-
 10 min. read
10 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
We get this question a lot. That’s not to say it’s a bad question — it’s actually one of the best ways to figure out what you can do better on your website — but we’ve heard it enough that we can pinpoint a number of bad habits in SEO. First and foremost, the people who ask this question tend to be business owners who have just bought their first website but don’t know how to optimize it.
That’s an outstanding step to expanding a business, and they’re right to be proud, but just buying a website won’t make it visible. When it comes to SEO, the devil is in the details. These are the most common errors we’ve noticed in brand new, first-timer websites.
These on-page factors will be obvious to seasoned SEOs and webmasters, but they’re the stepping stones for new sites to compete online.
1. Use unique page titles
Page titles, also called “title tags,” are one of the most critical on-page elements in SEO. These titles show up in search engine results pages (SERPs), and they immediately convey the topic of your page to both search engines and users. All page titles have a character limit, though not all characters take up the same amount of space.
Characters have a certain value depending on how wide they are. Usually, it’s smart to stick to a 67 character cap so you can add a valuable keyword and your brand name in the title. For example, we write out tags like this: ![]() So that the title will display on Google like this:
So that the title will display on Google like this: ![]() That short title tells users and search engines that our page is about website redesign.
That short title tells users and search engines that our page is about website redesign.
Without the title, both are lost.
2. Add unique meta descriptions
The meta description lets you offer readers a short summary of what’s on your page. This context used to be a huge SEO factor, but it’s diminished in value over time. Still, it’s considered a best practice to add meta descriptions for clarity.
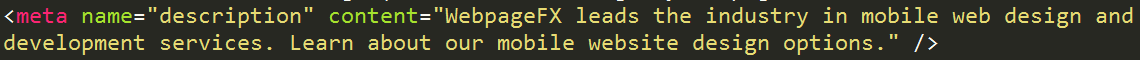
The meta description looks like this:  And it displays in search engines (under the page title) like this:
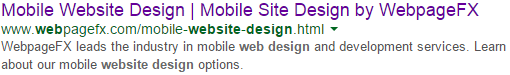
And it displays in search engines (under the page title) like this:  The character limit for meta descriptions is roughly 155, but (like in titles) some characters take up more space than others. With that in mind, it’s a good idea to stay a little short of 155 to make sure your description isn’t truncated in SERPs.
The character limit for meta descriptions is roughly 155, but (like in titles) some characters take up more space than others. With that in mind, it’s a good idea to stay a little short of 155 to make sure your description isn’t truncated in SERPs.
3. Delete meta keywords
Meta keywords are the only thing on this list that you shouldn’t include on a page. Meta keywords have zero positive value — depending on the search engine, they either do nothing or flag you as spam. So if you see something like this in the <meta> section of your page: ![]() Delete it.
Delete it.
Never type it again. Meta keywords are the Plague, and you are 14th Century England — keep away.
4. Use one H1 tag
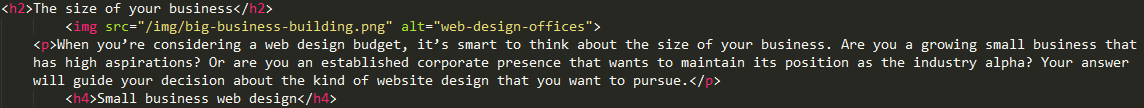
Heading tags let you outline and title the different sections of your page, and you can use H1, H2, H3, H4, H5, and H6. They nest like an outline to subdivide your pages:  H1 tags have high SEO value, and they’re an opportunity for you to rank for a strong, competitive keyword. Using an H1 is about as important as using a title tag, and it’s usually the first words that a site visitor will see on your page. However, while H1s are important, you should only ever use one of them per page.
H1 tags have high SEO value, and they’re an opportunity for you to rank for a strong, competitive keyword. Using an H1 is about as important as using a title tag, and it’s usually the first words that a site visitor will see on your page. However, while H1s are important, you should only ever use one of them per page.
Using multiple H1s will send poor quality signals to Google, and it can also confuse your readers because it looks like you’re trying to tackle different topics on one page. Using a single H1 keeps your pages clean, simple, and easy to read.
