-
 7 min. read
7 min. read
-
 Gina Menario
Gina Menario Content Writer
Content Writer
- Gina is a web project manager for WebFX and has worked on over 200 website projects. She loves to listen to sports talk radio and help her clients improve their web presence.
Maintaining an entire site can be a costly and time-consuming undertaking. So why do things manually if you can use a tool? And why pay for services when you can get them for free?
The most likely answer: because you don’t know they exist!
As a business owner or marketer, you probably balance multiple projects in addition to managing your site. It can be a lot of work, but tools make it so much easier to solve problems and be proactive about avoiding them in the first place without sacrificing a lot of your time or budget. The tools I’m sharing with you today are ones that I frequently share with my clients based on their needs.
Here are the 7 questions I am asked most about monitoring, testing, and improving sites, and my 7 favorite tools I almost always recommend to clients to help fix their issues:
Monitoring
Keeping up with a site can be an intimidating task, since its existence and usability are critical for marketing online.
Here are a few questions my clients often ask about monitoring their sites:
1. How do I know if my site goes down?
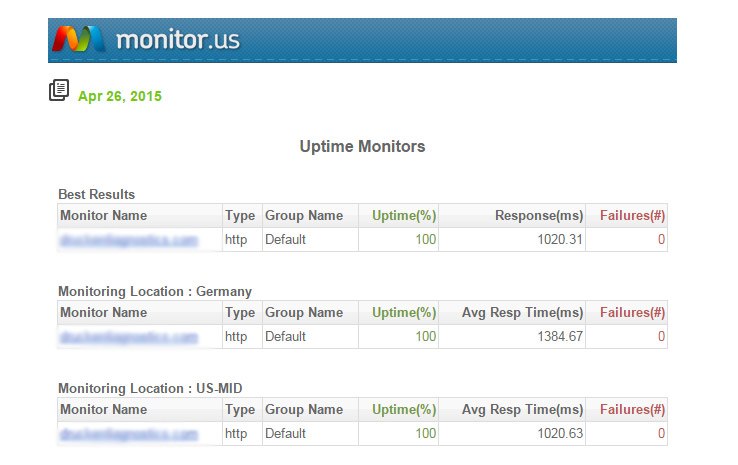
Unless you are always on your site, there is no way to know if it is up and running without the help of a monitoring tool. However, you can easily set up alerts by taking 2 minutes to sign up for Monitor.us.
The site will notify you when the website is unavailable, and will also send you daily reports of the response times for up to 3 locations (US, Germany, etc).
2. My colleague said the site is down, but it is up for me. How do I know if the site is down just for them or everyone?
You can check out this nifty website and enter your website domain: http://www.downforeveryoneorjustme.com/ It will then display a message like this:
Regardless of the response, you’ll probably want to contact your IT department – but you’ll at least be able to tell whether the issue is coming from your colleague’s computer, or from your site.
3. How do I make sure the website loads quickly for all site visitors?
There are many tools for this, but my favorite is Webpage Tester because it allows users to select and test a variety of different locations and browsers. If you are short on time, I recommend just selecting your site’s most popular browser and location. (If you’re not sure what they are, you can see both of those stats in Google Analytics in the ‘Audience’ section.
Locations are under ‘Geo’ and browser types are under ‘Technology.’)
Testing
If you don’t currently use any testing tools on your site, it’s in your best interest to start. Running tests ensures that your site is working properly all around, which is important if you’re hoping to use it to generate new business.
4. How do I test my responsive website on multiple devices?
I suggest reviewing your site on popular mobile devices whenever you make a major change. However, pulling up your website on multiple devices like iPhones, Android phones, iPads, Kindles, and other popular devices can be very time consuming – and not even possible if you don’t have access to them.
