicate content is to use 301 redirects. These redirects can help you put your link juice towards one page instead of distributing it amongst multiple pages.
Whenever someone visits the URL of a duplicated page, it’ll take them straight to the “main” page you designated.
By setting up a redirect, you put all the page value and link equity towards the designated page. To learn how to set up a redirect, check out our article on 301 redirects!
Google duplicate content fix #2: Canonicalization When you look at duplicate content and SEO, you’ll find that another fix for this issue is canonicalization. With canonicalization, you can tell search engines which page is the “master” page.
All your link equity, metrics, and ranking power go to the page you designate. To set up canonical tags, you’ll implement the code in the heading of each duplicated page on your site. This code will help you implement the canonical URL, so all the traffic and metrics go to the right page.
Google duplicate content fix #3: Noindex tag When you have duplicate content on your website, you can try using a noindex tag to solve the problem.
The noindex tag is a meta robots tag you can add to the header of a duplicate page. This tag enables you to exclude pages from the search engine’s index. Search engines can still crawl the page with this tag, but the tag keeps search engines from indexing the page.
If a page isn’t indexed, it won’t show up in Google search results.
Need help managing your Google duplicate content?
With this duplicate content FAQ, we’ve covered everything you need to know about the topic. Now, the most challenging part of dealing with Google’s duplicate content is fixing it. If you’re feeling overwhelmed with trying to fix duplicate content on your website, WebFX can help.
We have a team of over 500 marketing experts ready to help you manage your content. We’ll provide you with a dedicated account representative that will walk you through every step of the process. If you’re ready to improve your business’s SEO with our world-class SEO services, contact us online or call us today at 888-601-5359 to speak with a strategist!
-
 Macy is a marketing writer with over five years of experience creating content for dozens of industries including food and beverage, home services, and education. She also specializes in creating SEO and PPC content. Her work has been featured by Search Engine Journal, HubSpot, Entrepreneur, Clutch, and more. In her free time, Macy enjoys trying new crafts and reading comic books.
Macy is a marketing writer with over five years of experience creating content for dozens of industries including food and beverage, home services, and education. She also specializes in creating SEO and PPC content. Her work has been featured by Search Engine Journal, HubSpot, Entrepreneur, Clutch, and more. In her free time, Macy enjoys trying new crafts and reading comic books. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget
Table of Contents
- 8 FAQs About Duplicate Content: What is It, How to Fix It, and More
- Q1: What is Duplicate Content?
- Q2: How Does Duplicate Content Occur?
- Q3: Does Google Penalize You for Having Duplicate Content?
- Q4: Does Duplicate Content Hurt SEO?
- Q5: What Happens to My Page Values when I Have Duplicate Content?
- Q6: How Does Duplicate Content Impact My Business’s Website?
- Q7: How Do I Find Duplicate Content?
- Q8: How Do I Fix Duplicate Content?
- Need Help Managing Your Google Duplicate Content?

Maximize Your Marketing ROI
Claim your free eBook packed with proven strategies to boost your marketing efforts.
Get the GuideTry our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget