Does your website look a little… outdated? Do you cringe every time the homepage loads? Are you frequently looking at other sites and wishing yours looked even half as good? Are you constantly fielding complaints from employees or even customers about the way it functions?
If any of these scenarios sounds familiar, it may be time to redesign your website. To help you decide whether or not it’s time to pull the trigger on a website redo, and to make the process a little easier on you, we’ve compiled this complete guide to redesigning your site. The guide covers everything from setting goals and defining your strategy to launching the new look.
We encourage you to read through this guide and keep it handy as you work through the redesign process.
To explore this guide and learn more about starting your own online store, click the links below to skip between chapters. Use the “previous chapter” and “next chapter” links to read the guide in order, or click the “home” link to return to this page and the table of contents again.
Why Redesign Your Website?
There are many reasons and factors that may go into the decision to redesign a website. Here are some of the most common:
- Website looks old or outdated
- Site no longer functions as desired, or original functionality is now outdated
- Site does not display properly in newer browsers or on modern devices
- Complaints are being received (from either customers or employees)
- Amount of content or products exceeds what current design can support
- Current website design is preventing goals from being reached
You may have one of these reasons for wanting to redesign your website, or you may have several that aren’t on this list. Whatever the reason, you probably have a pretty good grasp on what the problems are with your current site, and maybe even some ideas about how you can solve them with a redesign.
However, before pulling the trigger on a redesign, you should be absolutely sure that a full site makeover is what you really need. A redesign can be expensive and time-intensive, and you will have to maintain your current website while the new look is developed.
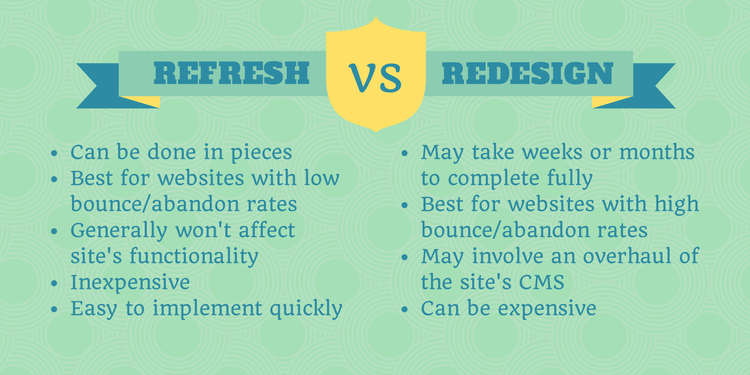
In some cases, instead of a redesign, you can invest in a website “refresh.” A refresh involves updating some of the existing site’s elements or making minor adjustments that will improve its look and functionality without requiring a full redesign. It may be better to invest in a refresh if:
- You aren’t receiving complaints about your site
- Your site is still functioning well in all browsers
- The changes you want can be achieved with simple editing (ex. color changes, switching to a different font, a new logo) or only a few hours of development (ex. adding a sitewide footer, changing part of the homepage design, adding a blog)
- Your site is still meeting sales goals
The best way to determine whether or not you can invest in a small refresh rather than a full redesign is to write down a list of what you want to change, then present it to a website development company. They will be able to evaluate your needs, and tell you whether or not you can get what you want out of a refresh.

Most websites owners find that a refresh once every year or two helps keep their sites looking current. However, this assumes that the right groundwork has been laid already. If your current site isn’t mobile-friendly, or your CMS simply doesn’t do what you want it to, it’s probably better to push for a full redesign.
Still not sure if a full redesign is what you need for your site? That’s fine—keep reading! Over the new few chapters, we’ll cover what you should do when preparing for a redesign, what new design costs, and how the process typically goes. This information should help you make a more informed decision.
Now that we’ve covered the reasons that usually drive redesigns, let’s talk about one of the most important—yet most overlooked—parts of the redesign process: strategy.
Redesign Strategy, Needs, and Goals
Strategy may seem like a strange component for a site redesign. You may be thinking that all the site has to do is look good, right? Why would there need to be goals if the redesign is going to work much better than the existing layout or theme?
Unfortunately, too many website owners “go with their gut” when it comes to a redesign. They think they need a new site, but they aren’t really sure why. They pay thousands of dollars for a brand new CMS and layout, assuming that their new, splashy, modern site will better convert customers and increase sales dramatically. Yet when they launch, their only real goal—sell more—isn’t met. In fact, it looks like sales are dropping. Why is this?
In actuality, trusting your gut is one of the worst things you can do with a redesign. Your decision should be backed by real data, like customer complaints, high bounce rates, or low purchases on mobile devices. Additionally, everything you do in the redesign process should consider the needs of the customer—not the desires of the owner. A beautiful site does not always lead to sales, especially if its customers can’t find what they came there for.
This is why it’s so important to have a strategy when it comes to a new site design. A website redesign strategy lays out, point by point, what you want to happen with your online presence. This strategy will guide the site’s elements and presentation, and ensure that everything you or the designer does leads to success and customer happiness.
How to Create Your Redesign Strategy
To determine your strategy, start by jotting down the biggest things that are detrimental to your current website design. These should be things that have a direct impact on the way your site performs, or items that have been frequently complained about. As much as it may hurt to read it, no website redesign strategy is complete without criticism from the outside. Here are some examples:
- Site search doesn’t show relevant results
- Not enough room for all pages in menu
- Home page is too cluttered
- Checkout looks out of date
Now, using your list (which is probably a lot longer than ours!), write what you feel are solutions to these problems to the right of each issue:
- Site search doesn’t show relevant results = better functioning search
- Not enough room for all pages in menu = larger drop-down menu
- Homepage is too cluttered = clean homepage with fewer, larger images
- Checkout looks out of date = redesigned checkout
These items to the right are your “must-haves.” Even if you can’t specifically solve each problem—“redesigned checkout” is vague, but you can leave the details up to someone else—you know that these are the things you can’t live without.
From this list of must-haves, you should be able to craft a website mission statement of sorts:
We want the new company website to have a clean homepage with fewer images, a large menu to accommodate all of our pages, a search that allows users to easily find products, and a redesigned checkout process that looks more modern.