5. Write unique content
After your tags, get into the meat of your pages — the content. You can use your pages for virtually any online purpose, from quick blog posts to fully-functional ecommerce pages, but every new page needs the same thing to gain ground in SERPs. Text.
Writing text-based content takes a desire to say something meaningful and an investment of time. However, once you’ve created the text for a page, it quickly works to your advantage. Thick, meaty content — text that runs upward of 800 words — tells search engines and your visitors that you’re a legitimate website.
You’re not just trying to attract clicks for spam or sketchy reasons. Instead, you’re a potential authority in your industry. However, it’s easier to write text for some pages than others.
Blog posts are easy — the text is pretty much the whole page. Ecommerce pages can fit descriptive text above and below product or category listings to round out their potential. And if you have an image-heavy gallery of some kind, use text in the captions and sidebar.
While those are only three examples, the point is that you can fit text on any page, regardless of its topic. Depending on your industry, deciding where the text fits could take some creativity.
Looking for an all-in-one SEO audit tool? You’ve found it.
SEO Checker provides data on key metrics to give you:
- Complete SEO score
- Content Grade
- Site Speed Analysis
- and more.

6. Code efficiently
Sleek, simple coding lets users quickly load your pages. It helps provide a better user experience, and it also helps your pages load faster, which is a big factor in SEO. Take the time to look over your page code to make sure that every tag serves a purpose.
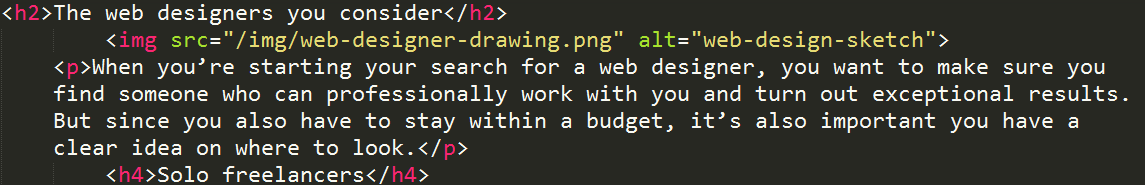
If you find a tag that doesn’t do anything, delete it — it’s chaff. You can keep your code efficient by organizing it with indentations for every new tag or group of tags on each page. Structurally similar to an outline, this shows you where certain elements fall on a page in relation to previous items.
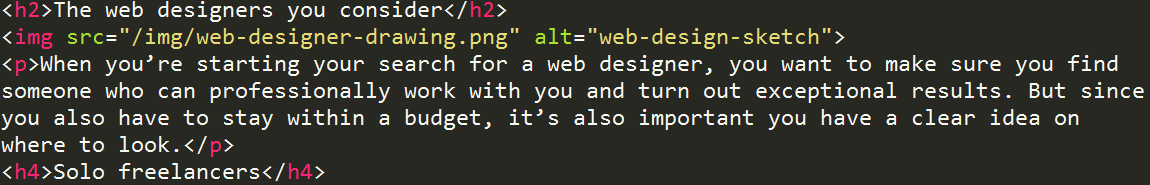
Indentations help tags stand out so you can make quick adjustments without spending a ton of time looking for a reference point. Indentation can make your code look like this:  Which is way easier to read than this:
Which is way easier to read than this:  But if you’re not sold on the idea of double-checking code on your own, there’s another option.
But if you’re not sold on the idea of double-checking code on your own, there’s another option.