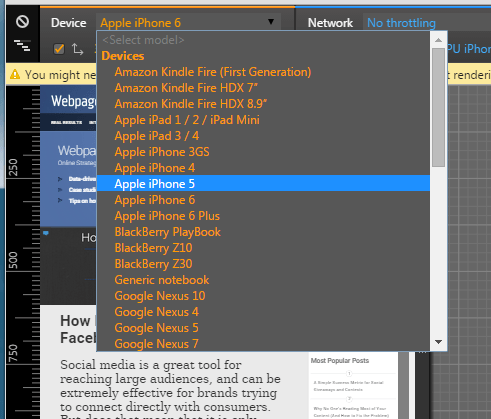
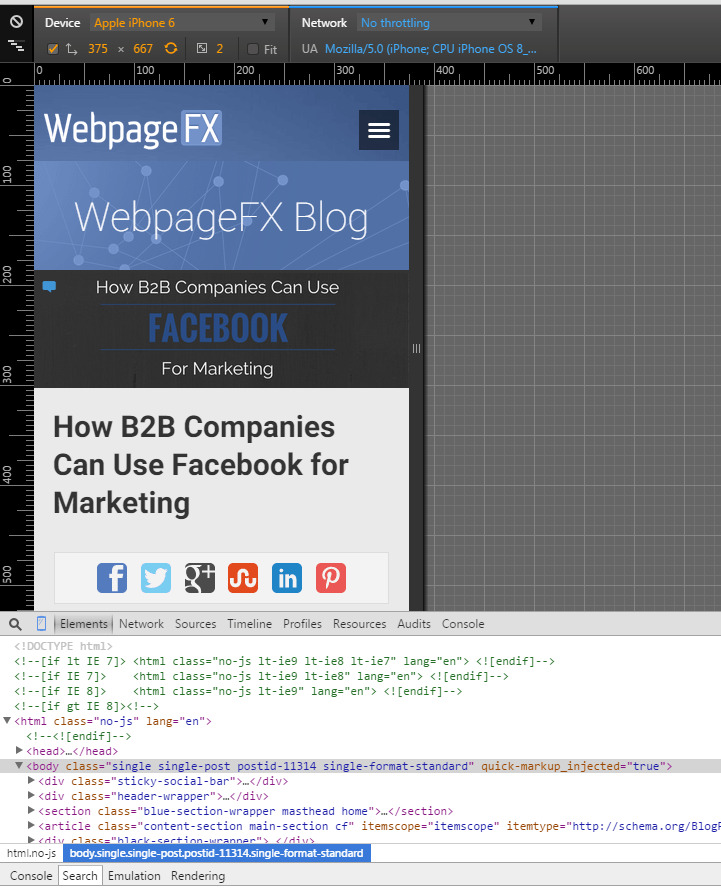
If you make a quick update on the site and need to quickly review those versions of your website, I recommend using the Mobile Emulation Tool in Chrome’s developer toolbar. This web design tool is a little more complicated than the other ones I have mentioned, but it will save you time compared to manually opening your website on multiple devices.
Here is a quick tutorial:
- Open the URL in Chrome that you want to test.
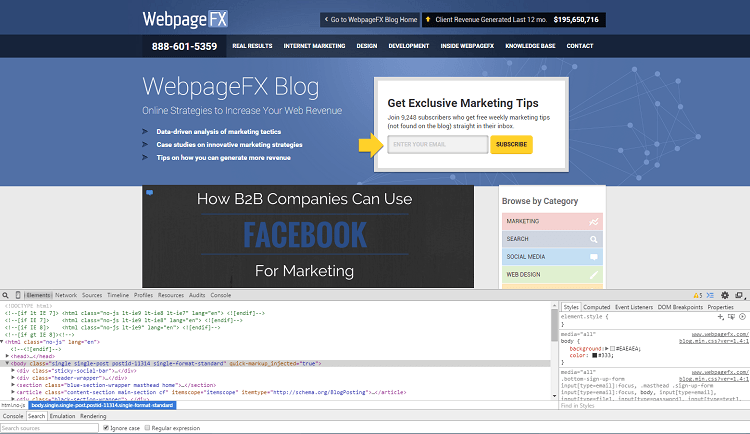
- Hit F12 on your keyboard to open the developer toolbar. You will see something like this:
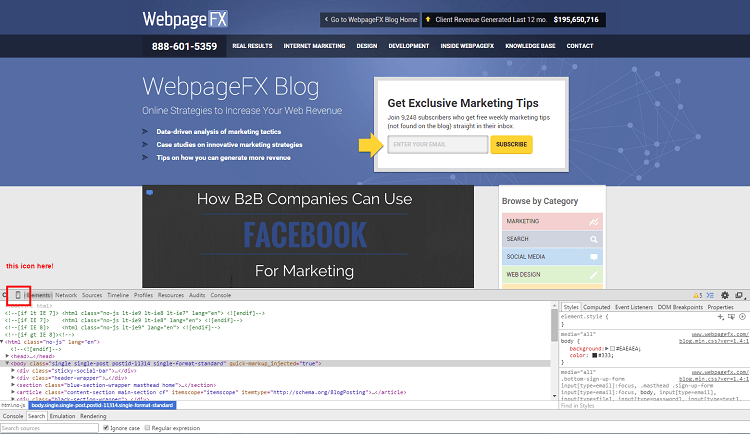
- Select the tiny phone icon on the left-hand side to initiate the Mobile Emulator.
- Choose which device to load.
- Refresh the page. You will now see the mobile version!