There’s your strategy! Hand that sentence to a web design company, and they’ll have a much easier time coming up with something for you than they would with directions like “make it look better.”
Another thing that you can do to determine your strategy—and guide any design work—is to set goals for the revamped website. For example, say your bounce rate is currently around 85%, and you want the new design to get it down to 70%. You can make a list like this one:
- Reduce bounce rate by 15%
- Cut cart abandon rate in half
- Increase daily clicks on conversion button by 25%
- Daily visitor count of 1000
- 300 purchases per month
Can your website redesign help with all of these goals? It’s possible. Design plays a big part in the overall attractiveness of your site, so even though some of these goals may look more like something you’d try to achieve with SEO, you can certainly try to move the needle with a redesign. You might be surprised by how much of an impact a redesign can make on sales.
With your needs, goals, and strategy in hand, one last thing that you can do is some research. Go looking for websites that meet your criteria, or resemble the “dream site” in your head. If you know you want your site to have a beautiful drop-down menu, look for sites that have one; if your favorite ecommerce store has a fantastic checkout, take note of it. Bookmark these sites and share them with your designer—they’ll appreciate the clear direction and examples.
To help you better understand what your redesigned website might need, chapter 3 will cover some of the most common redesign requests, and show some examples of websites that have these features. (Feel free to use them as examples for your own project!)
Looking for an all-in-one SEO audit tool? You've found it.
SEO Checker provides data on key metrics to give you:
- Complete SEO score
- Content Grade
- Site Speed Analysis
- and more.

Common Redesign Requests
Although every redesign is different, there are a few common requests that designers hear when working on a project. Some of these requests may follow trends, while others are more evergreen.
Let’s look at a few of the most common factors in a redesign, and some examples of how these elements might look on a completed website.
Redesigned navigation
A new navigation is one of the most common requests of those seeking a website redesign. It’s usually a sign of a growth: initially, simple menus or sidebars will fit most categories or product options, but as new pages are created, they simply won’t fit.
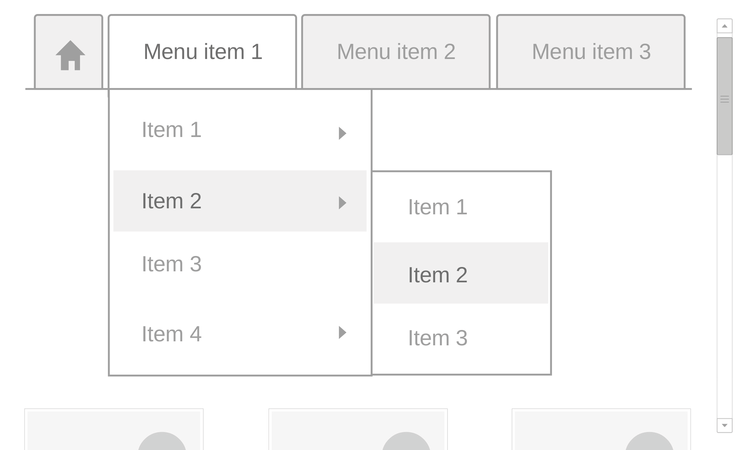
Redesigning the navigation usually involves the creation of a new menu or set of options at the top or side of the website. Navigation at the top is most common, but some sites with many options, categories, or products may choose to supplement this with an additional menu on the side or even the bottom. Also, redesigned navigational options usually include the addition of “breadcrumbs,” or small on-page indications that show where a user is on a website.
The ideal website navigation should be fully integrated with the CMS so that any new pages or options can be added easily without modifying code or doing any kind of manual development. New additions should also be easy to sort or change in lists, again without any custom coding, so that anyone managing the website can easily grow the navigation as the website grows.
If you run an ecommerce website, or have a large amount of content available for visitors, you are probably already considering this option. However, if you’re on the fence about redesigning your navigation, ask a few customers how they feel about it. Are they able to find what they want easily? Is it clear and simple? If not, start thinking about changing your menus and links to better accommodate their needs.
Redesigned checkout process
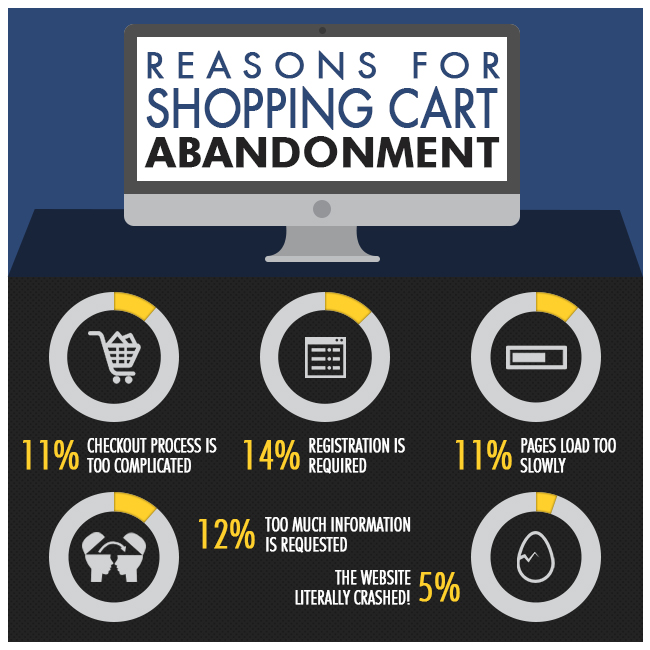
Is your cart abandonment rate sky-high? Are your products being purchased, but just not from your website? If this is the case, your shopping cart may be to blame.

Your checkout process can literally make a break a sale. If a customer is ready to purchase, but can’t figure out how, or has trouble along the way, they won’t hesitate to leave your site for a competitor. A redesigned shopping cart and checkout is a common request for this very reason: website owners want to convert shoppers into customers, and will do anything to keep them on the site.
Some ecommerce websites rely on simple one page checkout systems, and there is data to support a reduction in abandon rates if a single page is used. On the other hand, there is also data to support a reduction by those who switch to simple, multi-page checkouts. So which method is right for you will depend on a variety of factors, including whether or not you require account signup or how much information your customers are asked to provide.