7. Validate HTML
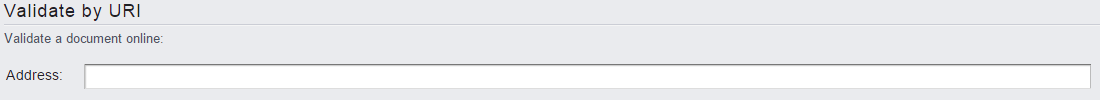
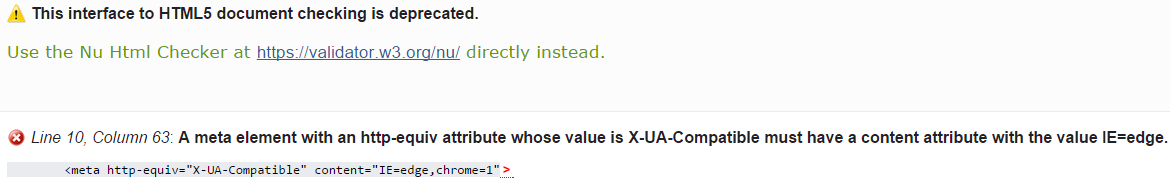
HTML validation programs read through your code and point out where you have junk code, unclosed tags, and issues that can inhibit your page. Free validators are all over the Internet, and using one is as easy as pasting your URL into an online tool. For w3 Schools, one of my personal favorite validators, the input field looks like this:  Afterward, a short report will tell you if there are any errors on your page, where they are, and how much of a problem they are.
Afterward, a short report will tell you if there are any errors on your page, where they are, and how much of a problem they are.
 It’s up to you to make the changes, but with a simple report spelling it out for you, you can fix up your page in no time.
It’s up to you to make the changes, but with a simple report spelling it out for you, you can fix up your page in no time.
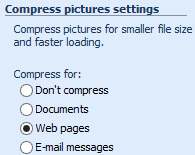
8. Compress images
Image compression is another important factor in site speed, which makes it crucial to successful SEO. Image compression involves taking a graphic and reducing the size of the file so that it loads more quickly. You can compress images using most photo editing programs, including Windows Picture Manager, which is default installed on all Windows computers.
Its compression options are to the right. The reason image compression is so crucial is because large, high-resolution photos take up valuable loading seconds for users. Those high load times equate to a bad user experience, and you’ll lose out on site visitors and, consequently, SERP ranking.
It’s easy to forget to compress your graphics, but when you do, your site benefits.
9. Include image alt tags
Image alt tags are the text you write to make sure search engines understand the context of your photos. Without alt tags, search engines have no way of reading graphic elements on pages. A good alt tag sums up a photo in four or fewer words that are separated by spaces or dashes (-).
These can include keywords, but they should be summaries of the photo itself. Otherwise, search engines could flag you for keyword stuffing, meaning your on-page elements include keywords with very little other text. That can damage your whole site’s ability to rank in search engines.
You can add an alt tag to a photo quickly and easily, like this: ![]() When your images have alt tags, search engines can smoothly read your website, contextualize it easily, and (hopefully) rank it better in SERPs.
When your images have alt tags, search engines can smoothly read your website, contextualize it easily, and (hopefully) rank it better in SERPs.
10. Create and submit sitemaps
There are two kinds of sitemaps — HTML and XML. Both are essential for SEO, and they can also improve user experience. Your HTML sitemap should have its own page on your site, and it should link to all of your other major pages.
It acts like a top-level outline of your site to help visitors find the pages they want. XML sitemaps are submitted to search engines so that Google, Bing, Yahoo!, and others can map your site quickly. These sitemaps aren’t shown on your website, but you can give them directly to search engines so that they’ll index your site quickly instead of waiting for them to find you after your site launches.
These ten tips cover the most basic elements that first-timers often miss when they’re creating a website. They won’t help you rank overnight — in fact, there are hundreds of other ranking factors that play into site optimization — but they’re excellent first steps. Are there other factors that you think are essential for first-timers taking the plunge into advanced SEO?
Let me know in the comments! photo by CollegeDegrees360
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free SEO Checker
Boost your site’s search performance with our free SEO Checker. Analyze your website for optimization tips on titles, headers, content, speed, and more. Get a free report now to enhance rankings on Google, Bing, Yahoo, and beyond!



How Is Your Website’s SEO?
Use our free tool to get your score calculated in under 60 seconds.
Try our free SEO Checker
Boost your site’s search performance with our free SEO Checker. Analyze your website for optimization tips on titles, headers, content, speed, and more. Get a free report now to enhance rankings on Google, Bing, Yahoo, and beyond!