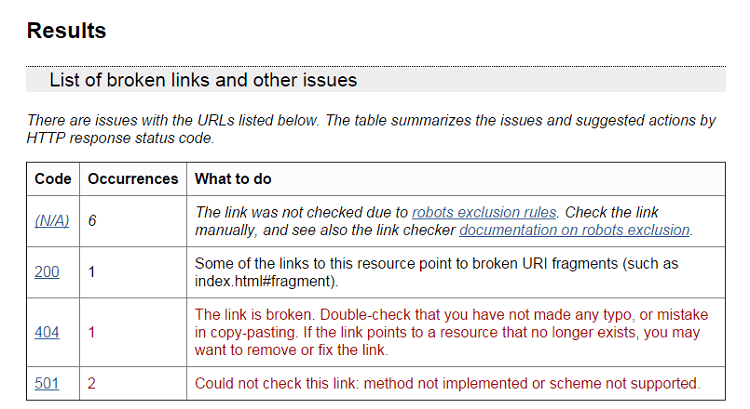
5. How do I make sure my website has no broken links?
Much like site load time, there are quite a few tools that can help you with this. If you’re looking for one that is simple and fast, I recommend W3C Broken Link Checker.
All you have to do is enter the URL of your homepage, and it will scan the website and let you know which links are broken. Easy!
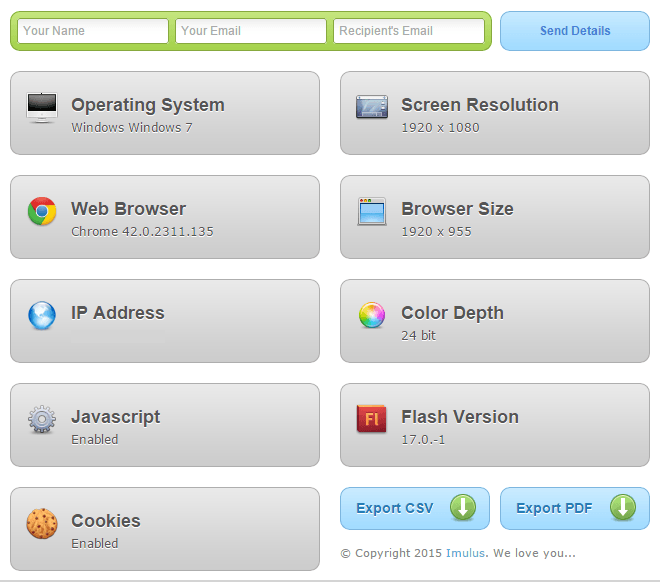
6. My colleague reported an issue with the website, but the issue doesn’t happen for me. What do I do?
I suggest having them go to Support Details. This site will pull up information on their operating system, browser, and other details relating to how they view sites, which they can then send to you via email or screenshot.
This will help you see how they are accessing the website, and is much easier than asking them to tell you a bunch of different information that they may not even know.
Use this information to help resolve the problem, or send it to your web development firm so they can replicate and solve the issue.
Improving
Even if your site is operating perfectly well, there’s probably room for improvement. Here’s how to identify possible site elements that could be updated or changed:
7. Where do I go for new ideas on how to improve my website?
One of my personal favorites is Usability Hub. It allows you to test your website on real users by showing them your site and asking specific questions like “Where would you go to request more information?” If you want site visitors to click on the “Contact Us” link, but Usability Hub testers say they’d click on your phone number, you know you have some updates to do!
While the site does have paid plans, they also have a free one. The free plan uses a credit system, meaning that by participating as a tester for other sites, you earn credits to put towards running your own tests.
Of course, there are many, many tools out there for monitoring, testing, and improving websites, but these are the ones I’ve found to be the most reliable and user-friendly. I hope you find them useful, too, and that they help save you time during your busy days.
Do you use and love any of these tools already?
Are there any life-saving ones I missed? Let me know in the comments below!
-
 Gina is a web project manager for WebFX and has worked on over 200 website projects. She loves to listen to sports talk radio and help her clients improve their web presence.
Gina is a web project manager for WebFX and has worked on over 200 website projects. She loves to listen to sports talk radio and help her clients improve their web presence. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
The Internet in Real Time
Ever wonder how much is going on at once on the Internet? It can be tough to wrap your mind around it, but we’ve put together a nice visual that’ll help! The numbers show no sign of slowing down either.
Find out More

Ready to Drive Results for Your Business?
See how WebFX uses SEO, PPC, Social Media, and Web Design to Drive Revenue for Businesses.
Get InspiredThe Internet in Real Time
Ever wonder how much is going on at once on the Internet? It can be tough to wrap your mind around it, but we’ve put together a nice visual that’ll help! The numbers show no sign of slowing down either.
Find out More