Before redesigning your checkout or shopping cart, look carefully at the data you have available. Are customers leaving your checkout immediately? If so, this could show that the process is too complicated. But if they are simply leaving as soon as they see the page with shipping fees and options, you probably have an issue that can’t be solved by a redesign. In this case, knowing where the abandonment happens is the only way you can answer the question of “why?”
Responsive or mobile-friendly design
Responsive design is rapidly becoming a must-have element of websites. Many sites, large and small, are being redesigned to better support browsers and devices of many sizes, and capitalize on the growing trend of mobile ecommerce.
If you aren’t familiar with responsive design, it’s website design that properly scales content to display on browser of any size, whether it’s on a cell phone or a large computer monitor. Responsive design ensures that your site’s content appears correctly, and is easy to read, regardless of the device used to access it. It also provides a consistent experience between browsers, so that someone who visits your site from different devices is able to find what they are looking for without a struggle.
An alternative to responsive design is a secondary “mobile website” that displays for cell phone or tablet users. If your website has a large navigation, or is determined to be too complex or complicated to convert to responsive, you may want to invest in this option instead.
The way that a mobile website works is first by determining how a visitor is accessing your site. If the browser sends a signal that it is being used on a mobile device, the website can automatically change to the mobile version. If you visit a website on your cell phone, and see “m.” in front of the URL, this means you are seeing the mobile version. Mobile versions typically have simplified navigation and options, allowing you to easily access the most important content or features.
The mobile version is reduced to provide the most relevant content for those accessing the website from their phone. This is also important because this particular site may be visited by those traveling or on-the-go, so putting the most commonly accessed or desired pages on the mobile homepage ensures that visitors can find what they want very quickly.
If you are experiencing high bounce rates or cart abandons on mobile devices, you should consider investing in responsive design, or at least a mobile version of your website. This can keep visitors on your site for longer and improve their visit, all the while ensuring a consistent experience between different devices.
Updated graphics
If your site looks like it’s stuck in the early 2000s—or seems even older—chances are good that a majority of this is due to your graphics. While a few changes to color and layout can make a big difference, you can potentially have an even bigger impact on the “newness” of your website by updating your logo, homepage graphics, product images, and so on.
Updating your graphics and images can change the entire look and feel of a site, even if the navigation and general structure stays the same. Many sites rely on homepages with easily modified “content blocks” that allow promotional or seasonal images to be swapped in and out, or scrolling banner images that link to different portions of the website. Using options like these gives you the flexibility to essentially redesign your homepage whenever you like.
To achieve the graphical portion of a redesign, you will need to work closely with a graphic designer, or the graphic design portion of your chosen agency. Don’t be afraid to take risks, but avoid making any changes that could isolate your audience: someone shopping for a tractor would probably leave a website with flash animation or enormous photos that would better suit a women’s fashion outlet. If your audience wants information above all else, make sure your graphics don’t hide it!
Modern design elements
Website design trends are constantly changing. What is trendy now may be old news in a few years, or even just a few months. It’s common for design agencies to hear the word “modern” in their client requests, but what this means can be vastly different to everyone, and the meaning changes frequently.
If you want your website design to last a long time with only a few simple changes, modifications, or refreshes, avoid following every trend too closely. Your visitors may be impressed by modern design, but keep in mind that they have reasons for being there – and if your design elements stop them from finding what they want or performing an action, they’re going to leave.
Above all else, do what will help your customers. Yes, rolling out a responsive site with parallax scrolling and incredibly large graphics might earn you a few links or even design awards. But if it won’t solve any problems, or make it easier for visitors to do what they came there to do, is it really worth it? Strive to find a balance between functional and fun without losing sight of your goals.
Better calls to action
No matter what kind of website you have, chances are good that you have a call to action of some kind on it. “Add to cart” is a call to action, and so is “contact us,” “click here to download,” or any other message that encourages action to be taken.
If you’re not seeing enough clicks or completions surrounding your calls to action, or CTAs, your website design may be contributing. If your CTA is buried or difficult to locate, or doesn’t stand out from the surrounding content, you may want to consider altering your design to better support these crucial messages.
For ecommerce sites, this may be as simple as changing the color of your “add to cart” button, making it more visible, or moving it elsewhere on your product pages. You should also ensure that your CTAs have enough support – for example, making product price more visible by the “add to cart” option, or clearly stating what happens after someone clicks the “contact us” option on your site.
Although better CTAs are sometimes a simple matter of rewriting your copy or making small changes to your approach, sometimes a redesign is the best way to drive clicks and actions. If your most important CTA isn’t having any affect—whether it’s “add to cart” or “sign up” or something else—consider changing the design to give it more power and attention.
Special effects
Finally, for website owners who really want to impress their visitors, or make their site stand out from the competition, some special effects or features may be requested. This can include everything from flash animation to an image gallery to horizontal scrolling.
Typically, whenever any special effects or features are requested, special development or design requests will need to be made. These features can add significant time to a redesign – as well as cost. This is especially true if the requests you make are outside the scope of what the company you are working with can cover.
Avoid implementing any special effects or custom development simply because you think they’re “cool.” Every single element of your website should be inspired by data and customer needs. So if a flash animation or room designer tool will benefit them, go for it! But think carefully before you commit to any special effects or custom development, because if it doesn’t work, you’ll still be stuck with the bill.
Now that we’ve covered these common elements of a website redesign, and given you a few examples of what a redesign might include, let’s take a look at the cost of a new site design—and why it’s so hard to get an answer to the question of “how much will this all cost?”
The Cost of Website Redesign
This is a fairly common question: “what does it cost to redesign a website?”
Unfortunately, as you may have already guessed, there’s no easy way to answer this. The cost of a redesign varies based on a number of factors, including:
- The design’s requirements (style of new site, interactive elements or graphics needed, whether or not a new logo is also desired, etc.
- Number of pages on the website
- Whether or not a new CMS is also needed
- Ecommerce/shopping cart functionality
- How quickly the redesign needs completed
Generally speaking, the cost of a redesign is going to be very close to what you would pay for a brand new website—excluding any charges for copywriting, major development, integration, and so on.
A very simple redesign for a site with a handful of pages, no ecommerce functionality, and no new development required may cost as little as a few hundred dollars. On the other hand, a complex redesign for an ecommerce website with hundreds of products and pages that all need to move to a brand new CMS can cost thousands of dollars.
The cost of a website redesign is different for everyone. Although some companies may be able to provide a “baseline” price, keep in mind that each additional requirement or component will add cost. Look for a company who will provide you with a detailed proposal and quote up front, instead of trying to sell you a “one size fits all” redesign plan. This way, you’ll have a better idea of what you’ll have to spend right out of the gate, rather than being surprised by the total cost at the end of the process.
The money you spend may not be the only cost of a website redesign, however. There are other costs involved that you should carefully consider before pulling the trigger:
- The cost of any downtime as you switch CMS or designs
- Time necessary to train sales staff, customer service representatives, or other employees on how to use the redesigned website
- Any time you or other employees may need to spend on the process
- Investments in additional features or functionality that you may decide to do at the same time
Regarding the last point, it’s all too easy to say “while we’re here, let’s do this, too!” This isn’t a bad thing: a website redesign can provide the perfect opportunity to implement long-desired functionality, like a new shipping rate plugin, physical store locator, or updated copywriting. However, you probably didn’t budget for these “little things,” and they can add up fast. Try to do what you can to keep your redesign within its scope, and make plans to implement these extra items at a later date unless they’re absolutely crucial to the operation of your site.
The cost of a website design can be hefty, and it’s difficult to spend money on something that you may not even know will be successful. Having said that, you probably already know whether or not you truly need the redesign. If your site is outdated and losing business because of it, it will be fairly easy to justify the cost.
Try to avoid pulling the trigger on a redesign because of personal feelings. If your CEO says the site is “boring,” or you hate looking at it, but conversions are still through the roof and not a single customer has complained about it… well, why mess with a good thing? In this case, look for ways that you can freshen up the site without altering the customer experience, like updating your logo or even doing a simple change in the site’s color scheme.
The Redesign Process Explained
So what exactly goes into a website redesign? It’s unfortunately not as easy as waving a magic wand and watching all your problems vanish. A complete redesign takes time, and there’s a significant amount of testing that is needed to ensure everything works properly.
To help you get a better idea of what your website redesign will entail, this chapter will explain each step in the process, why it is done, and how it benefits the finished product.
Kickoff meeting
A kickoff meeting is usually held to discuss the goals of the redesign, what the new site should look like, and any other pertinent information that your designers or agency should know before starting their work. This initial meeting ensures everyone is on the same page, and that the team knows what the redesign should look like or what is expected of them.
This kickoff meeting may involve a question and answer session, examination of analytics data or customer feedback, a review of other websites that have desired components, an explanation of desired features, and so on. At the end of the meeting, the designers should have some ideas about the kind of work they will perform, which will help lead to the next step.
Sketches or rough mockups created
Next, the design team or company you are working with will typically discuss their findings and ideas internally. From this they may initially produce some rough sketches of the design’s functionality or appearance. These sketches or wireframes will serve as the groundwork for more detailed designs, or mockups.
Mockups typically look very much like the finished product of a redesign. Although not functional, mockups usually directly lead to the visual development of the site design. At this stage, a number of people may work together to produce the mockups, including user experience (UX), graphic designers, marketers, and so on.

Note that some web design companies may only present one mockup, while others may present several. Giving the client or site owner options may help them narrow down what specific functions or features they do and don’t like.
Mockups presented
After the mockups are finished, they will be presented to the decision makers. There may be significant revisions to the mockups, or they may be accepted as-is. Once the mockups are presented, reviewed, and modified, they will be approved for development.
Creation of a “staging website”
At this point, a demo, test, or “staging” website will be created. This site will essentially be a duplicate of your existing website, but will be at a different URL that is inaccessible to anyone without the correct credentials.
This staging website will be used to gradually implement, change, and test the redesign. By duplicating your existing site, this will ensure that the new design works properly with your CMS. Note that some site owners choose to change their CMS during the redesign process, which we’ll cover in chapter 6. In this case, the staging server has a dual purpose: to test the design and the new CMS.
At the beginning of the design implementation, only a few people may have access to the staging site. Agencies typically give their customers access once the redesign is “stable,” or at least close to being finished. If you are doing the redesign in-house, you will likely have access the entire time.
New design is built
The redesign build process may only take a few days, or it may take several weeks or even months. The length of time needed to perform the redesign depends on a number of factors, but usually website size and complexity plays a part. A large ecommerce store with a thousand products will take much longer to redesign and test than a four page site for a local store.
Testing is performed
Once the new design is completed, testing will begin. Again, this may only take a few days, but design testing can last a week or two, especially if there are a lot of factors to review.
During the testing process, as many employees as possible should access the staging server and review the new design. This will not only allow anyone who will be working on the site to become accommodated with it, but also give your team a chance to find bugs or other desired changes.
You should never skip the testing step. Without thorough testing, you may never find critical bugs that cause your new design to display improperly in certain browsers, or that the new call to action buttons on your pages aren’t functional. Little things will be missed, no matter how much attention to detail your designers have, so do what you can to contribute to extensive testing of your site.
Once the testing phase is completed, you’ll be ready to launch!
Optional step: soft launch
In some circumstances—for example, if the site being redesigned is very large or popular—there will be a redesign “soft launch.” This usually involves the new design being rolled out, but not announced, so that it can monitored under normal conditions. This soft launch may take anywhere from a few hours to a week or two, and gives the team time to identify and resolve issues without unnecessary attention being drawn to them.
If your website doesn’t have an enormous amount of traffic, you can probably skip the soft launch step. However, if your brand’s website is very popular (and the announcement of a redesign will result in thousands of extra visits), you may want to utilize a soft launch to give your team a chance to both experience the “live” website and continue to resolve issues. Sometimes the only way to identify bugs is by rolling out your product, and a soft launch is a great way to do that.
New design launches!
On the day of launch, your completed website design will be moved from the staging server to your live, or production, server. If you are changing your CMS, you may take a different route, switching servers completely so that your test site is now the live one.
Once your new design has launched, you will likely spend the first few weeks continuing to identify and correct small bugs or issues, improve the design, and answer customers from customers or employees. Even a thoroughly tested site will still have some small bugs, so be prepared to act on them quickly.
This, in a nutshell, is how the website redesign process usually goes. Although there may be some variants or unexpected pauses, you can use these steps as the roadmap for the process.
Now that we’ve explored what a redesign usually looks like, let’s look at the two ways you may choose to change the way your site looks and feels: by redesigning on the same CMS, or by switching to a brand new one.
Switching Your CMS
If the only thing you want to do is change the visual look and feel of your site, and aren’t concerned with adding functionality, you will probably be able to keep the same content management system (CMS) when your site is redesigned. A redesign on the same CMS typically involves developing a new “skin” to fit your site, and integrating it with the CMS so that you can easily control individual elements or quickly change the content.
However, sometimes the requirements of a website redesign go beyond the scope of what your current CMS is capable of. For example, if you are on a hosted ecommerce platform, you may want to add graphical elements that their built-in skins don’t offer, or that can’t easily be coded into a theme via the available editor. Or perhaps you are doing everything manually, and want to use a CMS to better manage your site.
If you’re running into a lot of roadblocks when you try to update your current site, your redesign will often be accompanied by a switch to a new CMS. This will mean that the entire site needs to build from scratch, not just the design, and that the staging server will contain a brand new website that eventually takes the place of your current one.
If you’re not sure whether or not you need a new CMS to accompany your redesign, here are a few of the most common reasons that website owners make this switch:
- Current CMS won’t support the desired redesign
- Current CMS has limitations that would or do require extensive custom development
- Current CMS is too expensive, too slow, or suffers from other problems
- Site owner wants to move from hosted platform to self-hosted
- There is no CMS used currently, making it difficult or time-consuming to implement changes
If you are happy with your CMS or didn’t identify with any of these bullet points, you can skip this section and go to chapter 7. On the other hand, if you found yourself nodding along with the list above, it may be time for you to consider a CMS switch along with your redesign. Read on to learn more about how the addition of a new CMS impacts the redesign process.
Selecting your new CMS
Which CMS is the right choice for your website? Great question! Unfortunately, there are different answers for everyone. Here’s an overview of your options for selecting a new CMS.
Self-hosted
A self-hosted CMS is one that you either purchase or download and install on a server you own or rent. Although potentially complicated and difficult to learn for beginners, self-hosted platforms are extremely flexible, and usually have many useful options and features. Popular choices for a self-hosted CMS include Magento, Drupal, Joomla, and Sitecore.
Hosted
A hosted CMS is one that is provided by the same company that owns the server used for your website. Hosted content systems are most common for ecommerce platforms, and their simplicity allows new store owners to get up and running quickly. Some popular hosted platforms include Shopify, BigCommerce, Volusion, and 3dcart. The biggest downside to hosted CMS is that they are difficult to add on to, and modifying the site design is not always easy.
WordPress
Although WordPress rose to popularity as blogging software, it can now function as everything from a blog to an ecommerce store to a business website. Thanks to its massive library of themes and plugins, WordPress is incredibly customizable, flexible, and easy to modify to meet your needs. The software is free, too, making it an economical choice for anyone minding their costs.
Before selecting a CMS, ensure your redesign will be compatible with it. If you are working with a web development company, they may recommend the CMS for you, or suggest at the beginning of the process which one you should switch to accommodate your needs.
Exporting your data
Once you’ve selected your CMS, you’ll need to make a backup of your existing website data. Unfortunately, it’s not usually very easy to switch from one CMS to another, especially for ecommerce websites: the most you can probably get from an export will be an Excel spreadsheet containing your information.
If you want to preserve existing user accounts, purchase history, report data, or any other information that’s not included in an export, you will need to retrieve it from your website’s database. This can be easier said than done, especially if you aren’t familiar with databases. You may want to consult a web development company for help with this process.
Make sure that you save everything you will want to reproduce on the new site, including any critical pages, images, or downloadable files. However, don’t worry if you forget something on the first round: your current site will be operational while you work on the new one, so you’ll have plenty of opportunities to retrieve additional data.
Setting up the staging server
Once you’ve completed your data export, you can set up your staging (test) server with this information. You don’t necessarily need to import everything, but at least enough so that you can test the crucial components of your design—for example, product and category pages, homepage copy, on-page content, and so on.
The design process
Once the server is ready and your CMS has some data imported, the design process will begin. As we’ve already mentioned, the amount of time this process takes will vary based on the number of pages, site functionality, and the amount of custom development needed to support the new layout or graphics.
Over the course of the design process, you may be working in tandem with the designer to continue adding data, pages, or products so that the site will be ready to launch very soon after the design is finished.
Completing the website
Once the design is finished, you will likely go through a few rounds of final changes. After you are happy with the design, it will be signed off on, and you will simply need to finish setting up your pages and content to have a complete website!
Testing will also take place at this stage, and may last anywhere from a few days to several weeks. Test your new website thoroughly, and involve as many people as possible to ensure that many browsers, devices, and settings are tested in conjunction with your site.
One more important step that will need to be taken upon redesign completion is the creation of redirects. If any of your page URLs are changing, you should redirect the old ones to the new ones so that users don’t see 404 pages if they find an old link in search. You can find helpful information on creating 301 redirects in your .htaccess file on this Google Help page.
Learning your new CMS
Finally, on or around the day of launch, you should have everyone involved with the maintenance of the new website spend some time learning the CMS. This can take place in a formalized meeting or learning session, or you can allow everyone to learn at their own pace. Like testing, this is important because it will help you identify any potential issues in advance of your launch.
At this point in the process, your new website will be built, designed, tested, and ready to launch. In our next chapter, we’ll discuss what happens on launch day, and how to make the most out of the unveiling of your site redesign.
Launching the New Look
Once your redesign is completed and thoroughly tested, a day and time will be set for relaunch. Typically, launches will be scheduled to take place during off-peak hours or days to avoid too much traffic causing complications or finding problems with the site. If your site traffic dips in the early hours of Wednesday and Thursday, it’s probably best to launch during that time.
When you’re ready to launch, the new design will be copied over to the live site from the staging one—or, if you are switching your CMS, traffic will be redirected from the current site to the new server where the design is completed. It may only take a few minutes, but once this step is completed, your redesign will be live!
However, a relaunch isn’t as easy as “set it and forget it.” Over the next few days, you’ll need to spend as much time as possible listening to complaints, concerns, or questions that come in. You may hear nothing but praise, but you will likely receive a few questions, both from visitors and those who use your site internally. Keep a log of these, and try to resolve them as quickly as you can.
Inevitably, there will probably be a great idea or feature that you missed or forgot about, and want to add to the design as quickly as possible. That’s fine—it seems to happen to everyone! Let your designer know, and ask when they can work any additions into their schedule. As long as it’s not critical, you can go ahead and publicize your new design at this point.
Here are a few ideas for drawing attention to the redesign (and potentially getting some traffic and links out of it):
- Announce the new look on your social media profiles
- Send an email to your subscribers inviting them to visit, perhaps with a limited time discount or coupon code
- Write up a “behind the scenes” blog post about the process and motivation behind it
- Write and send out a press release about the redesign
- Contact your local news stations (best if you are a local business, and the website is an extension of your business/serves an important purpose)
- Directly email anyone in your industry who may be interested in covering the relaunch
- Do something in celebration of the relaunch, ex. a special offer, a party, a giveaway
Again, keep in mind that you will need to listen to feedback, monitor your site performance, and resolve any issues during this time. No relaunch ever goes perfectly, no matter how hard you and your team may try, so keep an open mind and do what you can to identify and remove any problems before they get larger or attract unnecessary attention.
With your new look launched and the celebration underway, let’s explore some of the final steps you’ll need to take on your journey to a new and improved website. In chapter 8, we’ll talk about how you can make the most of your redesign by further optimizing individual elements, while chapter 9 will cover some common problems, questions, and issues, and offer ways you can respond to them. Read on for more!
Making the Most of Your Redesign
Savvy business owners know that their website is never truly completed—it’s a work in progress. To make the most of your redesign, you will need to have this same attitude. There is always something you can do to improve your site and gain additional customers.
To make the most of your redesign and further boost traffic and conversions, you should do some CRO, or conversion rate optimization. Here’s a look at what CRO is, how you can do it, and how its most crucial component, the A/B test, works.
About conversion rate optimization (CRO)
CRO is all about performing tests to determine how you can increase the conversion rate on your website. You can perform CRO to improve an overall feature, like the color of all your buttons, or just a single line of text. The end goal is to increase conversions by optimizing your site’s content and characteristics to best suit your visitors and customers.
Optimizing your conversion rate doesn’t involve blindly making changes and seeing what sticks: it’s based on testing, specifically A/B testing. Before doing anything permanent that could actually harm your conversion rate, you should take the time to test any changes. This will involve an A/B test.
How A/B testing works
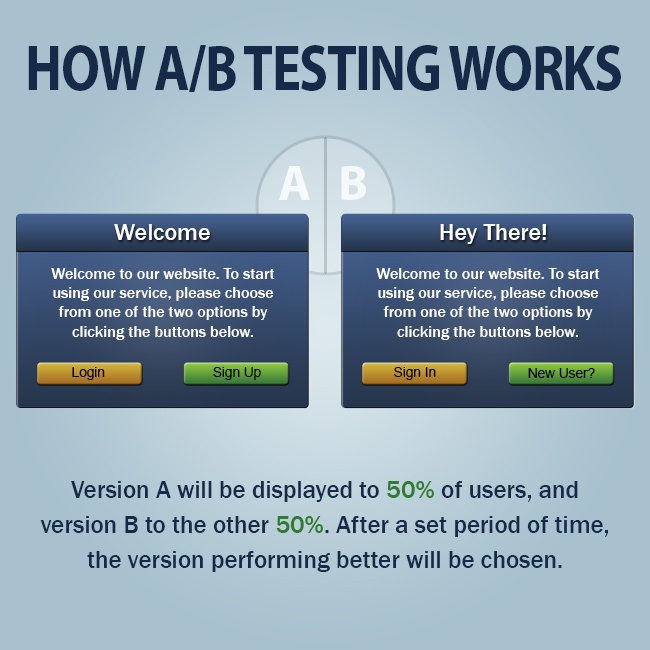
In A/B testing, two different versions of a page are compared against each other to determine which performs better. Typically this involves the original page, version A, being pitted directly against a variant, version B. The same amount of people will see versions A and B, and they will be unaware of any testing, so the results should accurately reflect the higher performing version.

There are a few different ways to perform A/B testing. There is software available, or you can set up an experiment through Google Analytics to track the results. However you choose to perform your tests, you should let them run as long as possible to ensure that your data is as complete and accurate as possible. Cutting off a test very early, or with a small sample size, could result in poor changes being made to your site.
One word of advice: an A/B test should always be performed based on data, not on gut feelings. If a button performed well prior to your redesign but isn’t working now, test away—but if you simply have a gut feeling that making your site background gray instead of white will increase conversions, try to find some actual data or existing studies to support this before you test. Who knows, maybe gray does increase conversions, but it won’t work on your site because your target market prefers bright colors.
When should CRO be done?
You should do conversion rate optimization testing when:
- The redesign appears to have impacted your conversion rates in a negative way
- The results of a new button, form, or CTA are not as expected
- You receive one or more complaints about a specific element not contributing to your site (these can be taken with a grain of salt, but if 20 people say that your CTA button is too big, maybe you should test a smaller one)
- When you are introducing a new function or page of some kind and aren’t sure which version or option will work best due to a lack of existing data
You don’t have to perform any CRO or A/B testing if you don’t want to. However, if changing a single word or moving a button elsewhere on a page could boost your conversion rate dramatically, wouldn’t you want to know? Consider setting a simple goal to test one item a month, or even once per quarter, and monitor the results carefully. You may be able to increase your revenue or leads more than you expect!
Next, let’s talk about some of the most common problems you may run into after your site is launched and find ways you can resolve them.
Resolving Common Redesign Problems
After your new design is launched, you may be surprised by the results… and not necessarily in a good way. Maybe some of the new pages aren’t performing as well as you hoped, and conversions are low. On the other hand, maybe your traffic is through the roof but it doesn’t seem like your site can handle it. What can you do about this?
Aside from A/B and CRO testing, which we’ve already covered, here are some ways you can resolve common problems that pop up with website redesigns.
Slow site speed
One common complaint, after a redesign is completed, is that the new site is very slow. Why does this happen, and what can be done about it?
Typically, a new website will have more graphics, features, and pages once it is completed. This can put additional strain on a server. Combine this with any kind of increase in traffic, and you have a recipe for a slow website.
Fortunately, this is usually fairly easy to resolve: contact your website host and ask about upgrading your server. Allotting more bandwidth or upgrading your available hardware resources is typically all it takes to speed up your site again. It may cost a little more, but in the long run, the reduction in bounce rates will be worth it!
Generally speaking, the homepage of your website should load in just a few seconds. If it takes more than ten seconds to load, you should consider reducing the amount of content on it, compressing any images, or upgrading your server (or even switching to another host).
Crashes or server failures
If you push your site or server to its limit, either with a large increase in traffic or demand in resources, you may see crashes or even failures. Again, resolving this is usually fairly simple: contact your host to ask about increasing your bandwidth or upgrading your hardware to better support your site’s demands.
Having said that, not all server problems are due to high traffic. If your server begins failing regularly, or your database is unstable, there may be a problem occurring that is both out of your control and not due to the redesign. Your host should be able to tell you what’s wrong. If they can’t, or are unwilling to help, it’s time to look for a new one.
Diminished sales or leads
Although the goal of a website redesign is usually to increase sales by improving the customer experience, sometimes sales will dip for a short period after the redesign is implemented. This could be due a few reasons.
- Does your redesign meet the expectations of your customers? Is it fast, easy to navigate and searchable?
- Have your rankings dropped for keywords important to you?
- Are you in the middle of a server move? This can cause a temporary loss of traffic.
- Did you 301 redirect all of your old pages to the new ones?
- Did you inadvertently duplicate, remove, or alter your site’s most important content?
With careful planning and knowledge of how your redesign will impact your website visitors, a redesign should only cause a minimal disruption in traffic at best. However, if any of these problems occur, you might actually see a reduction in traffic instead of an increase.
Fortunately, resolving all but the first problem is relatively simple. A short drop in traffic and sales is natural if you switch servers, and it will resolve itself in only a day or two. For the others, ensure that your site content isn’t duplicated, and that nothing was missed in the migration, and check your server logs to look for any 404s that aren’t being properly redirected. For ranking issues, look for any spots where content is missing or can be added, check your page titles and headers, and also make sure that every page on your site is linked somewhere from your navigation, header, or footer.
The first problem—customer dissatisfaction with the redesign—is the worst, and it takes time to resolve. Nothing is harder to fix than unhappiness, and sinking money into a new site that no one likes can feel like a slap in the face. However, if you followed our guide, we doubt you’ll have this problem. As long as you go into the process with a clear idea of how the redesign will help your visitors, you should be on the right track to grow your traffic, not lose it.
Confusion or complaints
If you have a dedicated customer service department, you may hear a few complaints from those who knew the old website inside and out, and now have trouble finding what they want on the new site. To resolve these, consider setting up a training or Q&A session to address questions, concerns, and complaints.
Customers who call, email, or post on social media to complain or express concerns over the redesign should not be ignored. Customers who spend the time to tell you what they don’t like about the website should at least be thanked, even if you don’t agree with their opinion or ideas. Sometimes this kind of insight can be incredibly valuable, and can lead to much-needed improvements or inspire great ideas for future additions.
Keep an open mind about all the feedback you receive. It may sting a little, especially if you invested a lot of money or time into the redesign, but this kind of honest feedback can potentially make your site better than ever.
Drops in ranking
Finally, it’s not uncommon to hear about drops in search engine rankings for important keywords or phrases post-redesign. As we indicated above, this could be because there is necessary content missing from the site, because 301 redirects aren’t in place, because the bounce rate is higher, and so on.
If you’re not sure why your relaunch has impacted your placement in the rankings for specific terms, dig into Google Analytics and look for patterns that may indicate a spike in bounce rate or any other metric. Compare the content on your old pages against the new ones. Did you rewrite your homepage copy and inadvertently remove all your keywords? Are your title tags “better,” but actually far worse?
Unfortunately, A/B testing isn’t really effective with SEO, simply because you’re trying to measure search engine happiness, not customer happiness – and there’s not always overlap there. If you can’t figure out why your rankings have dropped, consult a SEO company like WebFX for help.
We’re nearing the end of our guide! We’ll finish up our guide to website redesign with a case study from a real WebFX client. We’ll also provide you with some additional resources that may help you plan your redesign, set some goals, and perform CRO. Keep reading for more!
Redesign Case Study
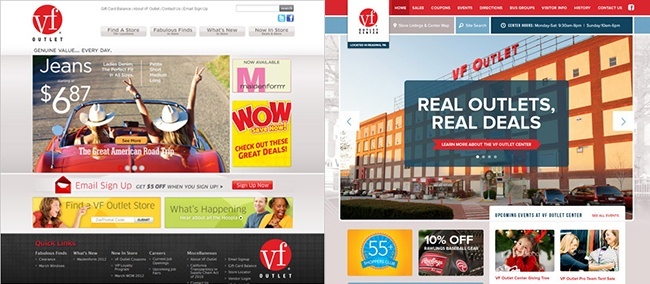
VF Corporation is one of the longest-running outlet operators. In 1970, they opened the first VF Outlet in the country in Reading, Pennsylvania. The outlet offered low prices and a wide selection of clothing and accessories from popular brands, and this is still how VF Outlet operates today.
VF Outlet’s website needed a new look, as well as ecommerce functionality. While our development team worked hard to integrate Magento as the CMS for this new store, our designers got to work creating easy to navigate, stylish, and image focused pages that would lower bounce time while increasing overall conversions.

As a result of the redesign, as well as the integration of the new ecommerce functionality, VF Outlet was able to meet its goal of increasing sales online. The website also looks fresh, crisp, and modern, which gives it better appeal to a younger audience. The modified layout also puts large graphics with clear calls to action above the fold, and gives VF Outlet’s social media channels and email marketing a better chance to be seen.
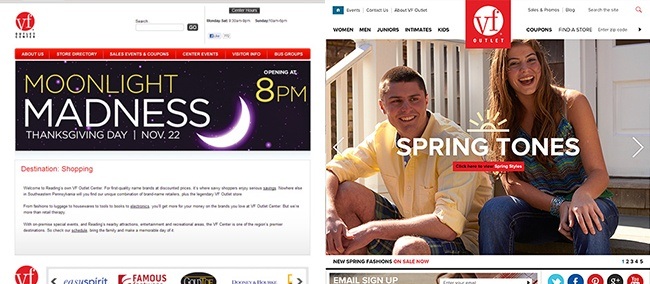
A website redesign was also needed for the VF Outlet Center, the physical store in Reading. Although no products are actually sold on this website, customers visit it for coupons, to find hours for the outlet center, and learn about events.
Here are the before and after images for this second website:

Since the launch of the redesigned VF Outlet Center site, the site’s bounce rate has decreased by 29%. This new, simple yet attractive design allows visitors to find information more quickly, and keeps them from leaving right away.
Visit our portfolio to see more of our website redesign case studies.
Additional Resources
Now that you’ve made it to the end of our guide, here are a few extra resources that you may find helpful as you start your redesign project. From strategy to questionnaires to design inspiration, these links will give you everything you need to successfully give your site a makeover.
Redesign strategy and goals
How to Develop a Website Redesign Strategy That Guarantees Results – This Hubspot article provides a step-by-step guide to creating a redesign strategy, and also includes a downloadable worksheet.
Strategic Design: 6 Steps for Building Successful Websites – Although this Smashing Magazine post is from 2008, it’s still incredibly relevant today, and introduces the concept of the “strategic redesign” versus simply choosing what looks good.
Website redesign checklists and questionnaires
New Year, New Site – This KISSmetrics checklist will help guide you pick specific design elements to increase conversion rate, social shares, and more.
12-Point Checklist for Website Redesign & Migration – This ClickZ checklist covers both the redesign and server move processes, ensuring that your team is on the same page and has a plan throughout the entire project.
50 Questions to Evaluate the Quality of Your Website – A great way to start any redesign process and kick off ideas about how to improve problems with your existing site!
25 Point Website Usability Checklist – Get back to basics with this simple, clear, and easy to digest usability checklist.
Redesign SEO tips
8 Necessary SEO Steps During a Website Redesign – Search Engine Land shares this checklist to ensuring that your redesigned site is optimized right out of the gate.
How to Avoid SEO Disaster During a Website Redesign – Although this piece starts off with some scary examples of sites that have lost major ground during a redesign, Glenn Gabe’s article on Search Engine Journal is recommended reading for anyone not sure how to handle SEO prior to kicking off a redesign project.
For Redesigns, Protect SEO with a 301 Redirect Strategy – This PracticalEcommerce article, and its sequel, give you all the information you need to set up 301 redirects and keep your “link juice” intact, no matter how many URLs you’re changing.
Design inspiration
Awwwards – Not only do the Awwwards recognize great design and creativity, they also offer a gallery of their nominees and winners that may give you great ideas.
CSS Design Awards – More award-winning websites to inspire your redesign.
Webdesign Inspiration – Gallery of responsive websites from all over the world.
siteInspire – A showcase of website design.
Pinterest – Searching for “web design” on Pinterest will give you a ton of boards and individual pins dedicated to showcasing great site designs and other graphic successes. Tip: create your own board where you can repin your favorites and easily share them with your team, designer, or agency.
Thanks for reading our guide! We hope you found it useful as you plan to kick off your website redesign project. Feel free to bookmark this page and revisit it as you make progress on your project.
Want to see some additional website redesigns and case studies? Visit our portfolio to view more of our featured projects and see our work in action.
Related Resources
- The 960 Grid System Made Easy
- The Anatomy of a Website
- The Art of Distinction in Web Design
- The Brads: Mastering Alignment in Design
- The Comprehensive Guide to Saving Images for the Web
- The Concept of Concept
- The Difference Between Design and Art
- The Difference Between Good Design and Great Design
- The Importance of Web Content Strategy
- The Web Strategy Pyramid: a Well-Balanced Web Strategy
Explore 100K+ Hours of Industry Expertise
- Plumbing Website Designs/plumbing Website Design Examples
- Responsive Design for Real Estate
- Roofing Website Designs/roofing Website Design Examples
- The Best Manufacturing Websites of 2024
- Therapist Web Design
- Tips for Medical Website Designs
- Top 10 Effective Web Design Tips for Auto Service Centers
- Top 3 Web Design Tips for Clothing Retailers
- Top Web Design Tips for Golf Courses
- Web Design for Agriculture
Additional Reading
- 8 Qualities of a Great Web Designer
- ADA vs. 508 Compliance vs. WCAG
- Best Practices for Web Design
- Best Website Builders
- Explore the Best Web Design Companies of 2024
- High Quality Web Design
- Lebanon Pa
- The Ecommerce Design Firm That Drives Results
- What Makes a Bad Website
- Why is My WordPress Website Not Loading? Quick Fixes to 5 Common WordPress Errors
- Why is My WordPress Website Slow: 8 Steps to Speed It Up
- Why is Responsive Design So Important?
- Why is Web Design Important?
- Why Small Businesses Need Web Design Services
- Williamsport Web Design Services Elevate Your Business to Your Success








